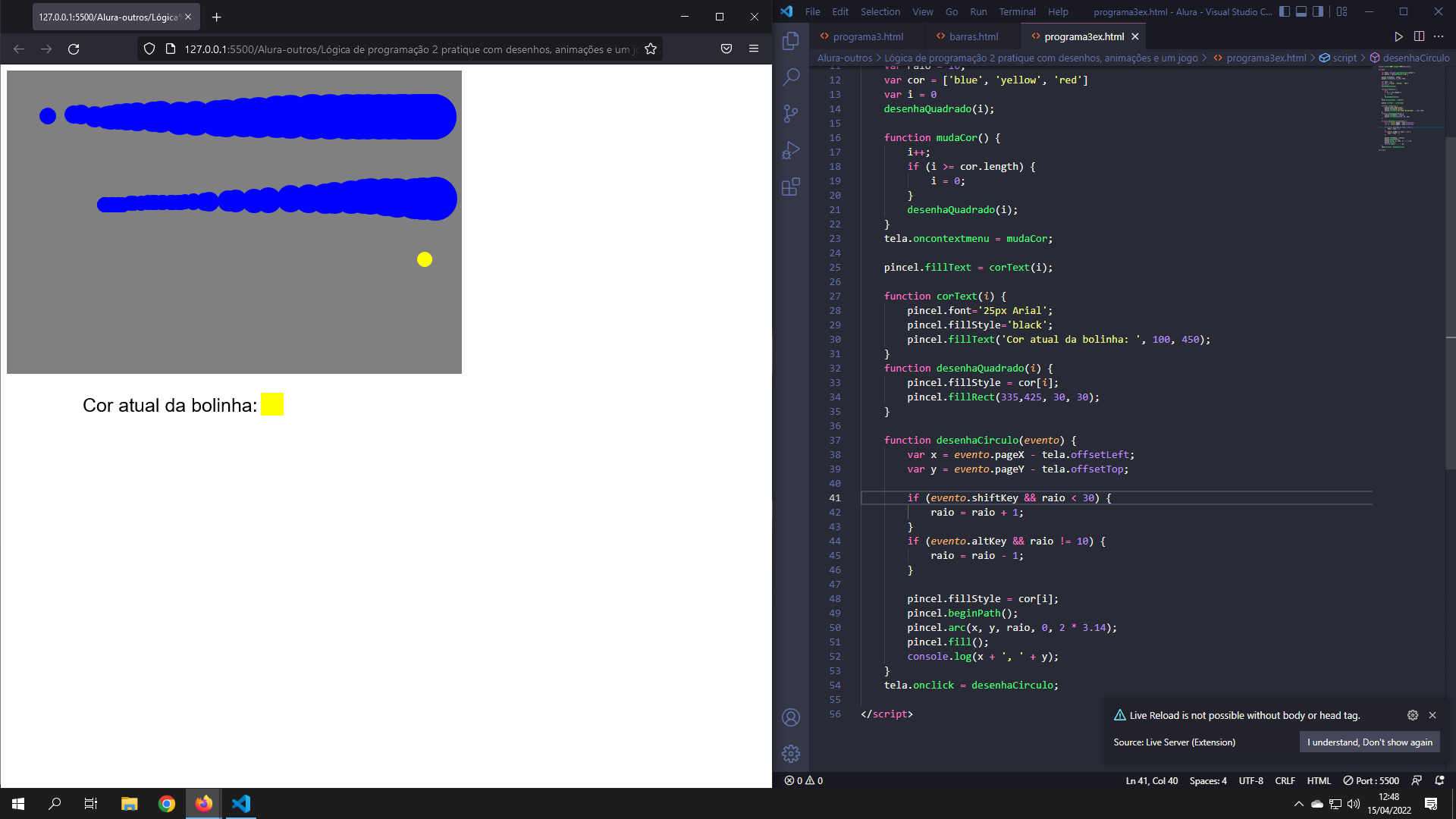
Coloquei algumas coisas a mais, como reduzir e limitar o tamanho. Tentei como para mostrar qual cor estava selecionada por texto, mas não acertei sobrescrever o texto, então deixei um quadrado indicando a color atual.
<canvas width="600" height="500"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var raio = 10;
var cor = ['blue', 'yellow', 'red']
var i = 0
desenhaQuadrado(i);
function mudaCor() {
i++;
if (i >= cor.length) {
i = 0;
}
desenhaQuadrado(i);
}
tela.oncontextmenu = mudaCor;
pincel.fillText = corText(i);
function corText(i) {
pincel.font='25px Arial';
pincel.fillStyle='black';
pincel.fillText('Cor atual da bolinha: ', 100, 450);
}
function desenhaQuadrado(i) {
pincel.fillStyle = cor[i];
pincel.fillRect(335,425, 30, 30);
}
function desenhaCirculo(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
if (evento.shiftKey && raio < 50) {
raio = raio + 1;
}
if (evento.altKey && raio != 10) {
raio = raio - 1;
}
pincel.fillStyle = cor[i];
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14);
pincel.fill();
console.log(x + ', ' + y);
}
tela.onclick = desenhaCirculo;
</script>