Antes de tudo, minha versão estável atual do Next.js é a 15.0.1
Ao rodar o comando next build && next export aparece uma mensagem no console informando que basicamente "next export" não funciona e me sugere olhar a documentação: https://nextjs.org/docs/app/building-your-application/deploying/static-exports#unsupported-features.
Indo direto ao ponto. A documentação diz: "Para habilitar uma exportação estática, altere o modo de saída dentro de next.config.js:
/**
* @type {import('next').NextConfig}
*/
const nextConfig = {
output: 'export',
// Optional: Change links `/me` -> `/me/` and emit `/me.html` -> `/me/index.html`
// trailingSlash: true,
// Optional: Prevent automatic `/me` -> `/me/`, instead preserve `href`
// skipTrailingSlashRedirect: true,
// Optional: Change the output directory `out` -> `dist`
// distDir: 'dist',
}
module.exports = nextConfig
Após a execução next build, o Next.js produzirá uma outra pasta que contém os recursos HTML/CSS/JS do seu aplicativo."
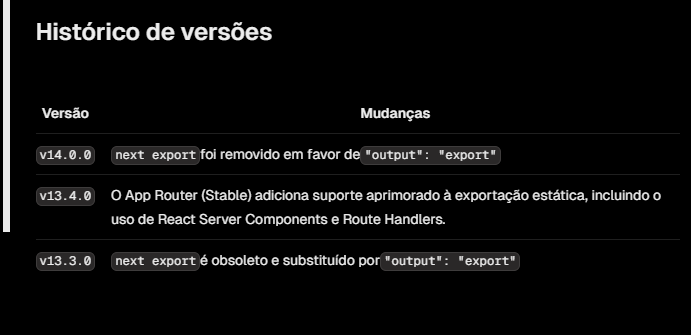
Descendo a página tem este trecho

Então ao criar o arquivo next.config.js e colocar o output: 'export', e ao rodar o next build a pasta out é criada. Isso é para quem ficou perdido e confuso no início igual eu.





