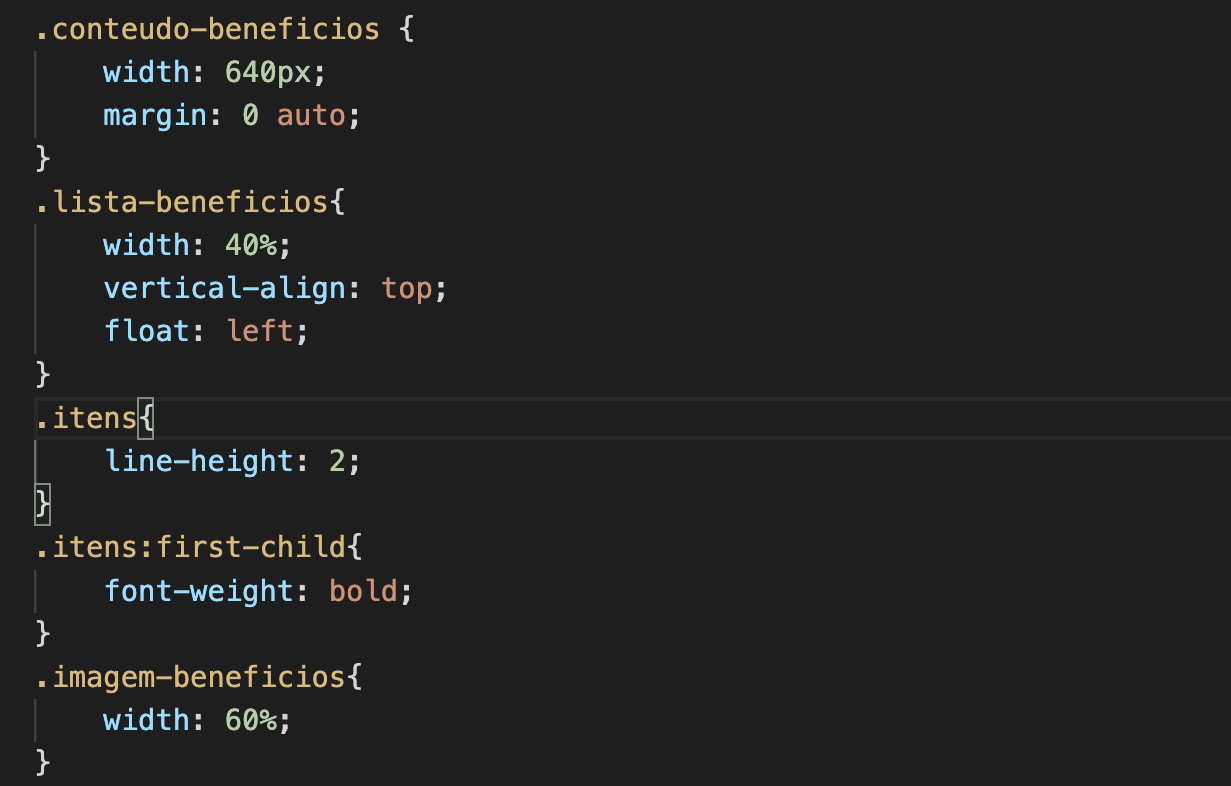
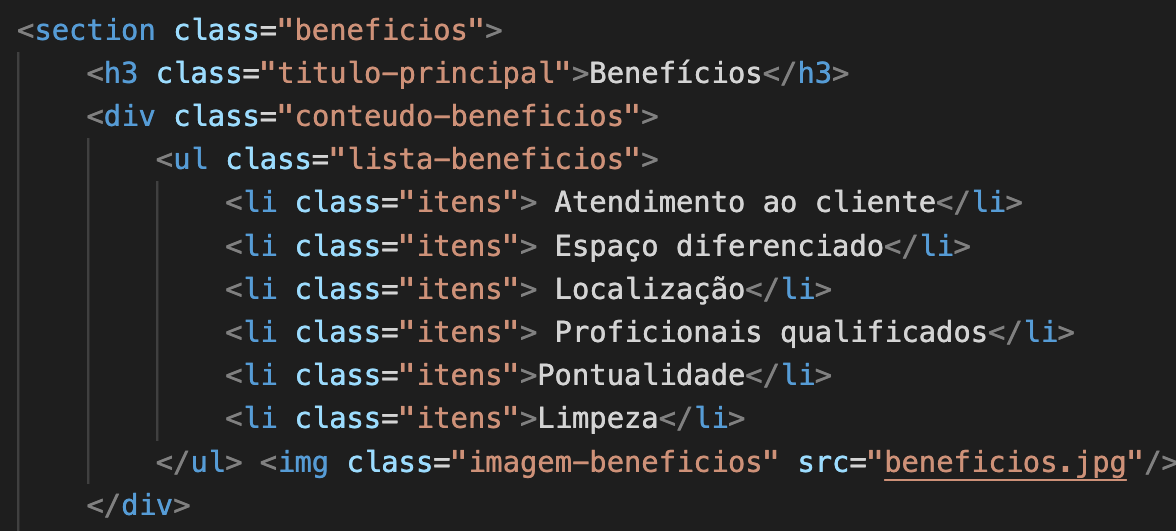
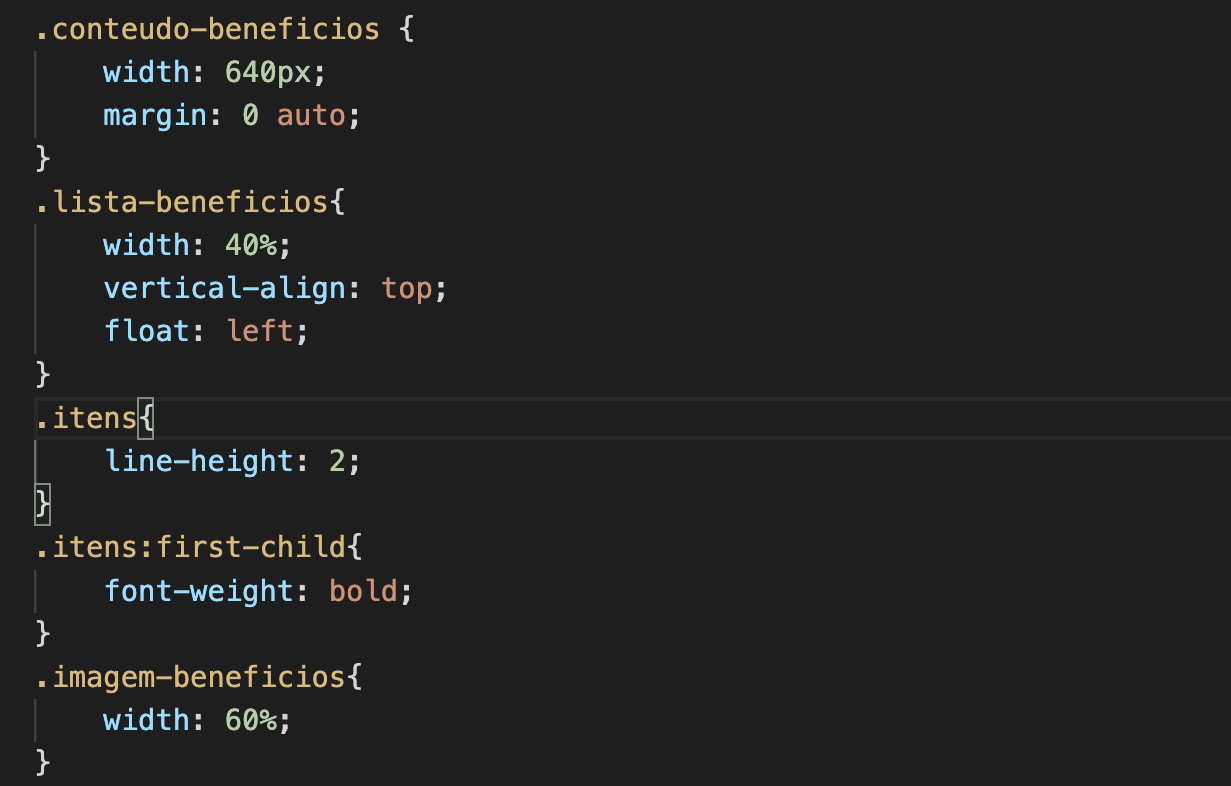
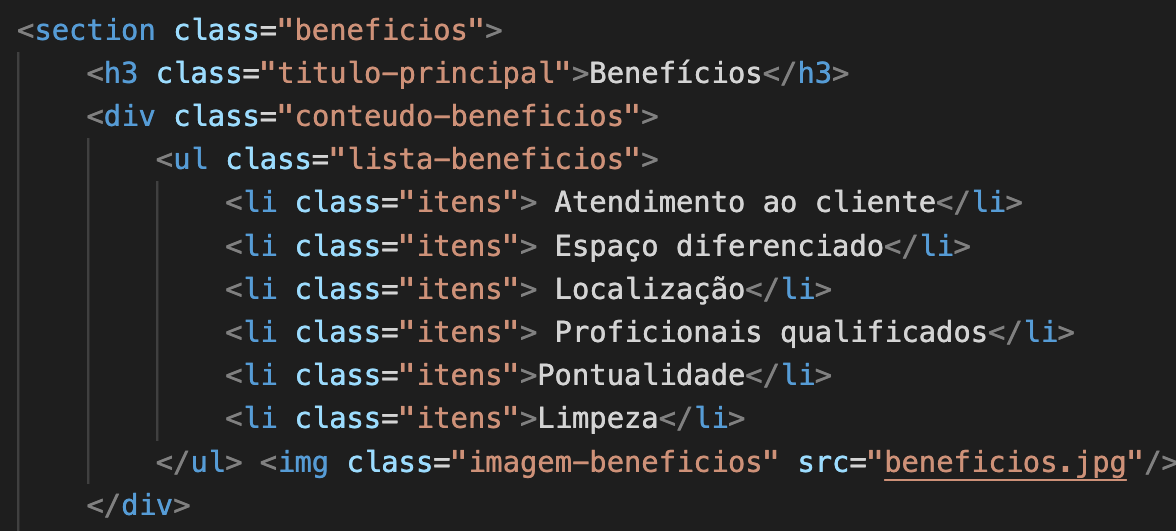
Segui o código do professor, porém minha imagem não ficava ao lado do texto de jeito nenhum. Então ao invés de utilizar o display inline-block, utilizei o float na "lista-beneficios" e deu certo:


Segui o código do professor, porém minha imagem não ficava ao lado do texto de jeito nenhum. Então ao invés de utilizar o display inline-block, utilizei o float na "lista-beneficios" e deu certo:


Olá, Alanis.
Tudo bem?
Muito bom! Trabalhando com desenvolvimento tem muito disso, várias soluções para o mesmo resultado.
Parabéns, continue praticando, ficamos muito felizes em ver que você está praticando e evoluindo.
Qualquer dúvida manda aqui :)
Valeu!!