Olá, bom dia pessoal, espero que estejam todos bem!
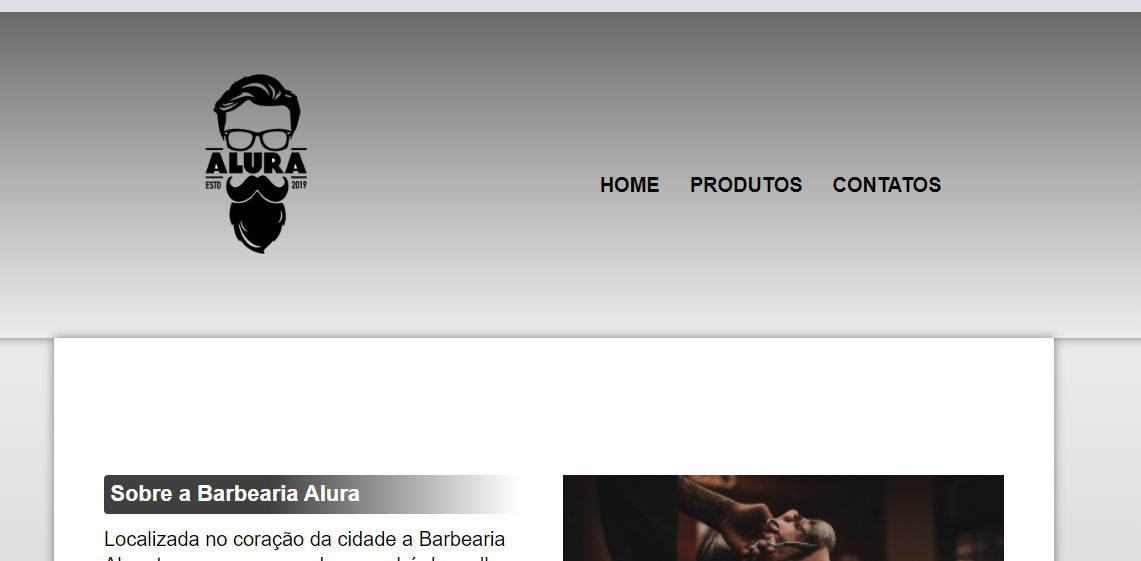
Então, quando coloco uma box-shadow no meu main, ela fica por cima do header:

Assim está meu index.html
<body>
<header>
<div class="container_cabecalho">
<div class="logo_cabecalho">
<img src="img/logo.png" alt="">
</div>
<nav>
<a href="index.html">Home</a>
<a href="produtos.html">Produtos</a>
<a href="contato.html">Contatos</a>
</nav>
</div>
</header>
<main> [...]Assim está meu CSS:
header { background-image: linear-gradient(to bottom, rgb(105, 105, 105), transparent); height: fit-content; box-shadow: 0 0 8px rgba(0, 0, 0, 0.495); }
main {
background-color: white;
max-width: 800px;
margin: 0 auto 80px auto;
padding: 30px 0;
height: fit-content; /* Importante */
box-shadow:
0 0 8px rgba(0, 0, 0, 0.47);}
Alguém poderia me ajudar?




