Olá, bom dia!
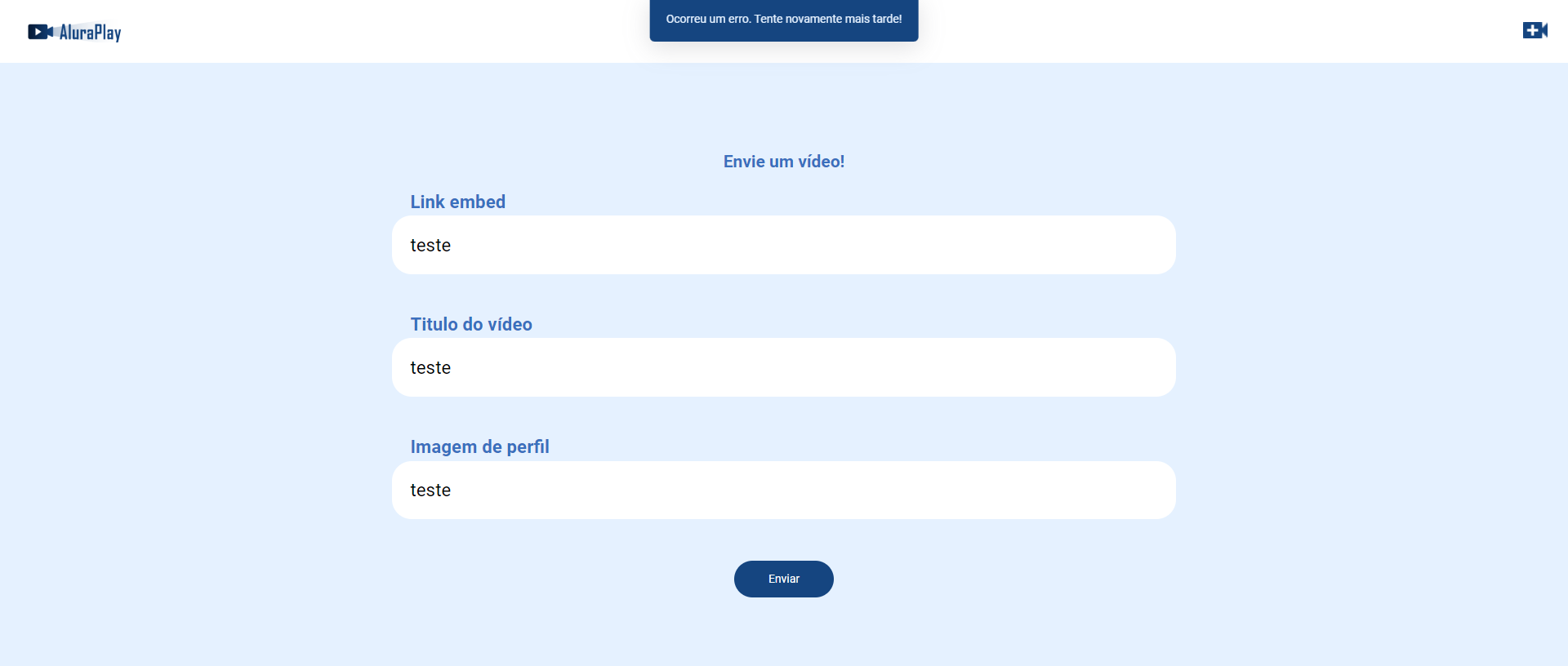
Segue abaixo a forma que fiz para exibir o erro.
 Arquivo html de envio do vídeo:
Arquivo html de envio do vídeo:
<div id="error" style="display: none;">
<p id="error-mensagem">Ocorreu um erro, tente novamente mais tarde!</p>
</div>
Arquivo estilo.css:
#error {
display: flex;
align-items: center;
justify-content: center;
padding: 1rem;
background-color: var(--azul-escuro);
color: var(--azul-claro);
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
border-bottom-left-radius: 0.3rem;
border-bottom-right-radius: 0.3rem;
position: absolute;
left: 50%;
transform: translateX(-50%);
z-index: 1000;
}
Arquivo criarVideo.js: Obs: final da página
function mensagemDeErro(mensagem) {
const containerMensagem = document.querySelector('#error');
containerMensagem.style.display = 'flex';
const mensagemDeErro = document.querySelector('#error-mensagem');
mensagemDeErro.textContent = mensagem;
setTimeout(function() {
containerMensagem.style.display = 'none';
}, 5000);
};
Depois disso, basta chamar a função no catch com a mensagem desejada.

