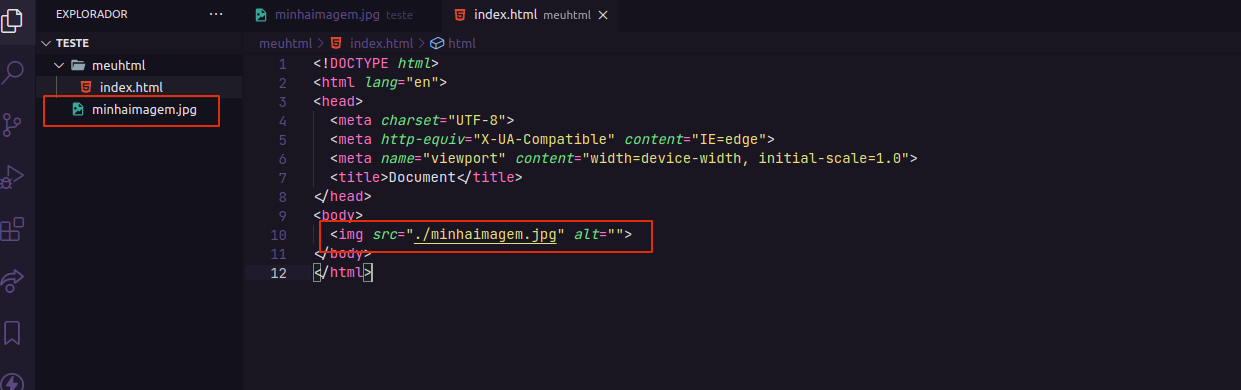
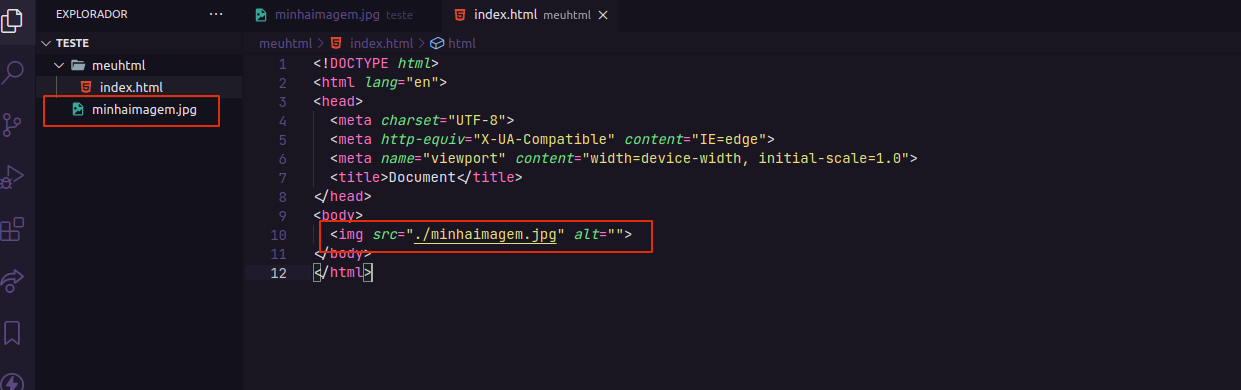
Na verdade, o ./ procuraria dentro da mesma pasta que você estiver, não na pasta raiz, então se o arquivo html e a imagem estiverem na mesma pasta, encontraria normalmente dessa forma, mas se por exemplo, o seu arquivo html estiver em uma pasta chamada meuhtml e a sua imagem estivesse à uma pasta antes, então teria de usar ../ pois dois pontos e barra, significa voltar uma pasta, por exemplo:

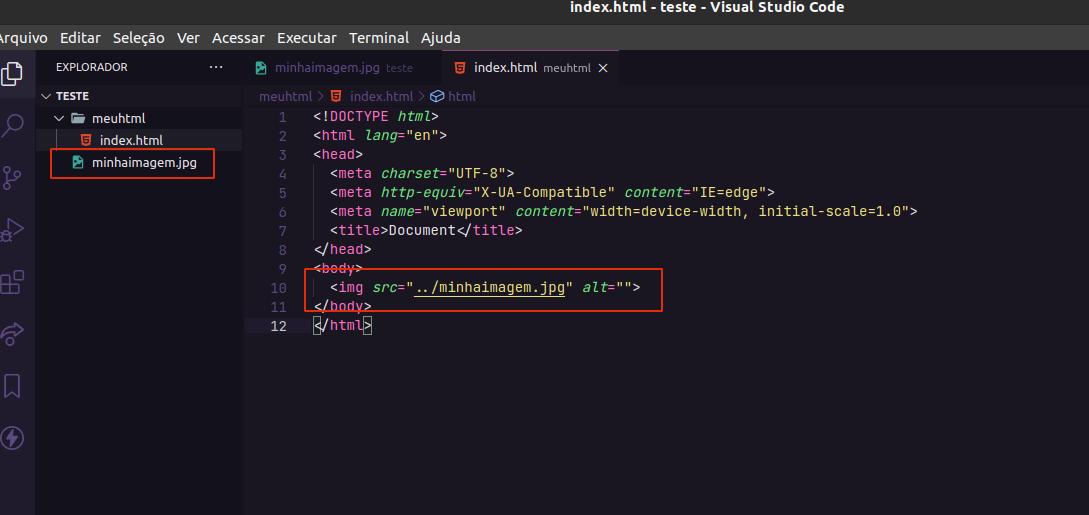
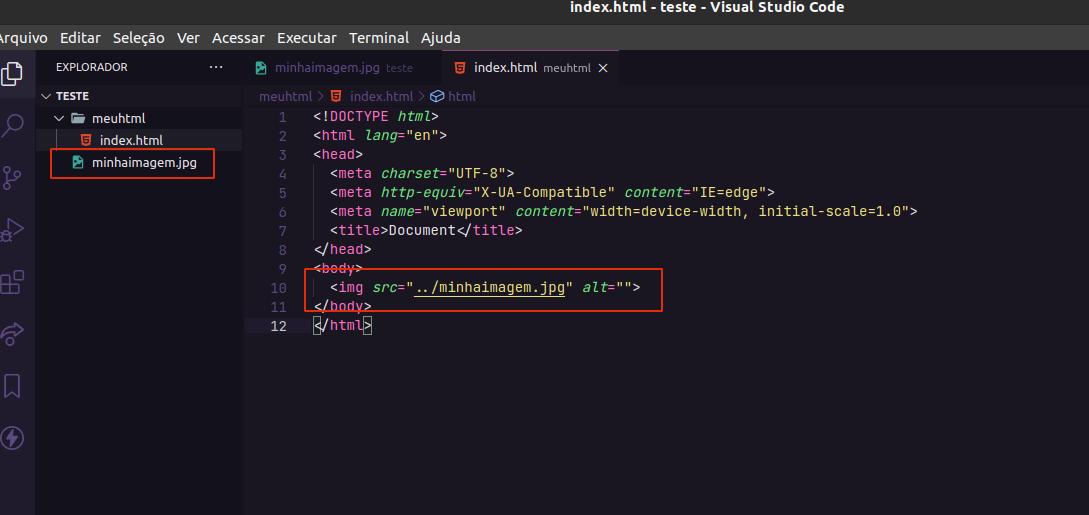
Dessa maneira não funcionará, pois estamos indicando que a nossa imagem está atualmente na pasta atual, porém ela está em uma pasta anterior a esta, então devemos voltar uma pasta utilizando ../:

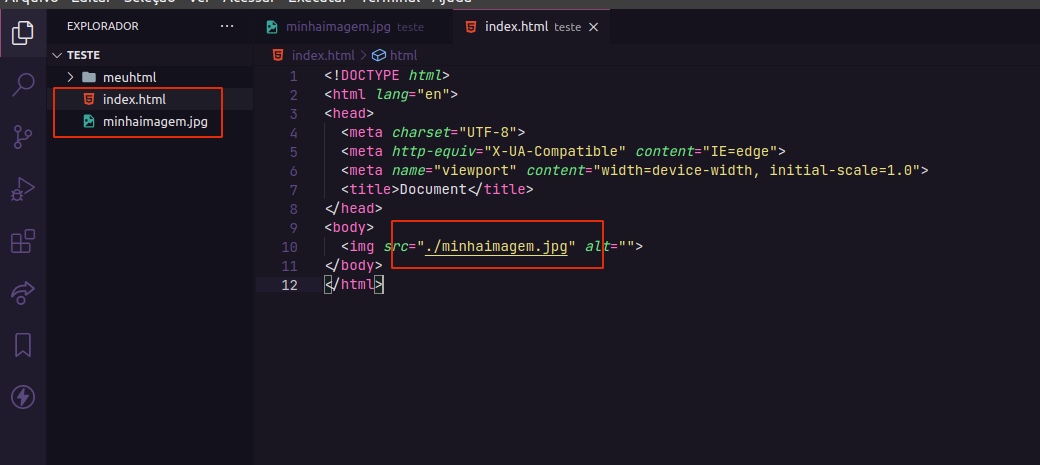
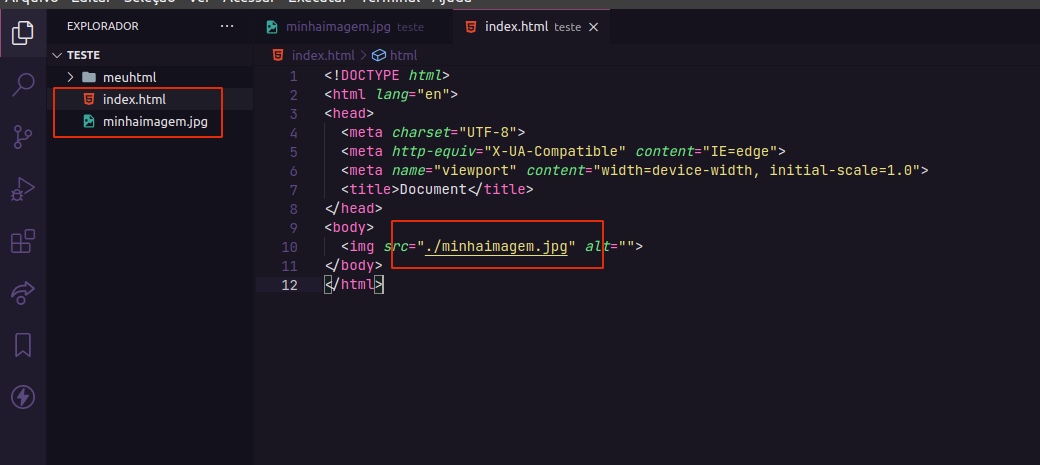
Dessa maneira funciona normalmente, agora um caso em que o ./ funcionaria, seria aonde ambos estão na mesma pasta:

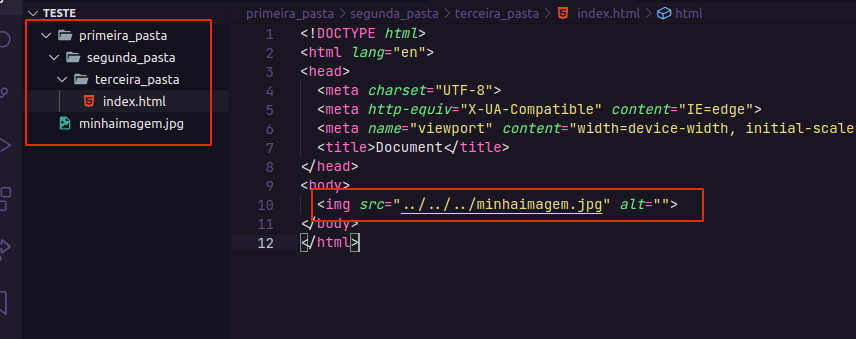
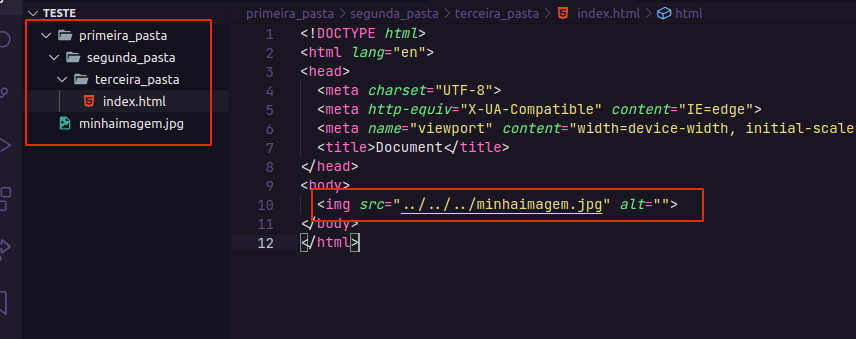
Dessa maneira funcionaria tranquilamente, pois estamos indicando que queremos procurar a imagem na mesma pasta que estamos. Lembrando que o ../ pode ser utilizado quantas vezes for necessário, como por exemplo se a nossa imagem estivesse à 3 pastas atraz:

Veja que utilizamos 3 ../ pois queriamos voltar três pastas para encontrar a imagem. Então dê uma olhada aonde está a sua imagem e veja se esta mostrando o caminho correto no seu html.
Espero ter ajudado, bons estudos :D