Não é o foco do curso tratar sobre CSS/Estilização mas uma sugestão para resolver de forma simples o problema que tivemos com a quebra do layout quando surgem mais de um Livro nos resultados seria definir uma altura mínima do container app e deixar ele expandir de acordo o conteúdo renderizado na tela. veja no código abaixo:
const AppContainer = styled.div `
width: 100vw;
min-height: 100vh;
background-image: linear-gradient(90deg, #002f52, 35%, #326589 165%);
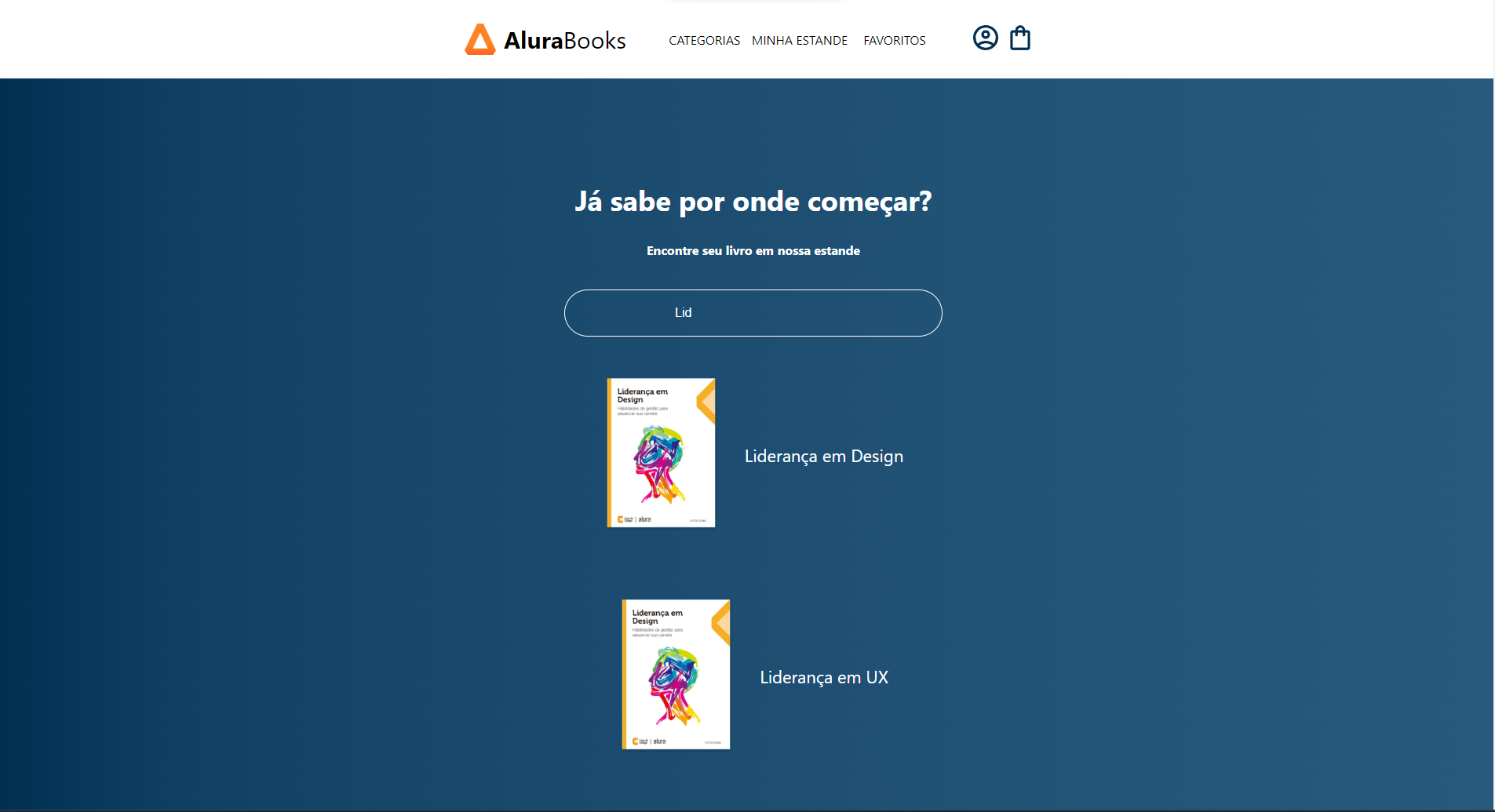
`O resultado seria algo parecido com a imagem abaixo:

*Nota: Criei um repositório para acompanhar as aulas e evoluir o projeto, caso queiras dar uma olhada: https://github.com/linusmanuel/alura-books *




