Oi, Filipe! Tudo bem contigo?
Adorei a sua ideia de adicionar mais carros, indo na direção contrária! Parabéns pela iniciativa.
Para fazer com que os carros se movam na direção oposta, precisaremos mudar a direção do movimento dos carros. No código atual, estamos subtraindo a velocidade do carro da posição X do carro (xCarro6 += velocidadeCarro6;). Isso faz com que o carro se mova da direita para a esquerda.
Para que o carro se mova da esquerda para a direita, precisaremos adicionar a velocidade do carro à posição X do carro, deste modo:
function movimentaCarro(){
xCarro -= velocidadeCarro1;
xCarro2 -= velocidadeCarro2;
xCarro3 -= velocidadeCarro3;
xCarro4 += velocidadeCarro4;
xCarro5 += velocidadeCarro5;
xCarro6 += velocidadeCarro6;
}
Além disso, precisaremos ajustar a função voltaPosicaoInicialDoCarro() para que os carros reapareçam no lado esquerdo da tela depois de passarem pelo lado direito. Para isso, podemos verificar se a posição X do carro é maior do que a largura da tela e, se for, redefinir a posição X do carro para o lado esquerdo da tela.
Essa lógica está presente no seguinte trecho de código, veja:
function voltaPosicaoInicialDoCarro(){
// código omitido
if (xCarro4 > 650) {
xCarro4 = -50;
}
if (xCarro5 > 650) {
xCarro5 = -50;
}
if (xCarro6 > 650) {
xCarro6 = -50;
}
}
Acima, estamos analisando xCarro4, xCarro5 e xCarro6, que representam as posições horizontais dos carros da parte inferior da tela. Os números adicioná-los podem ser modificados sem problemas!
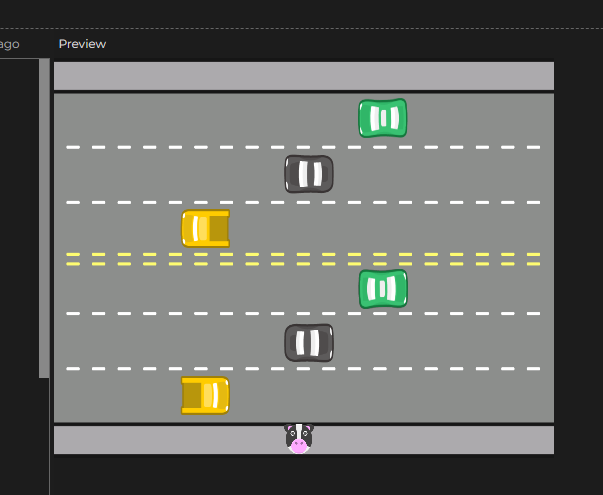
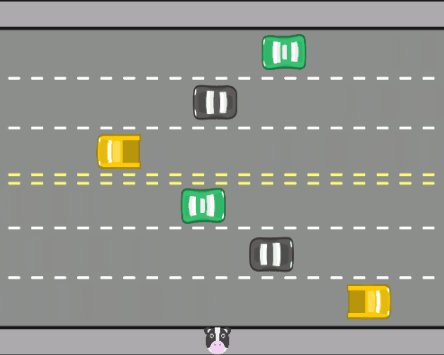
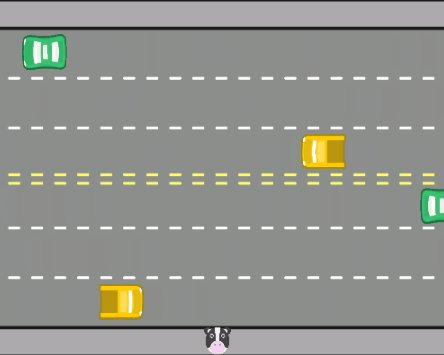
Filipe, observe como ficou o resultado final:

Espero ter ajudado! Qualquer dúvida, estarei por aqui.
Um abraço, Filipe!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!