

Oi, Nícolas! Como vai?
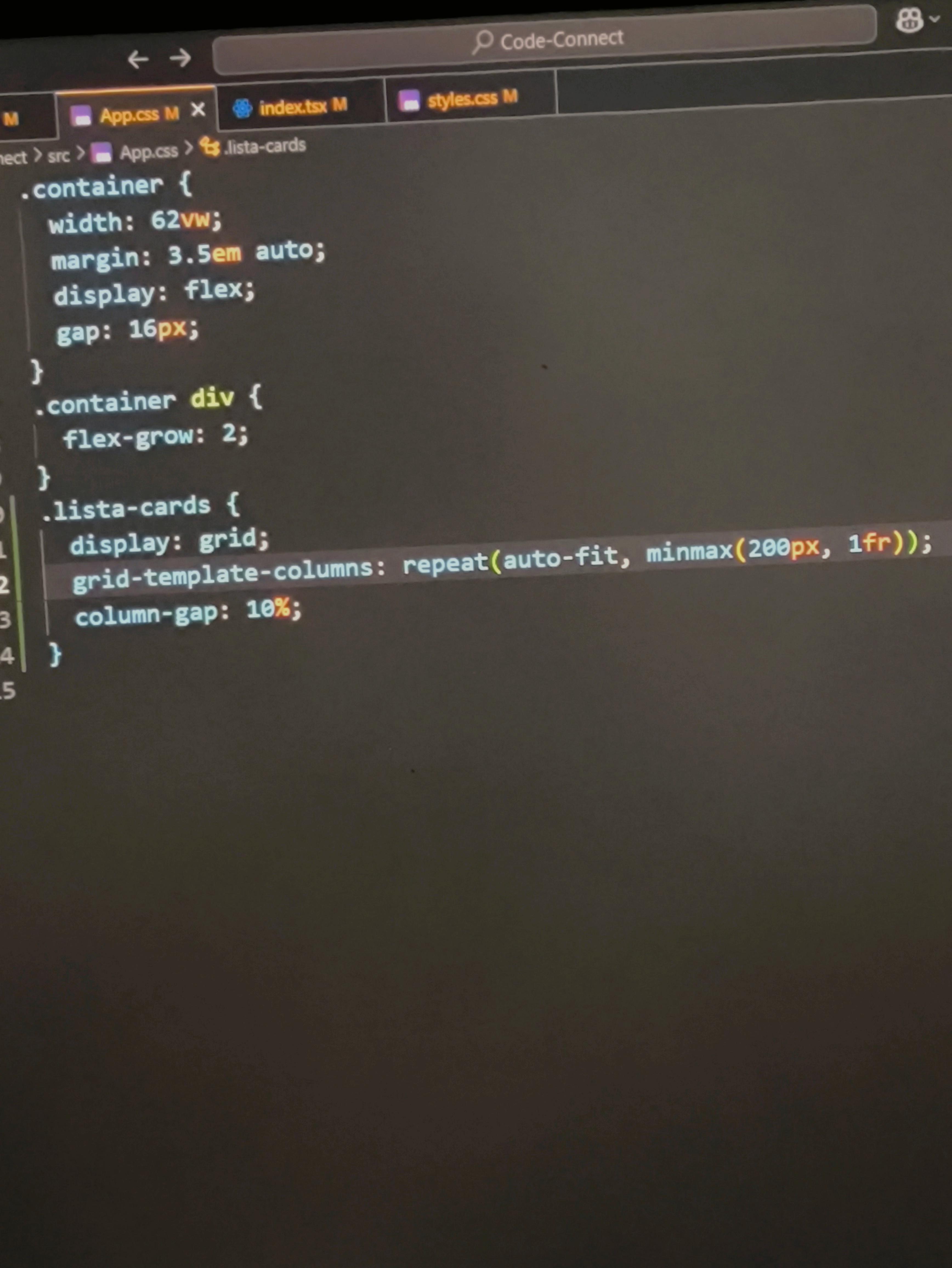
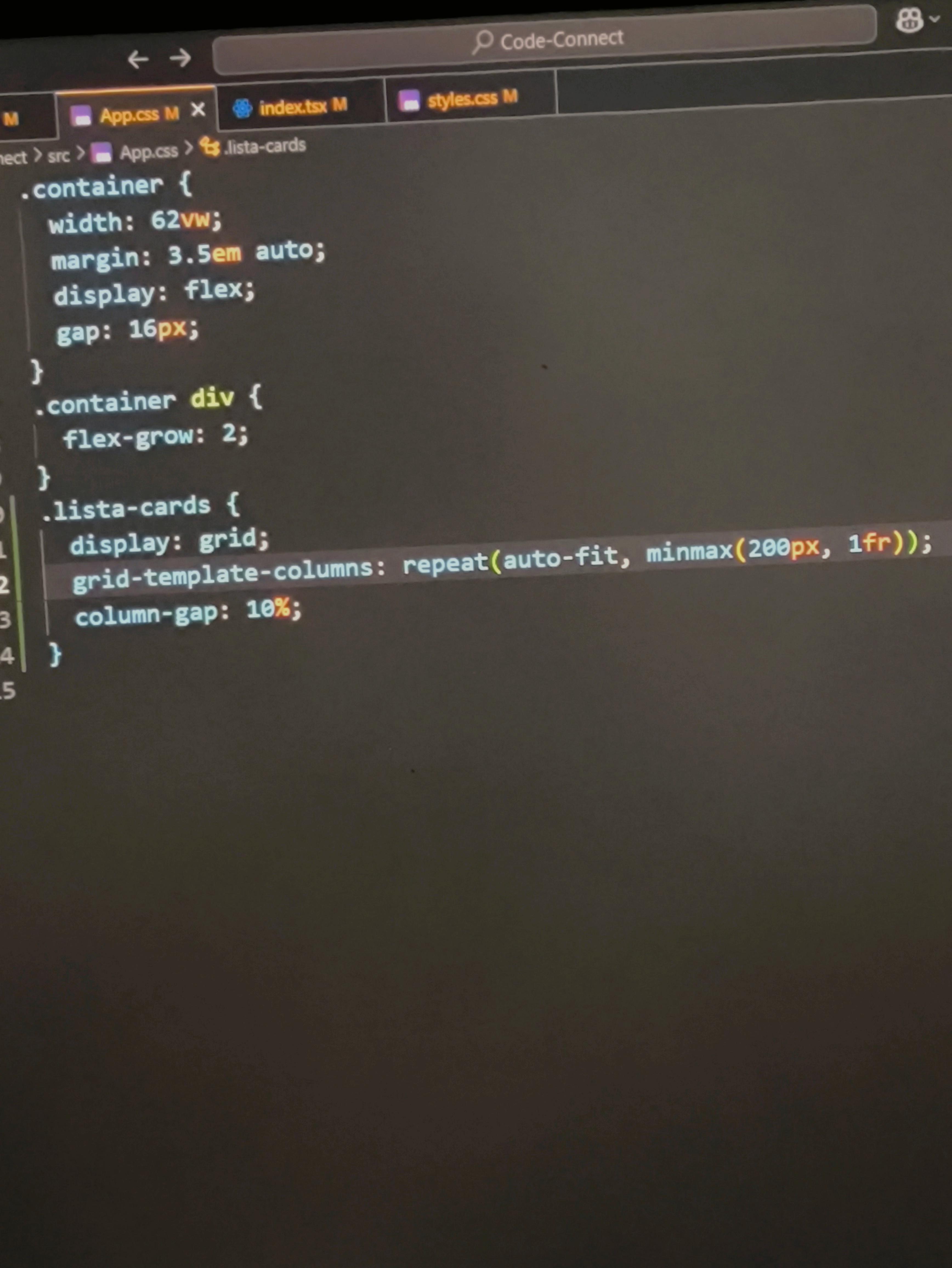
Você fez uma ótima escolha ao usar grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)). Isso realmente torna o layout mais flexível e responsivo. Com esse código, você cria um grid que se ajusta automaticamente com base no tamanho da tela, fazendo com que os itens se distribuam de forma eficiente e sem sobrecarregar o layout.