Um pequeno aviso: A versão do Organo que eu tô utilizando é baseada no curso React: Como os Componentes Funcionam
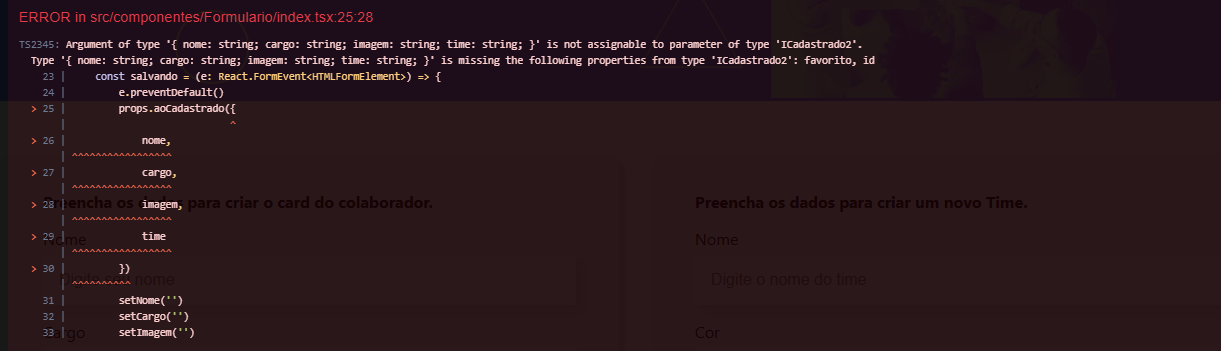
Quando eu importo o ICadastrado ele estava informando que estava faltando o favorito e o id, que fazem parte lá do arquivo de times:
 Então a solução que eu encontrei foi criar um novo arquivo ts, com props próprias para o index.tsx do Formulario:
Então a solução que eu encontrei foi criar um novo arquivo ts, com props próprias para o index.tsx do Formulario:
ICadastrado2.ts:
export interface ICadastrado2 {
nome: string,
cargo: string,
imagem: string,
time?: string
}
E assim ficou o interface do formularioProps :
import { ICadastrado2 } from '../../compartilhado/interfaces/ICadastrado2';
interface FormularioProps {
cadastrarTime: any;
aoCadastrado: (cadastrado: ICadastrado2) => void,
times: string[],
}
Qualquer sugestão pra melhoria do código será sempre bem-vindo!




