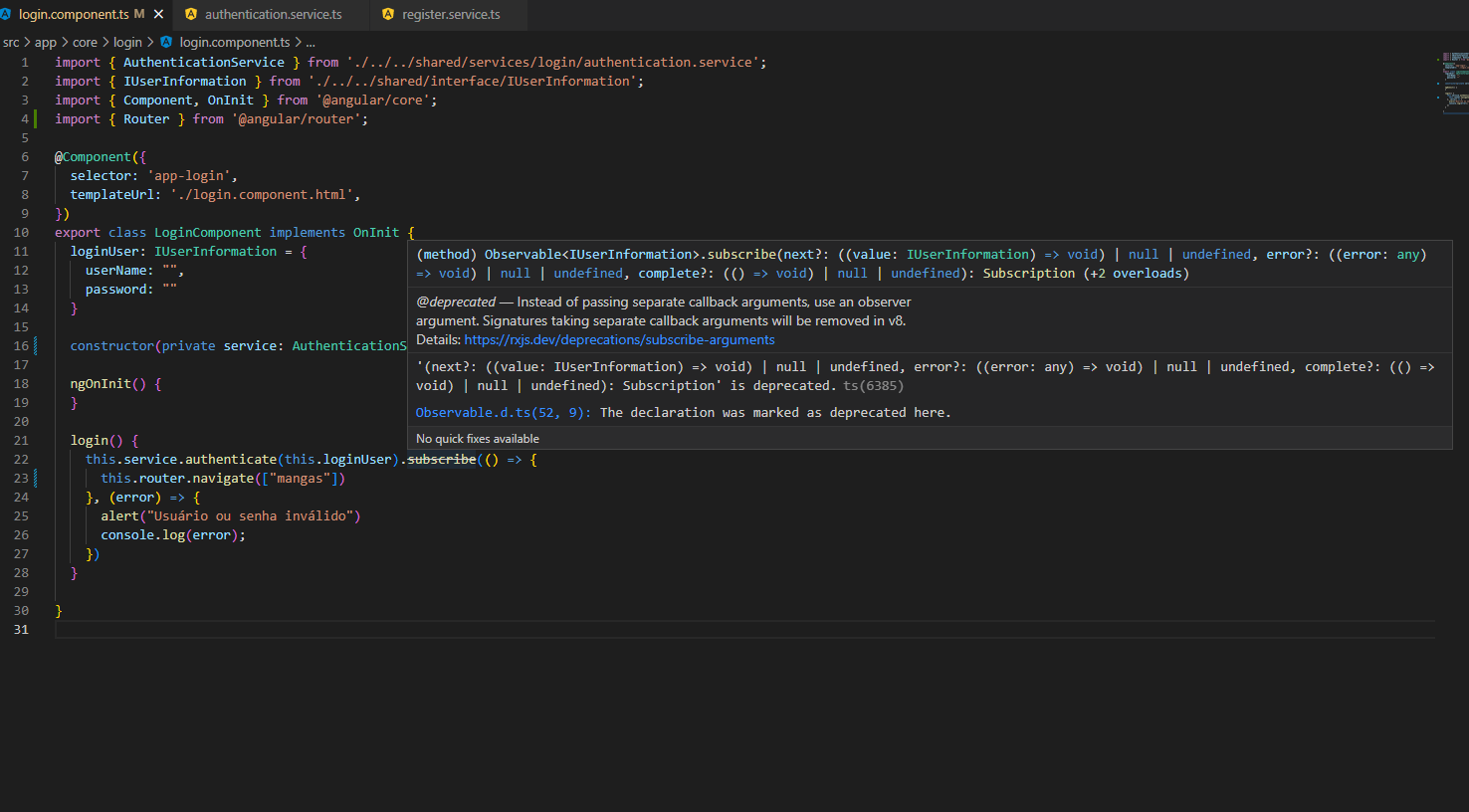
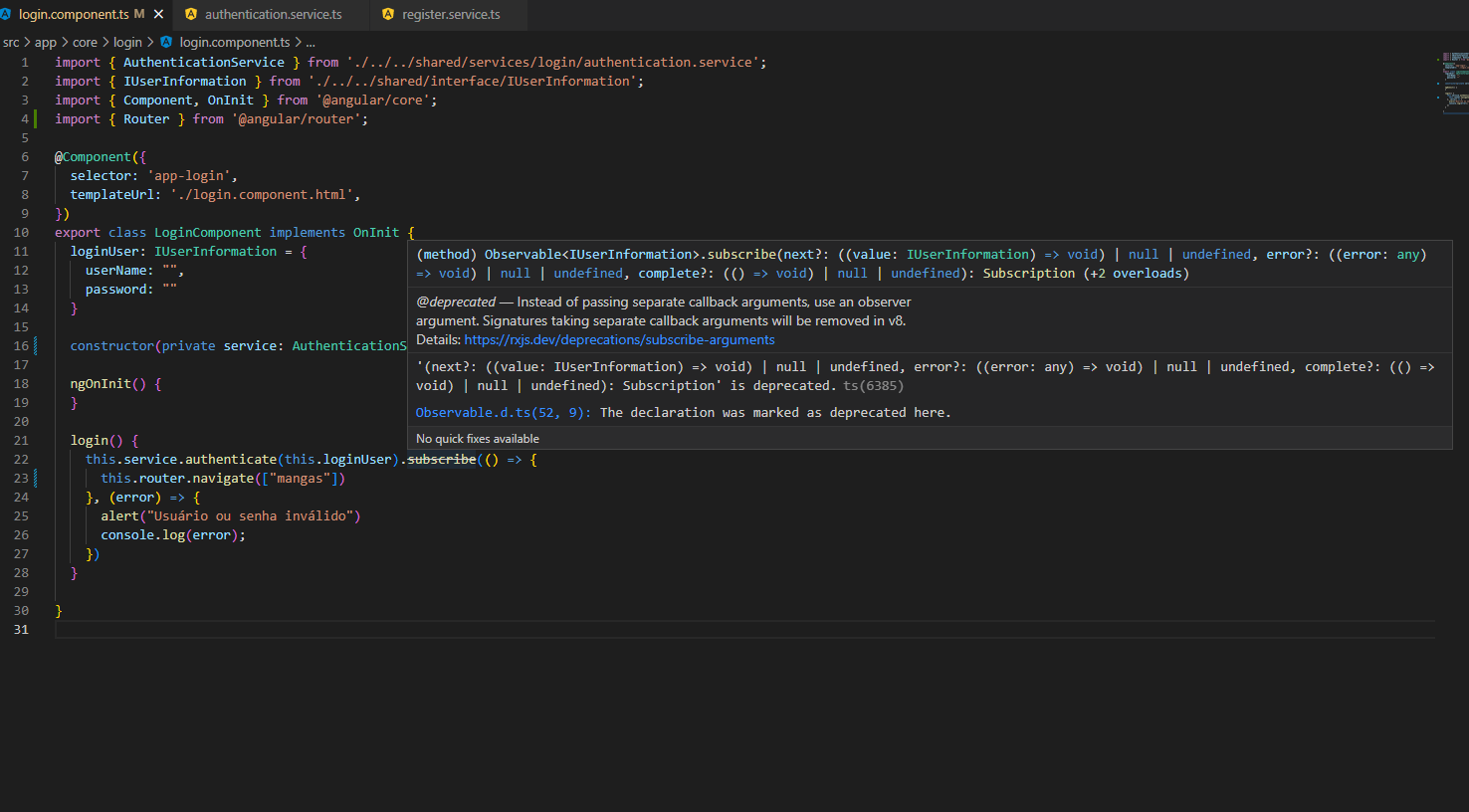
 Por que está desse jeito ? como faço para não ficar assim ?
Por que está desse jeito ? como faço para não ficar assim ?
 Por que está desse jeito ? como faço para não ficar assim ?
Por que está desse jeito ? como faço para não ficar assim ?
E aí, João.
Eu me deparei com essa forma desatualizada de utilizar o subscribe e, lendo a documentação do rxjs, descobri que a forma mais adequada de se utilizar o subscribe é:
login() {
this._authService.autenticar(this.usuario, this.senha).subscribe({
next: (value) => {
this.router.navigate(["seu-endpoint-aqui"]);
},
error(err) {
console.log(err);
},
complete: () => {
// desta forma é possível acessar as variáveis e
// funções do arquivo que você está chamando
// esta função de login
console.log("");
},
});
}Note que há duas formas de se entrar no bloco de código, seja ele qual for:
// 1ª Forma:
error(err) {
// desta forma NÃO é possível acessar as variáveis e
// funções do arquivo que você está chamando
// esta função de login
console.log(err);
},// 2ª Forma:
error: (err) => {
// desta forma é possível acessar as variáveis e
// funções do arquivo que você está chamando
// esta função de login
console.log(err);
},Espero ter ajudado. Cabe a você escolher qual forma melhor se adequa ao seu fluxo de código/regra de negócio.
Abraço!