Correto, após direcionar, como na aula, para a pasta própria, utilizei o comando sass --watch scss/style.scss:css/style.css no terminal para que as alterações sejam executadas, porem, a resposta que tive foi a seguinte
Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($size, 16px)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
35 │ @return $size / 16px * 1rem;
│ ^^^^^^^^^^^^
╵
scss/style.scss 35:13 calculateRem()
scss/style.scss 39:16 fontSize()
scss/_footer.scss 18:9 @import
scss/style.scss 42:19 root stylesheet
Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
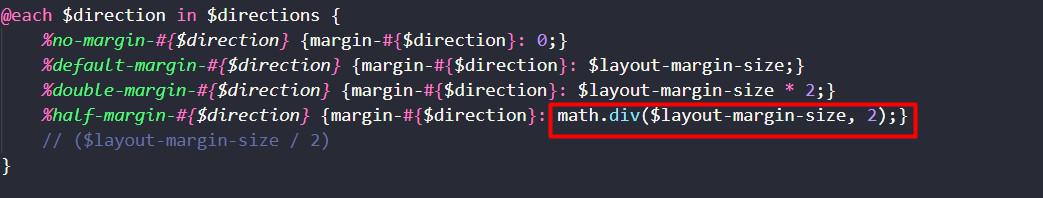
Recommendation: math.div($layout-margin-size, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
51 │ %half-margin-#{direction} {margin-#{direction}: $layout-margin-size / 2;}
│ ^^^^^^^^^^^^^^^^^^^^^^^
╵
scss/style.scss 51:53 root stylesheet
Error: The target selector was not found.
Use "@extend %half-margin-top !optional" to avoid this error.
╷
19 │ @extend %half-margin-top, %default-margin-bottom;
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
scss/_about.scss 19:9 root stylesheet
Sass is watching for changes. Press Ctrl-C to stop.
Está sinalizando um problema na forma de escrita do código se estou entendendo bem.
O que está acontecendo? Algum jeito de resolver? O código está inteiramente da mesma forma e ontem estava funcionando, apenas troquei o computador e tive que reinstalar o node e o sass novamente, e quando tentando utilizar o compile entre o scss e o css, não está funcionando.
Como atualizei, e esses foram os problemas que me foi retornado, meu style.css está zerado, sem nada nele pois não consegue ser feita a leitura do style/scss. Como posso fazer funcionar o compile entre esses dois arquivos.
Não consigo seguir o curso se não consigo arrumar isso.