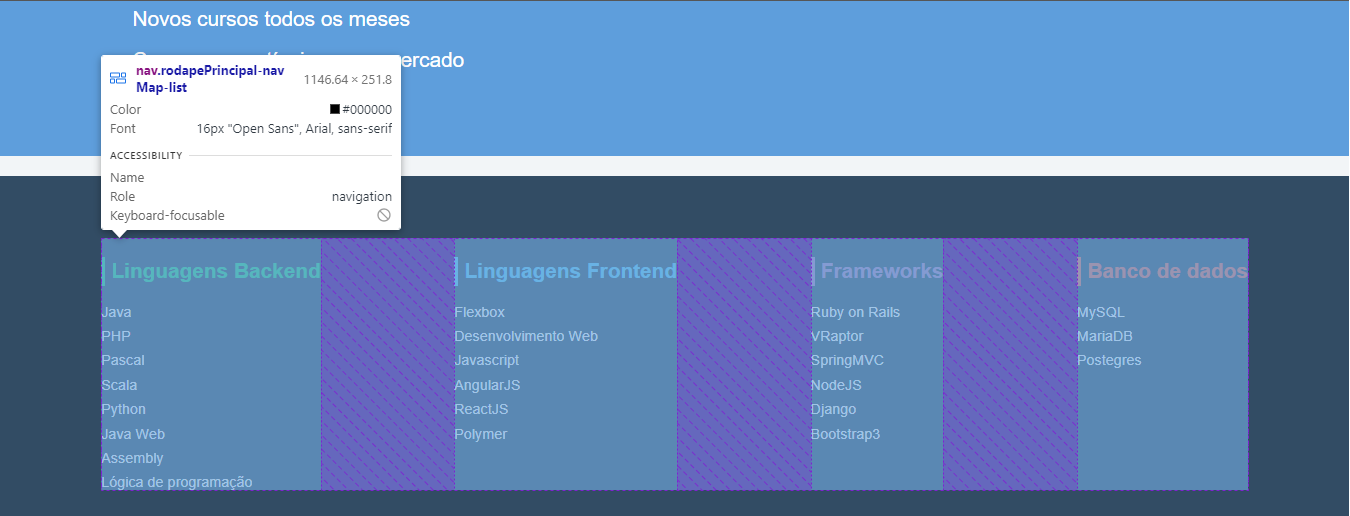
Eu já tinha estudado um pouco de flexbox antes de iniciar o curso e antes de cada aula tento fazer do meu jeito, antes de ver como o professor vai ensinar. No caso da organização do mapa de cursos eu usei o seguinte código:
.rodapePrincipal-navMap-list {
display: flex;
justify-content: space-between;
}
.rodapePrincipal-navMap-link {
display: flex;
flex-direction: column;
}Porém, editei o html e coloquei cada bloco de conteúdo (cursos) dentro de divs, pois foi assim que aprendi e achei mais fácil/compreensível. Queria saber se o professor utilizou o método dele pra não precisar mexer no html, já que não é o foco da aula, ou se realmente algumas pessoas preferem fazer assim com seus trabalhos. (pegando a height direto do projeto do designer e usando com flex-wrap: wrap) Obs: a altura final do meu ficou 251.8px, praticamente igual.