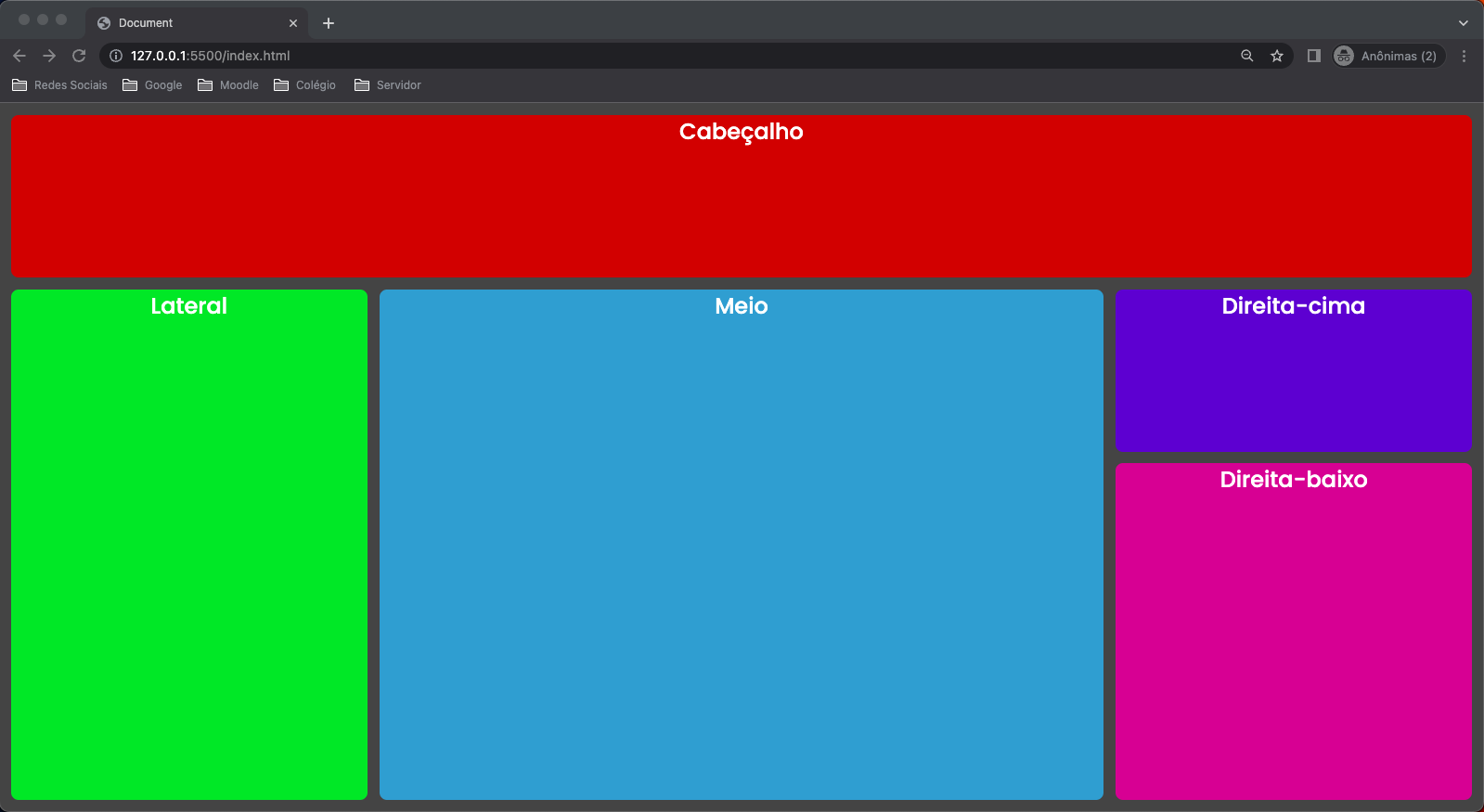
Olá a todos, A resolução do exercício foi a seguinte: Tomei a liberdade de modificar um pouco escrevendo o que seria cada grid.

@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
font-size: 30px;
color: white;
text-align: center;
}
.corpo {
background-color: #444444;
padding: 8px;
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.cabecalho {
background-color: #cc2a2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
margin: 8px;
grid-column: span 4;
}
.lateral {
background-color: #45cc2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
margin: 8px;
grid-template-columns: 1;
grid-row: span 3;
}
.meio {
background-color: #2aa6cc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
margin: 8px;
grid-column: span 2;
grid-row: span 3;
}
.direita-cima {
background-color: #352acc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
margin: 8px;
}
.direita-baixo {
background-color: #cc2a96;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
margin: 8px;
grid-row: span 2;
}



