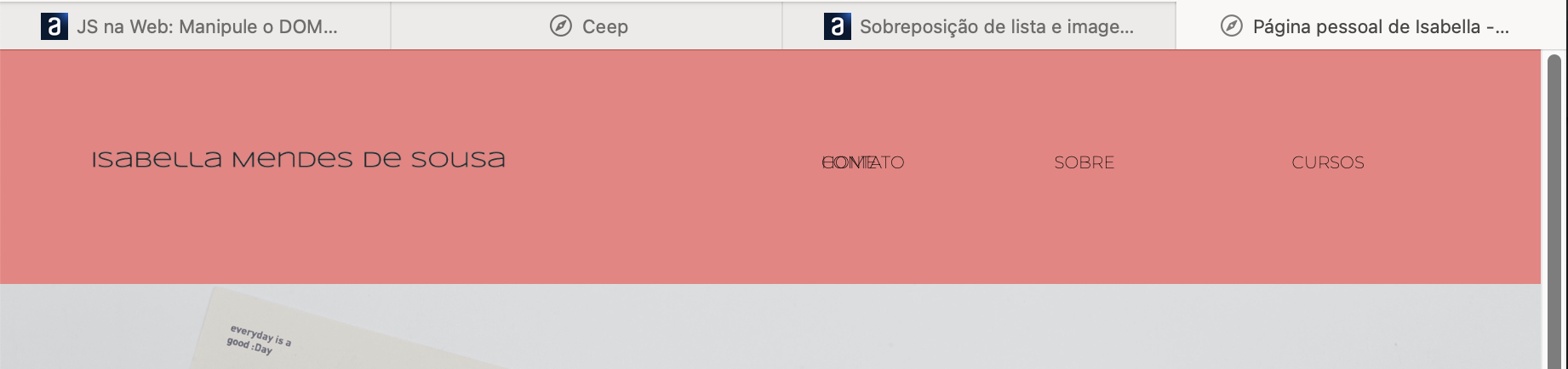
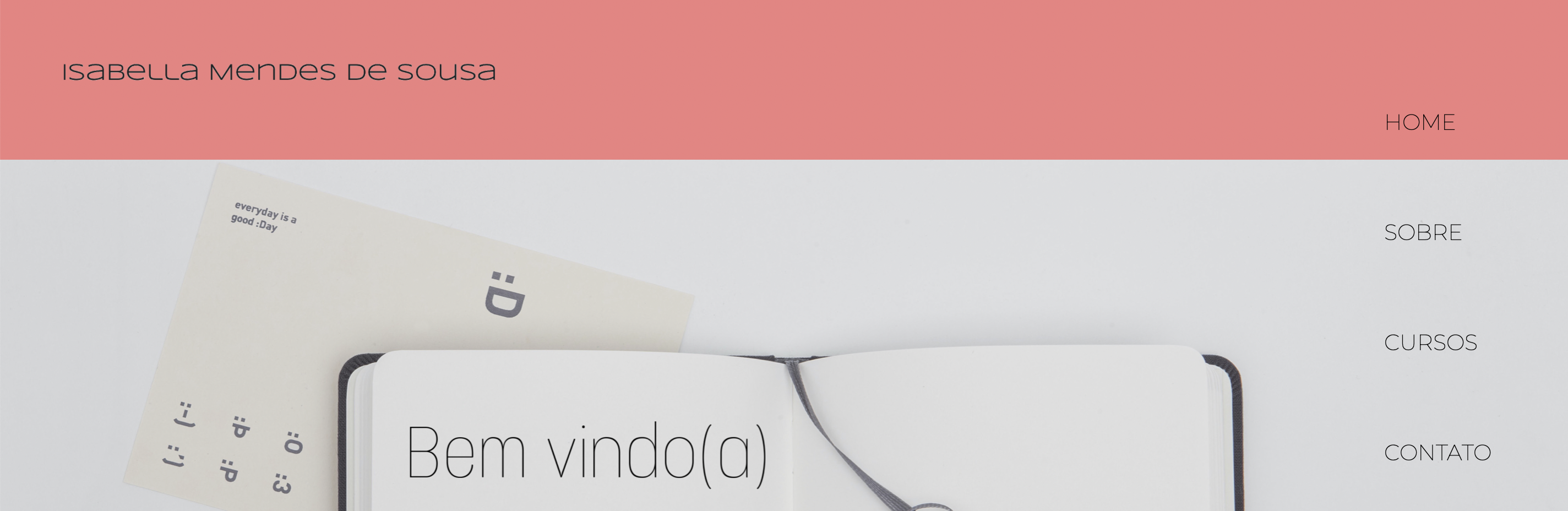
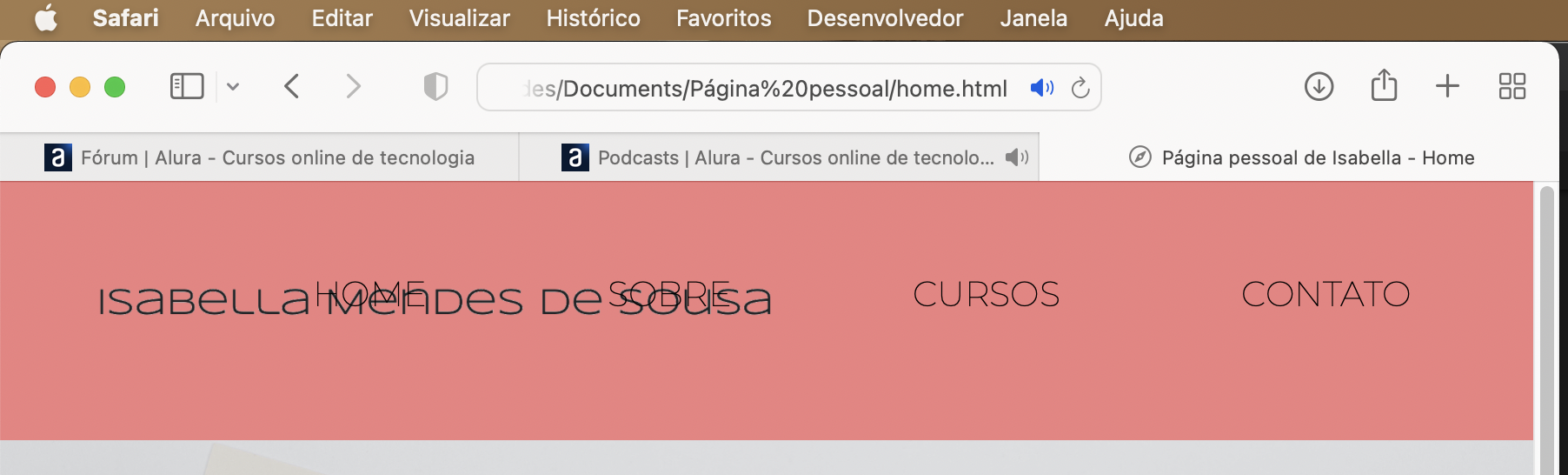
Bom dia! Estou com problemas no cabeçalho do meu site. Quando eu diminuo manualmente o tamanho da página, os ítens da minha lista, que usei para fazer a navegação no site, ficam sobrepostos ao ícone do site.


HTML:
<header class="cabeçalho">
<div>
<h1><img class="logo" src="imagens/logo.png" alt="Logo Isabella Mendes de Sousa"></h1>
<nav>
<ul>
<li><a href = "home.html">Home</a></li>
<li><a href = "sobre.html">Sobre</a></li>
<li><a href = "cursos.html">Cursos</a></li>
<li><a href = "contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>CSS:
.cabeçalho {
background: #F08080;
padding: 50px 0;
width: 100%;
margin: 0 auto;
}
body {
font-family: 'Montserrat', sans-serif;
}
nav {
margin: 10px;
position: absolute;
top: 55px;
right: 10px;
}
nav li {
display: inline;
font-size: 20px;
padding: 50px;
}
nav a {
text-transform: uppercase;
text-decoration: none;
color: black;
transition: 0.4s;
}
nav a:hover {
color: #FFDEAD;
font-weight: bold;
transform: scale(1.2);
}
.logo {
width: 400px;
display: inline-block;
margin-left: 40px;
}