Bom dia Erika, tudo bem sim e você, na correria, mas ainda bem crua, muita coisa pra aprender e a necessidade da empresa pra colocar no ar amanhã.
Erika acabei vendo um curso de CSS GRID LAYOUT que me ajudou bastante, mas ainda tenho várias coisas pra ajustar:
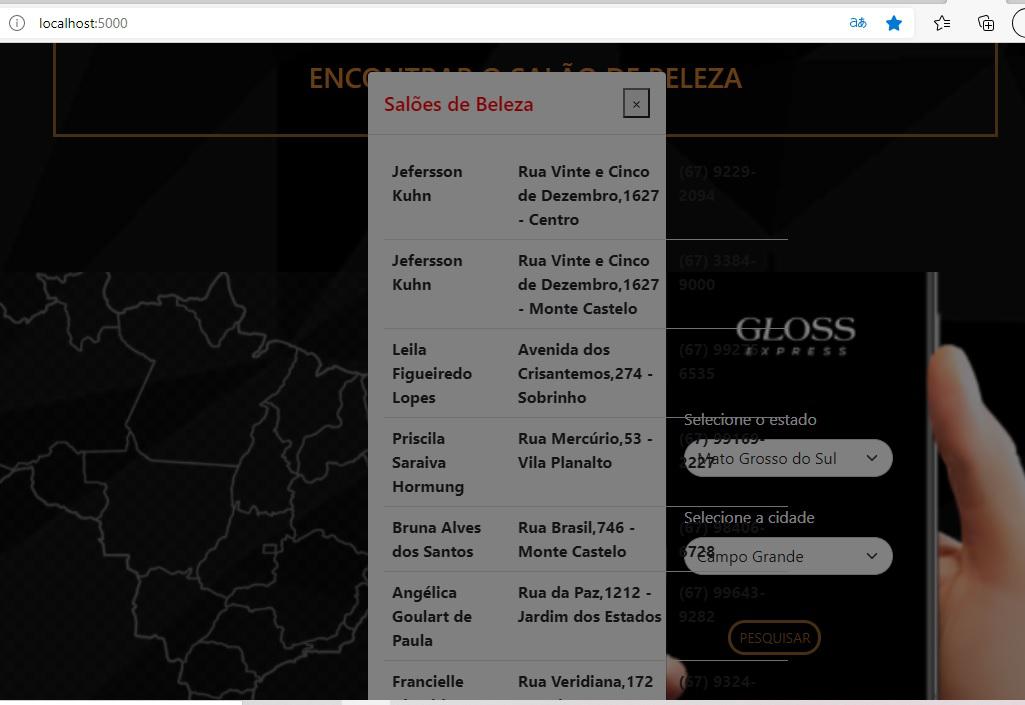
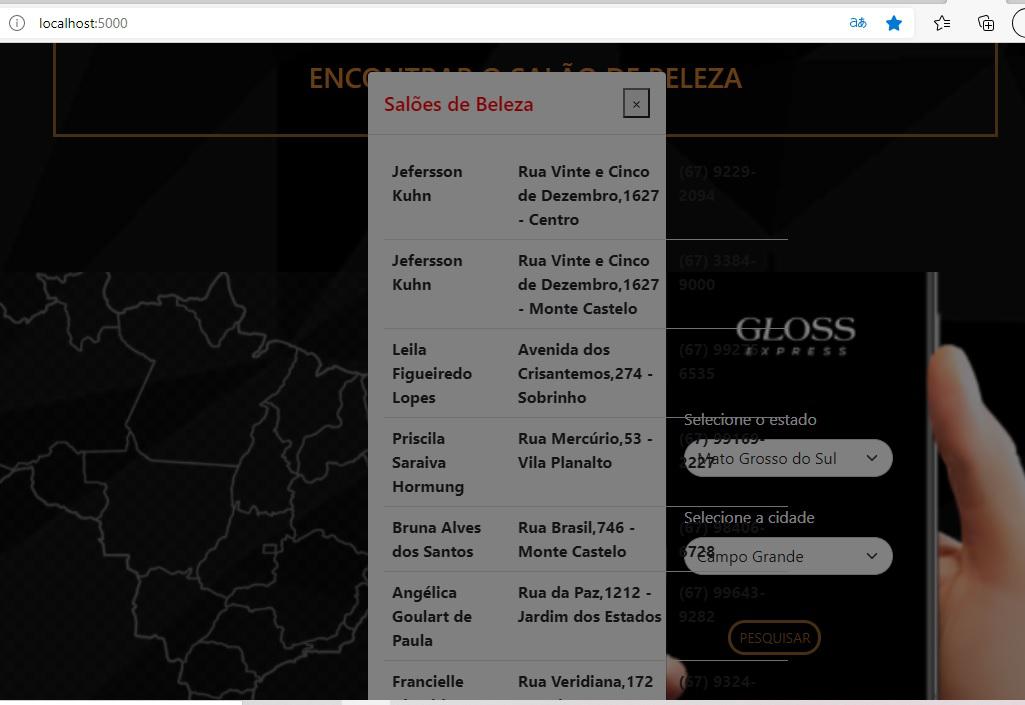
1 - (mais urgente) imagem parte 3, tenho esse modal onde mostra o resultado da pesquisa, mas tb preciso encaixar ele no mesmo local onde ficou a pesquisa e não estou conseguindo fazer isso.
1.1 preciso que fique nessa ordem: nome 1o linha, endereço na 2a linha e depois o telefone e um botão para fazer o contato com o tal telefone, como na imagem "resultado-pesquisa"
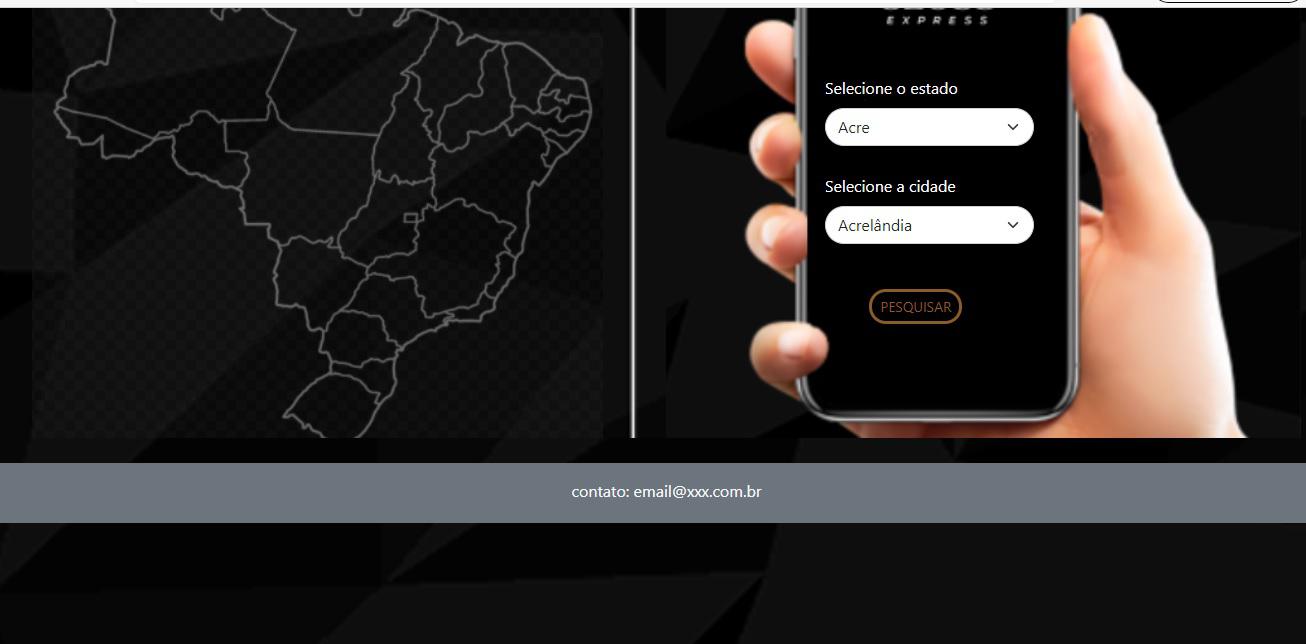
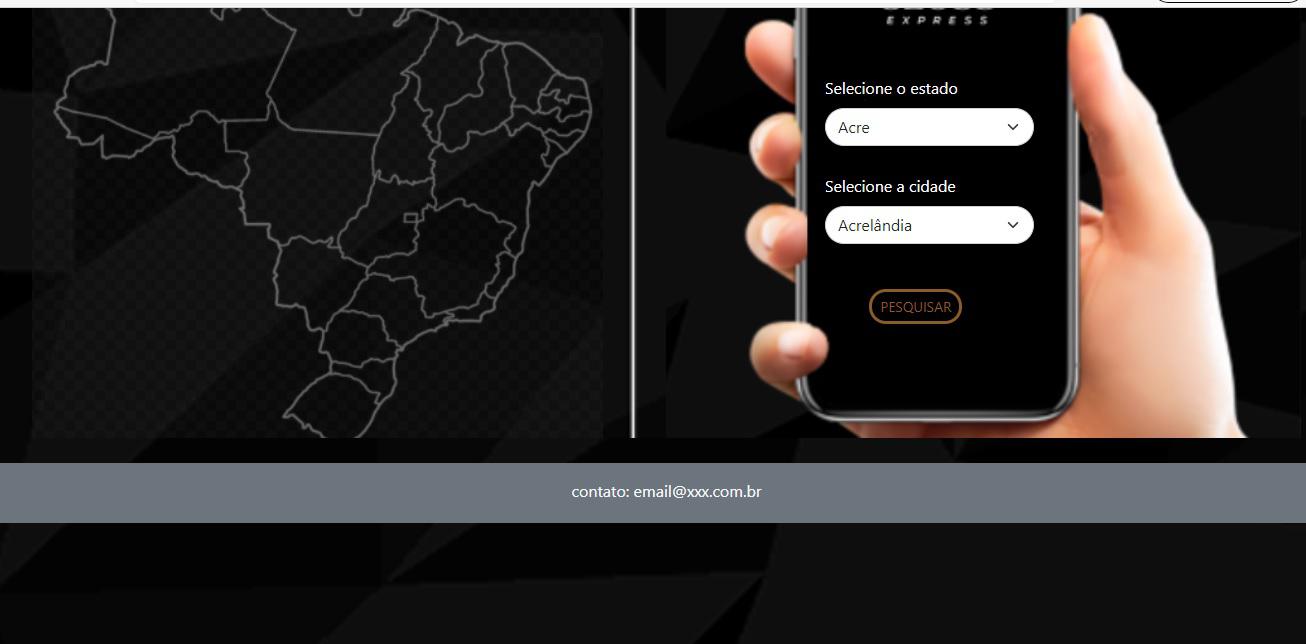
2 - como por exemplo no arquivo parte1 em anexo, onde as imagens parece que some uma parte, usei a propriedade cover para preencher todo o espaçao, mas talvez deva precisar de mais alguma coisa.
3 - o meu rodapé não ficou bem no fundo da página
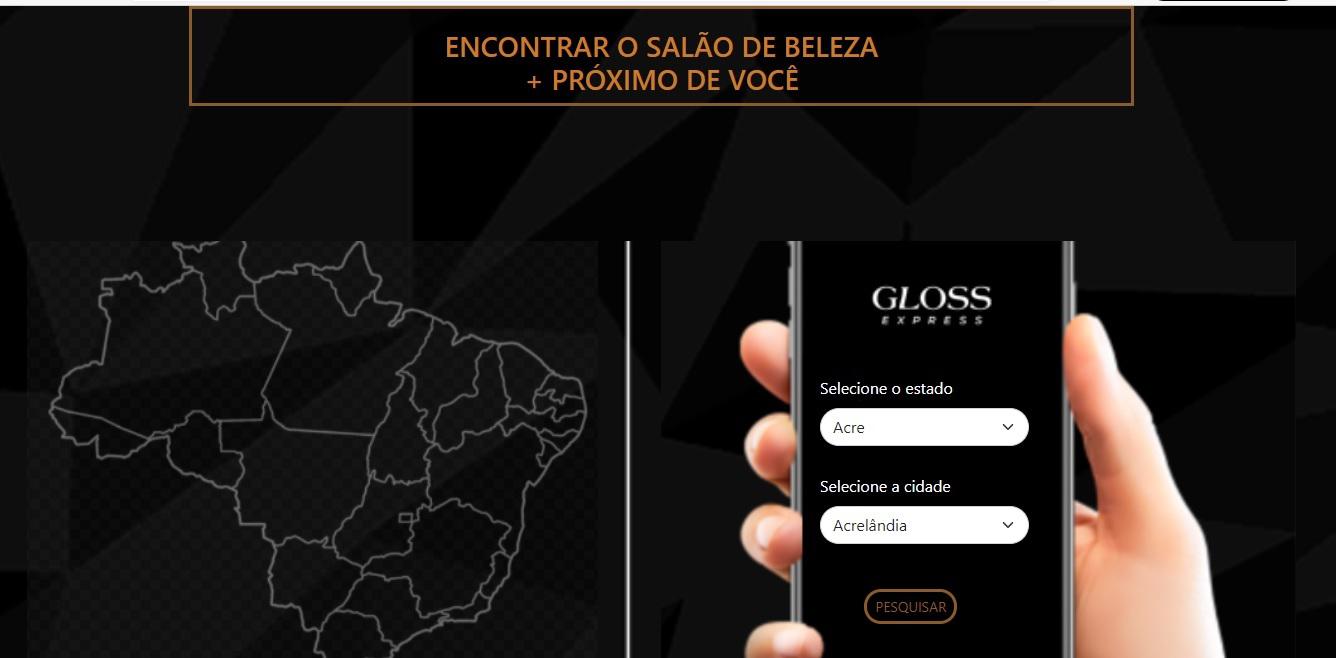
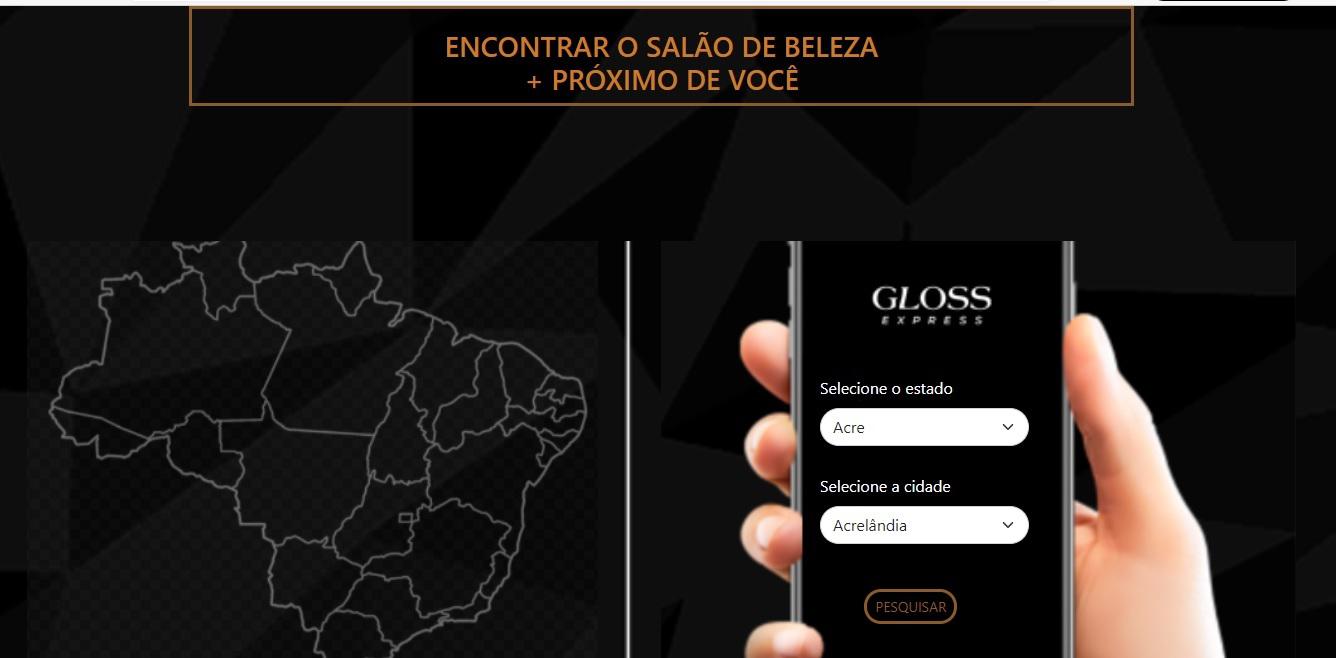
4 - no topo que queria que o a borda ficasse somente ao redor das palavras, mais afastada em cima, coloquei o padding, mas continua grudada.
Se puder me dar uma dicas, fico muito grata.