Opa, beleza
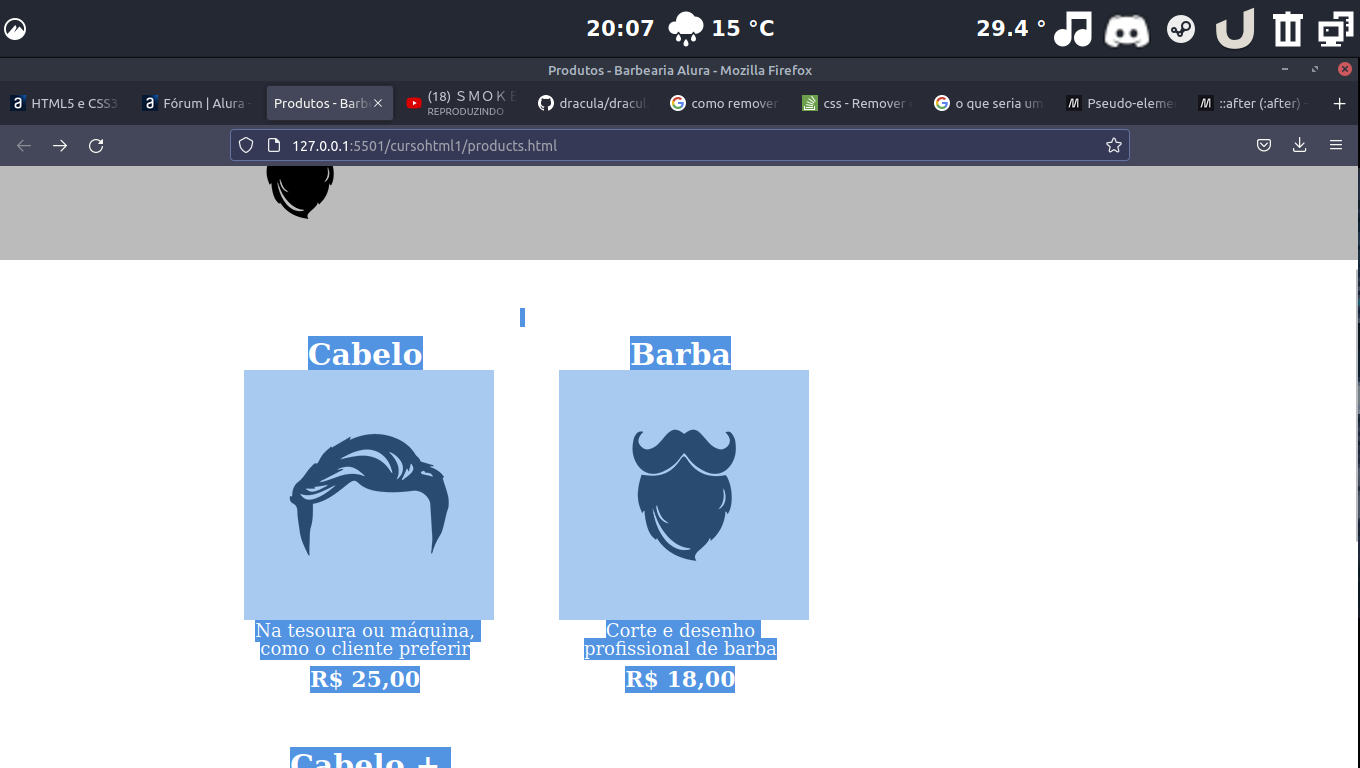
Então, tive um problema com o alinhamento dos "Produtos" na pagina, o item "Cabelo + Barba" acabava sempre quebrando linha e ficando abaixo dos outros itens, mesmo seguindo a risca o código da aula (exemplo em imagem abaixo, não deixe de reparar que quando seleciono tudo na pagina tem um espaço invisível marcado também).
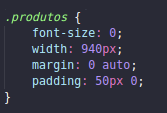
Quebrei a cabeça com isso, revisei o código uma dezena de vezes, percebi que quando na classe .produtos li eu diminuía o "margin: 0 1.5%" para "margin 0 1.48%" o problema era "resolvido", porém não era o bastante, por quê meu código teria de ficar diferente do código do professor? Qual é a pulguinha? Fiz uma varredura no "developer tools" do navegador e encontrei espaços em branco na página, espaços mesmo! Como os espaços entre uma palavra e outra, como se tivesse sido inserido manualmente por mim no código, o que não era o caso! Então descobri no Stack Overflow que: Este espaçamento ocorre porque os elementos com inline-block faz com que espaçamentos de quebra de linhas ou espaços normais afetem a renderização, já que este é o efeito esperado da propriedades que usam inline (como inline-block e inline-table), e uma possível solução (que funcionou bem neste caso em específico) seria no .produtos que é a classe no css que corresponde ao elemento < ul > no html, adicionar o font-size como zero, o que tornaria o caractere de espaço com tamanho zero e não afetaria o espaço disponível para a lista de produtos ficar perfeitamente alinhada na pagina. O trecho de código:


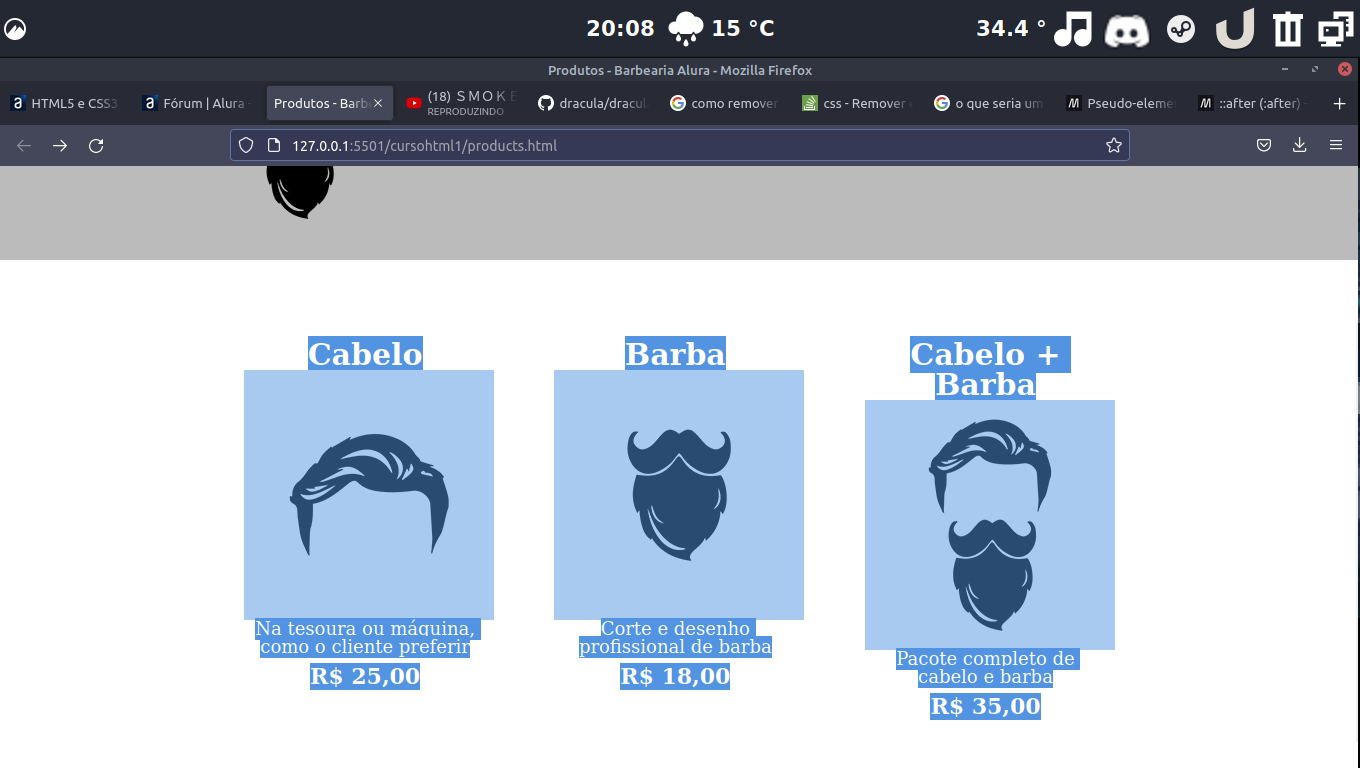
 agora a questão que fica pra mim é: Porque com o professor isso não aconteceu e provavelmente com a maioria dos alunos também não, ja que não vi nada nos forums? Bom, vai ficar esse mistério, e se alguem aí tiver passado por isso, ta aqui minha contribuição. Abç.
agora a questão que fica pra mim é: Porque com o professor isso não aconteceu e provavelmente com a maioria dos alunos também não, ja que não vi nada nos forums? Bom, vai ficar esse mistério, e se alguem aí tiver passado por isso, ta aqui minha contribuição. Abç.








