Caso alguém tenha usado o código do Botão de uma resposta aqui do fórum do módulo anterior e consequentemente não estava igual ao da aula. Segue a solução que encontrei.

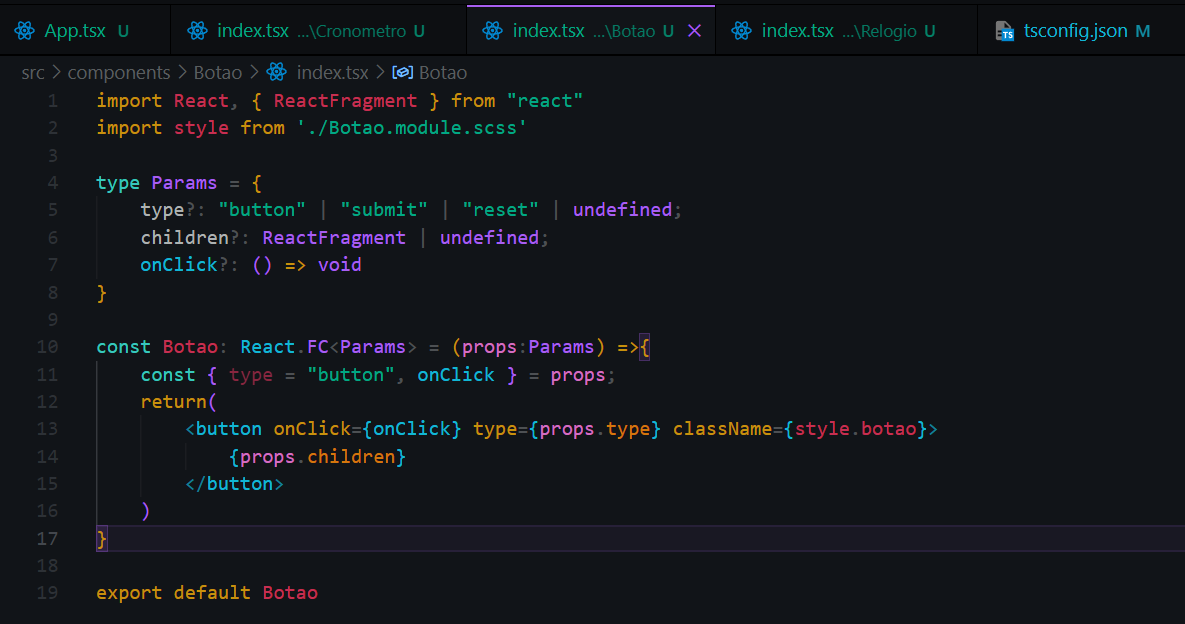
import React, { ReactFragment } from "react"
import style from './Botao.module.scss'
type Params = {
type?: "button" | "submit" | "reset" | undefined;
children?: ReactFragment | undefined;
onClick?: () => void
}
const Botao: React.FC<Params> = (props:Params) =>{
const { type = "button", onClick } = props;
return(
<button onClick={onClick} type={props.type} className={style.botao}>
{props.children}
</button>
)
}
export default BotaoNão pesquisei em lugar algum, simplesmente veio a ideia de passar o onClick para dentro do props já que estava pegando o type de dentro do props, mas sinceramente, até eu fiquei confuso sobre como funcionou. E imagino que não seja a melhor solução pois o type está sendo declarado na const mas não está sendo usado. Se alguém souber uma forma melhor de escrever esse código...