Olá pessoal! Vi esta dúvida aqui no fórum e também lá no Figma por meio dos comentários dos alunos. Pois vim trazer a solução bem fácil aqui para vocês!
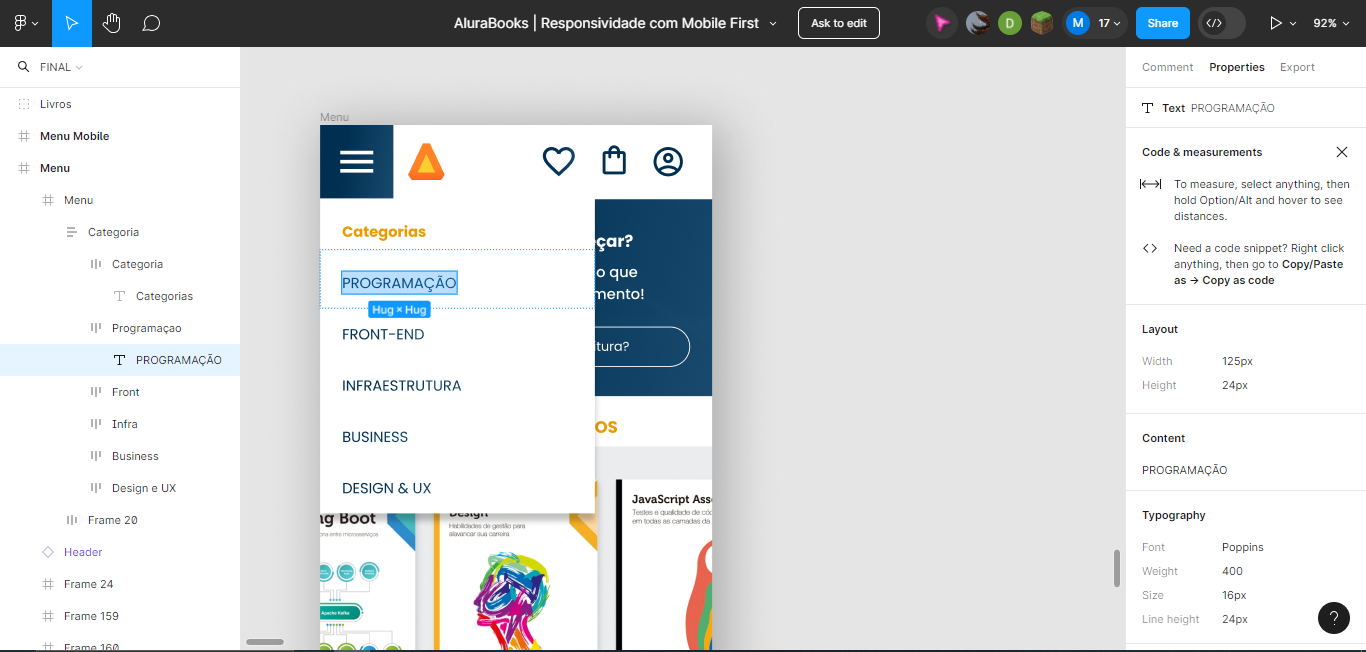
Ao selecionar no protótipo um elemento que contenha cor, no caso do exemplo, a palavra no menu "Programação", a aba "Properties" irá abrir ao lado esquerdo.
 Ao rolar a barra da aba "Properties" até chegar em "Colors", por padrão o formato estará em HEX.
Ao rolar a barra da aba "Properties" até chegar em "Colors", por padrão o formato estará em HEX.

Mude este valor para "CSS". Assim, você poderá copiar já o código CSS deste gradiente.
Ao clicar em "Copy" no Figma ao lado de "CSS", o seu CTRL+V (no Windows, em caso de Mac será CMD + V) estará com o seguinte conteúdo: background: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
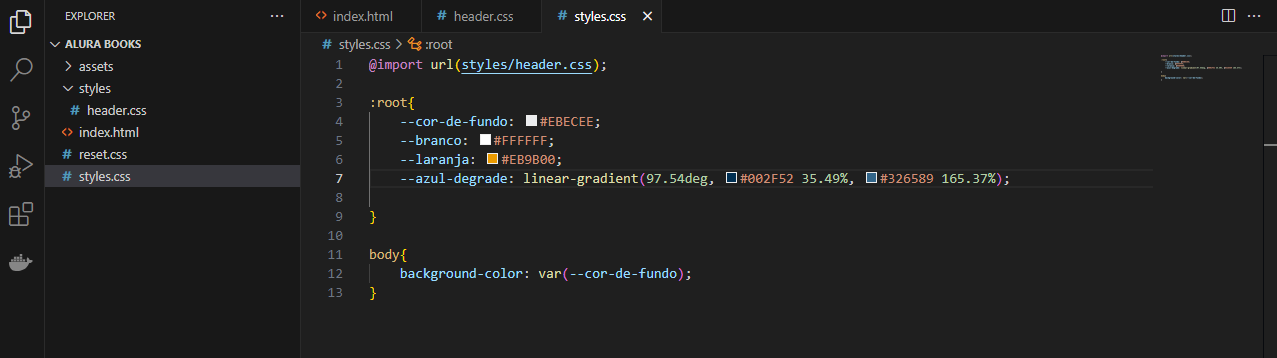
Agora é possível realizar o procedimento proposto na aula: criar uma variável de cor gradiente dentro do ":root".
 Lembre-se que o Figma insere a palavra "background", no caso, não é necessário (exemplo acima).
Lembre-se que o Figma insere a palavra "background", no caso, não é necessário (exemplo acima).
Espero que este tutorial ajude você que esteja com dúvida!




