Hello (3x)!
Como comentei em uma postagem aqui no fórum, vim trazer mais uma sugestão de como deixar o projeto mais fiel ao protótipo.
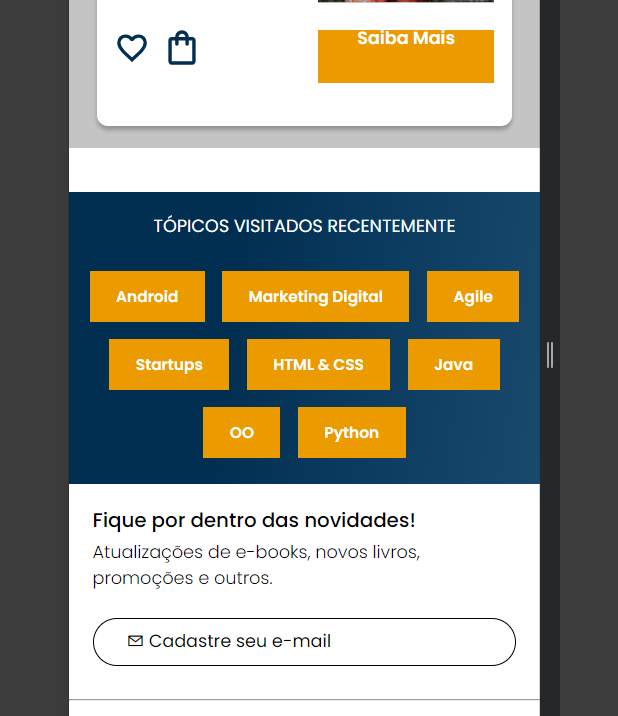
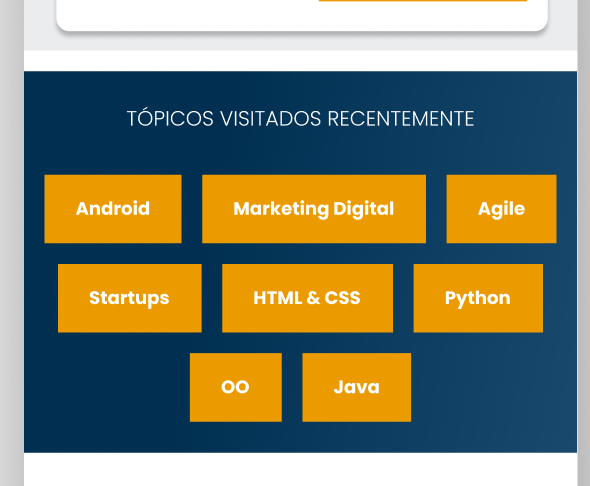
No Figma, observei que existe uma pequena linha branca acima dos tópicos visitados recentemente.

Na aula, não existe essa implementação. Mas isso é fácil de resolver. Solucionei da seguinte forma:
Primeiro criei uma seção acima de tópicos, com a classe "faixa".
<section class="faixa">
<br>
</section>
Dentro, coloquei o elemento <br>, que causa uma quebra de linha.
Na página topicos.css, adicionei apenas um atributo a classe faixa.
.faixa{
background-color: var(--branco);
}
Com isso, o projeto ficou da seguinte maneira:

Assim, fazendo o projeto mais fiel ao protótipo.