
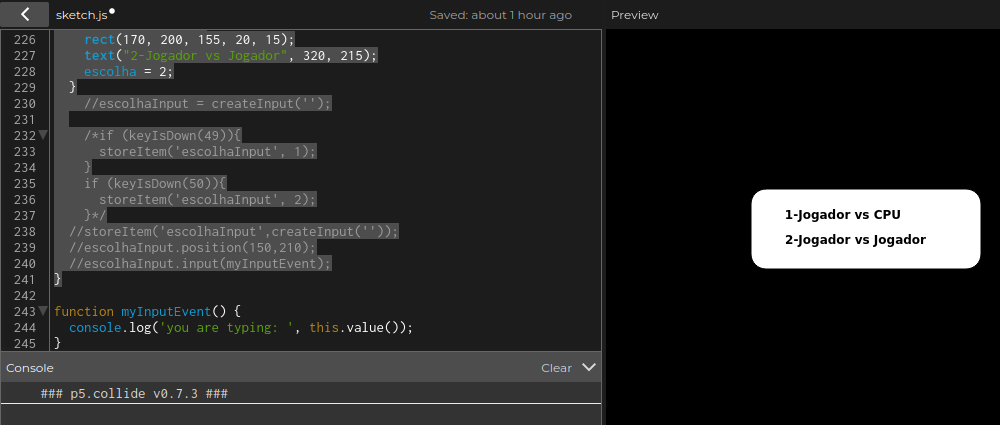
Fiz uma bifurcação no código Algo que possibilitasse o jogador escolher entre outra pessoa ou a máquina Digitando 1** para jogar contra a máquina Ou **2 para jogar com outro jogador
function Menu(){
background(0);
textAlign(RIGHT);
rect(145, 160, 230, 80, 15);
textStyle(BOLD);
text("1-Jogador vs CPU", 295, 190);
text("2-Jogador vs Jogador", 320, 215);
if(keyIsDown(49)){
//delayTime(2);
fill(0);
rect(170, 175, 155, 20, 15);
text("1-Jogador vs CPU", 295, 190);
escolha = 1;
}
if(keyIsDown(50)){
rect(170, 200, 155, 20, 15);
text("2-Jogador vs Jogador", 320, 215);
escolha = 2;
}
//escolhaInput = createInput('');
/*if (keyIsDown(49)){
storeItem('escolhaInput', 1);
}
if (keyIsDown(50)){
storeItem('escolhaInput', 2);
}*/
//storeItem('escolhaInput',createInput(''));
//escolhaInput.position(150,210);
//escolhaInput.input(myInputEvent);
}Espero que gostem da ideia
O repositório completo você encontra no meu GitHub: Yuri D Souza





