* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
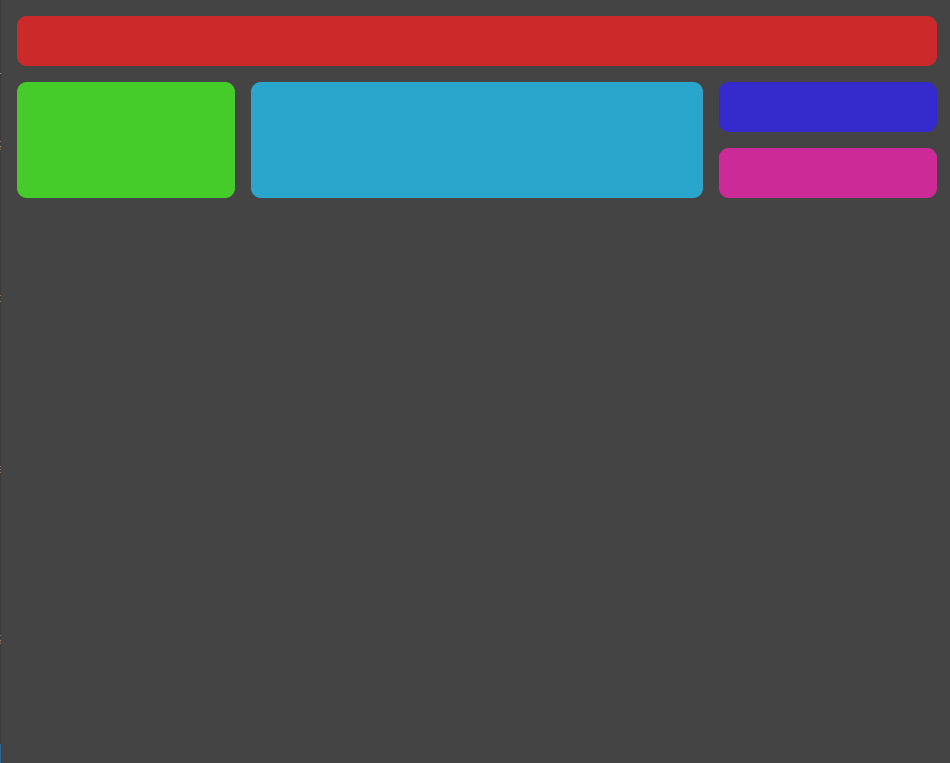
.corpo {
background-color: #444444;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
gap: 16px;
height: 100vh;
padding: 16px;
width: 100vw;
}
.cabecalho {
background-color: #cc2a2a;
border-radius: 10px;
min-height: 50px;
min-width: 50px;
grid-column: span 4;
}
.lateral {
background-color: #45cc2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-row: span 3;
}
.meio {
background-color: #2aa6cc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-column: span 2;
grid-row: span 3;
}
.direita-cima {
background-color: #352acc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
}
.direita-baixo {
background-color: #cc2a96;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-row: span 2;
}