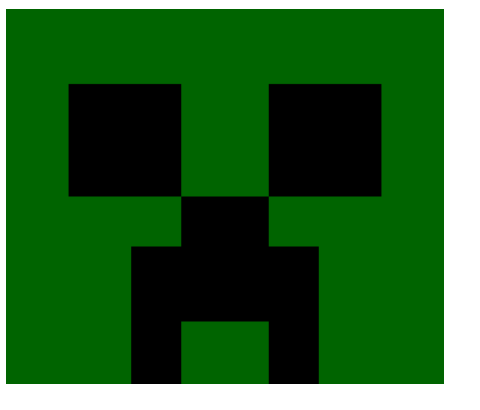
Galera o meu ficou assim, eu defini pegando o plano cartesiano em (0,0) mesmo. Mas fiquei satisfeita com o processo e o resultado.

Galera o meu ficou assim, eu defini pegando o plano cartesiano em (0,0) mesmo. Mas fiquei satisfeita com o processo e o resultado.

Solução:
<canvas width="350" height="300"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "darkgreen";
pincel.fillRect(0, 0, 350, 300);
pincel.fillStyle = "black";
pincel.fillRect(50, 60, 90, 90);
pincel.fillStyle = "black";
pincel.fillRect(210, 60, 90, 90);
pincel.fillStyle = "black";
pincel.fillRect(140, 150, 70, 100);
pincel.fillStyle = "black";
pincel.fillRect(100, 190, 40, 110);
pincel.fillStyle = "black";
pincel.fillRect(210, 190, 40, 110);
</script>Olá, Fernanda!
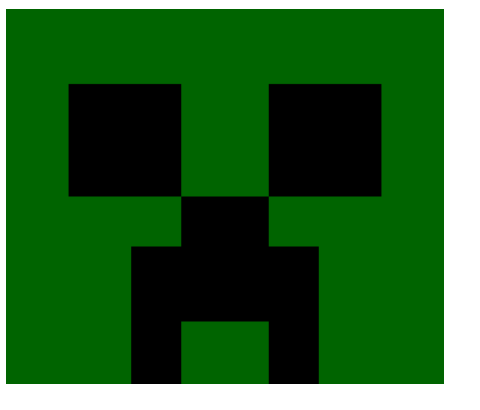
Ficou muito bom, parabéns.
Só como dica, caso queira, e se for da mesma cor, você pode declarar pincel.fillStyle apenas uma vez.
<canvas width="350" height="300"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "darkgreen";
pincel.fillRect(0, 0, 350, 300);
pincel.fillStyle = "black";
pincel.fillRect(50, 60, 90, 90);
pincel.fillRect(210, 60, 90, 90);
pincel.fillRect(140, 150, 70, 100);
pincel.fillRect(100, 190, 40, 110);
pincel.fillRect(210, 190, 40, 110);
</script>Te desejo sucesso!