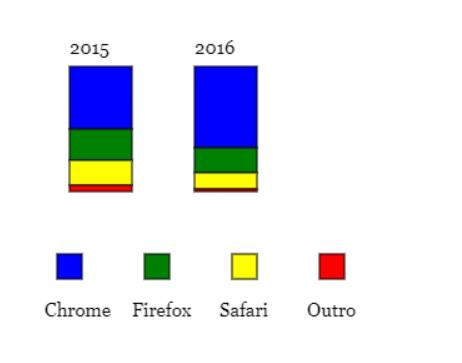
adicionei no final do exemplo este codigo
function desenhaQuadrado(x,y,cor) {
var tela=document.querySelector('canvas');
var pincel=tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y,20,20);
pincel.fillStroke='black';
pincel.strokeRect(x,y,20,20);}
function desenhaQ(x,y,cor){
for (var k=0; k<4; k++){
desenhaQuadrado(x,y,cor[k]);
x=x+70;
}
}
var cor = ['blue','green','yellow', 'red'];
desenhaQ(40,200,cor);
function desenhaBrawser(x,y,brawser){
for (var j = 0; j<brawser.length; j++) {
desenhaTexto(x,y,brawser[j]);
x=x+70;
}
}
var brawser=['Chrome','Firefox','Safari','Outro'];
desenhaBrawser(30,250,brawser)
que me levou a este resultado