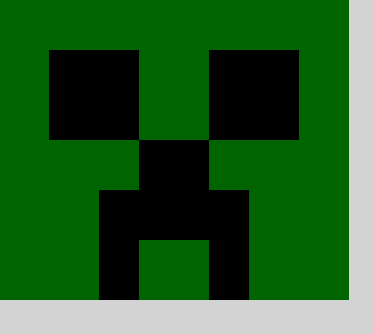
Solução simples para o exercício do creeper no canvas html com JS:

<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
var correcaoEixoX = 20;
var correcaoEixoY = 20;
function desenhaTela(){
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fill();
};
function desenhaCabeca(){
pincel.fillStyle = "darkgreen";
pincel.fillRect(0,0,350,300);
pincel.fill();
};
function desenhaDetalhe(a, b, c, d){
pincel.fillStyle = "black";
var aa = a + correcaoEixoX;
var bb = b + correcaoEixoY;
pincel.fillRect(aa,bb,c,d);
pincel.fill();
};
desenhaTela();
desenhaCabeca();
desenhaDetalhe(30,30,90,90); // olho esquerdo
desenhaDetalhe(190,30,90,90); // olho direito
desenhaDetalhe(120,120,70,100); // centro da boca
desenhaDetalhe(80,170,40,110); // esquerda da boca
desenhaDetalhe(190,170,40,110); // direita da boca
</script>




