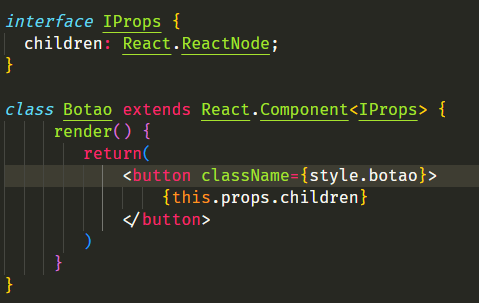
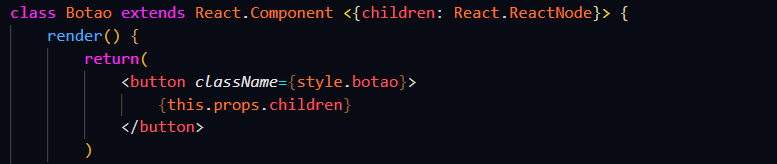
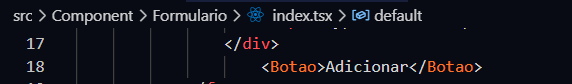
tava pesquisando e tambem consultei o forum, alguns mostravam <any, any> outros <{children: any}> mas eu vi na internet que utilizar o any não é uma boa pratica porque ele aceita qualquer coisa exemplo double, boolean, string, int,..., Eu não sei se a maneira que eu realizei esse processo está certa mas principio até o atual momento que eu estou assistindo esse vídeo a maneira mais lógica que eu encontrei e funcionou foi a seguinte:
SRC>Component>Botao>index.tsx



O erro provavelmente deve ser pela versão, atualmente eu to utilizando a versão 18.2.0
código no terminal para conferir: npm view react version