Para quem estava com problemas para que a navbar fosse montada acima do dashboard, talvez essa solução momentaneamente resolva o problema:
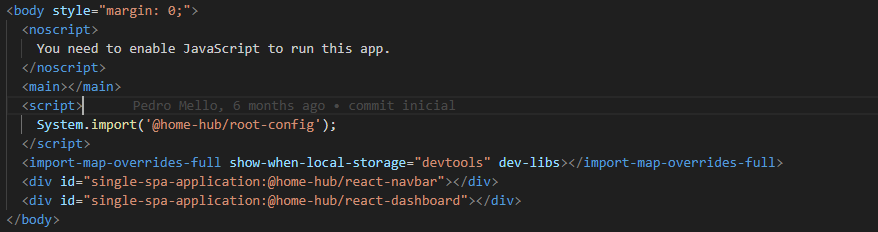
no arquivo index.ejs. (Para fins de testes, se voce alterar o alias para react-anavbar ele será montado antes do dashboard, mas como não ficaria muito legal, fiz da maneira abaixo)
<import-map-overrides-full show-when-local-storage="devtools" dev-libs></import-map-overrides-full>
<div id="single-spa-application:@home-hub/react-navbar"></div>
<div id="single-spa-application:@home-hub/react-dashboard"></div>