Olá! :)
Há um pequeno equívoco na apresentação da resposta do desafio da aula 4. lá está assim:
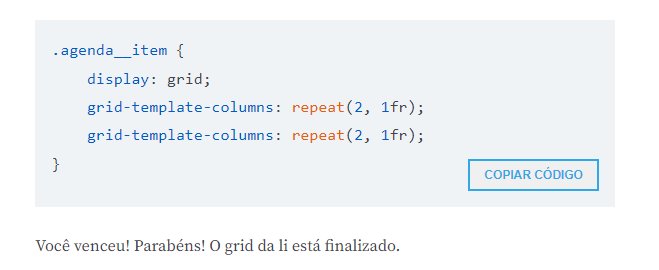
.agenda__item {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-columns: repeat(2, 1fr);
}veja:

Mas o correto é:
.agenda__item{
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: auto 1fr;
}A solução correta está no próprio código do github. Inclusive, caso você baixe o template da primeira aula, o link leva para o resultado final do código, que normalmente a Alura coloca por último, mas nesse caso já veio no primeiro. Se achou estranho as linhas repetidas e notou isso, parabéns!


