Erro:
Pessoal, quando clonamos o repo podemos passar pela seguinte situação termos uma erro de import do modulo App para dentro de App.test.js, o correto nesses casos é fazer o import assim:
Problema:
FAIL src/App.test.js
● Test suite failed to run
Cannot find module './app' from 'App.test.js'
2 | import { render, screen } from '@testing-library/react';
3 |
> 4 | import App from './app';
| ^
5 |
6 | describe('Componente principal', () => {
7 | describe('Quando eu abro o app do banco', () => {
at Resolver.resolveModule (node_modules/jest-resolve/build/index.js:259:17)
at Object.<anonymous> (src/App.test.js:4:1)
Código em App.js com Erro::
import App from './app';Uma solução:
import App from './App';Como é possivel ver o export default em App.js não é ./app mas sim ./App
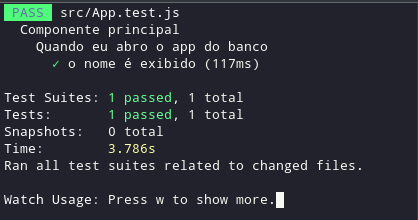
Resultado: