SOLUÇÃO NA PRIMEIRA RESPOSTA DESSE POST.
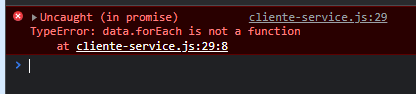
Olá, no código do curso ele funciona normalmente antes de eu tentar usar a FETCH API ai ele aparece sempre esse erro:

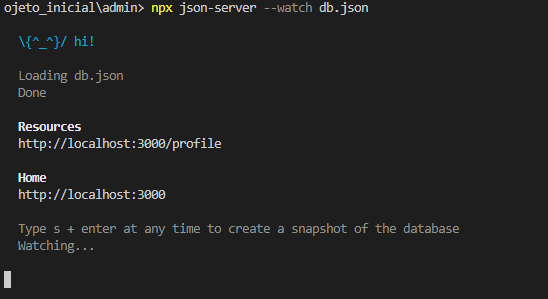
Mesmo com o servidor já ligado e o código todo revisado, vou deixar a baixo o código e também o código antigo para que possam entender a situação, pois estamos trabalhando com XML e PROMISE:
----------- Código Novo
const listaClientes = () => {
return fetch(`http://localhost:3000/profile`)
.then( resposta => {
return resposta.json()
})
}
listaClientes()
.then(data => {
data.forEach(elemento => {
tabela.appendChild(criaNovaLinha(elemento.nome, elemento.email));
})
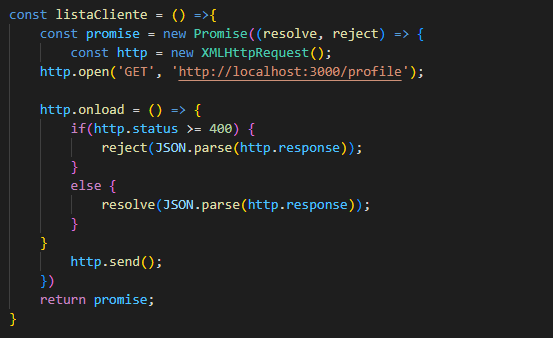
})--------- CÓDIGO ANTIGO