Como abordado na aula sobre o método assíncrono OnInitializedAsync(), pra ficar legal e uma forma de feedback pro usuário, da pra explorar mais o IF colocando um "Loading" enquanto a coleção artistas for null, adicionando:
Antes
@if (artistas is not null)
{
foreach (var artista in artistas)
{
<p>@artista.Nome</p>
}
}
Para:
@if (artistas is not null)
{
foreach (var artista in artistas)
{
<p>@artista.Nome</p>
}
}
else // Adicionando aqui
{
<p>Loading...</p>
}
Lembrando que como tudo na programação, nem o céu é o limite, e como o Blazor já importa o bootstrap por padrão, podemos adicionar o componente spinner:
@if (artistas is not null)
{
foreach (var artista in artistas)
{
<p>@artista.Nome</p>
}
}
else
{
<div class="spinner-border text-primary" role="status">
<span class="visually-hidden">Loading...</span>
</div>
}
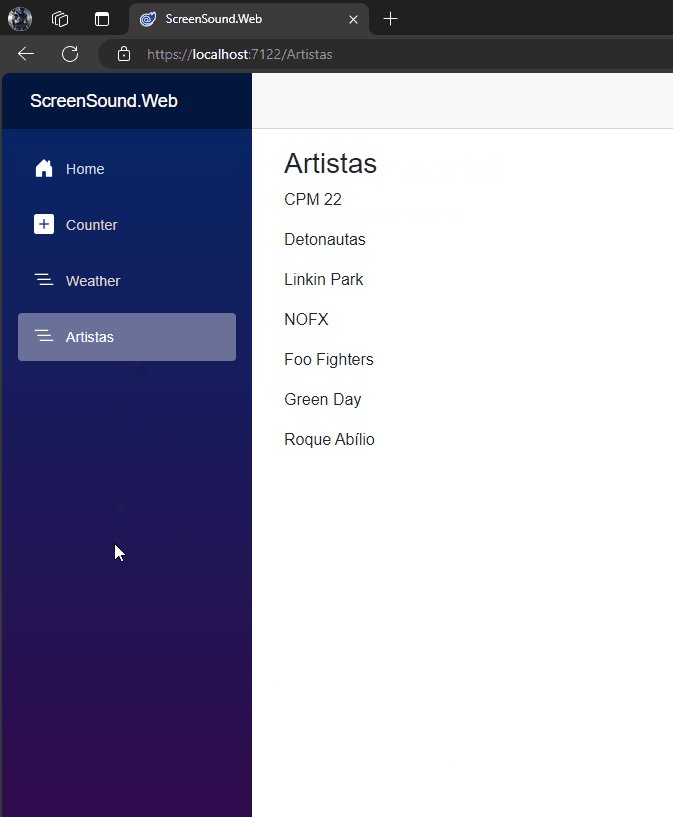
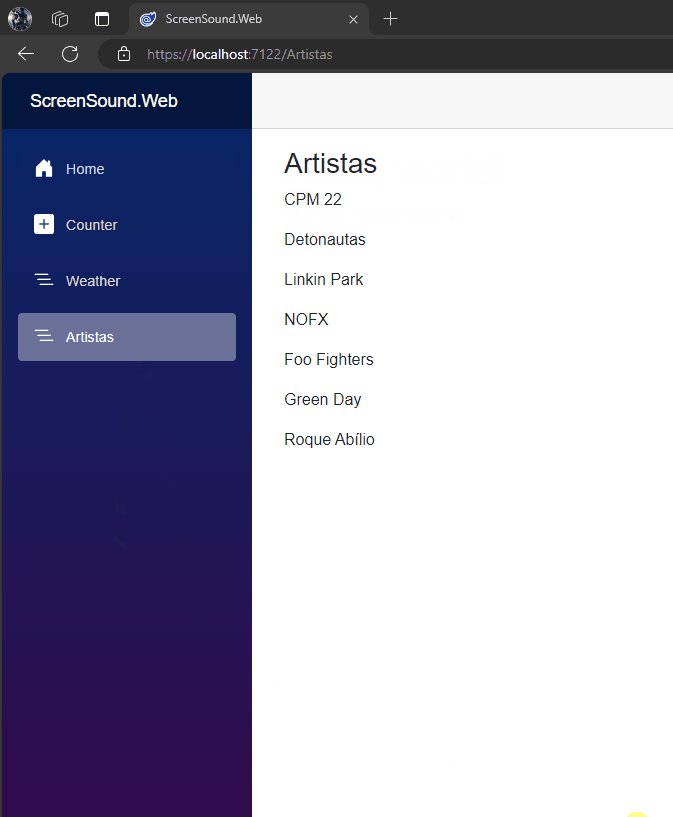
Resultado:

Documentação Bootstrap: https://getbootstrap.com/docs/5.0/components/spinners/




