Gostaria de saber Sobre o uso do .VALUE não me recordo de ter aprendido sobre o mesmo

Gostaria de saber Sobre o uso do .VALUE não me recordo de ter aprendido sobre o mesmo

Olá Josenei, bom dia!
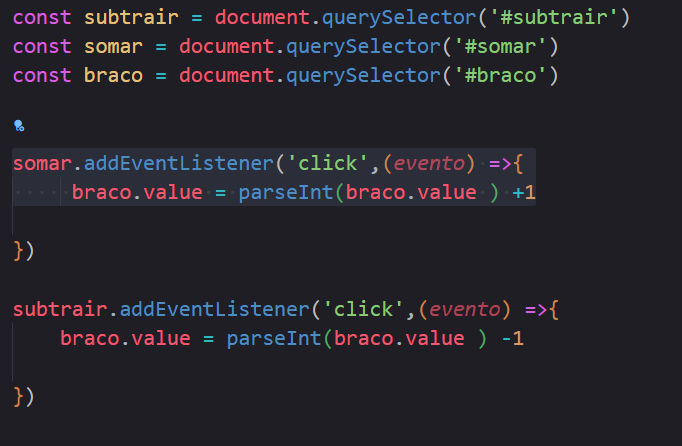
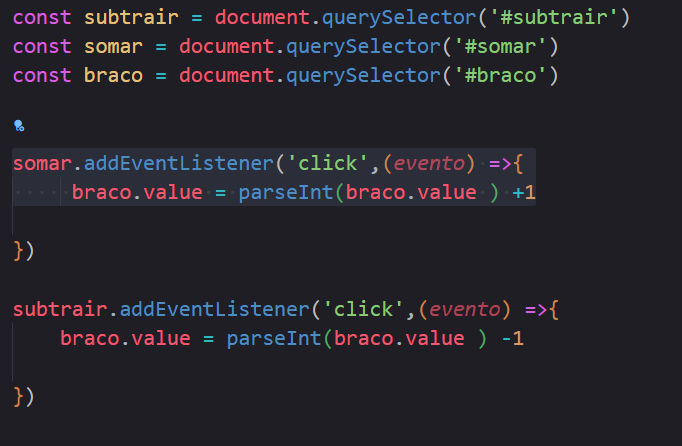
Basicamente a propriedade value é uma propriedade que todo elemento HTML DOM Input possui. Agora, o que ela faz? Serve justamente para acessar o valor do input, por exemplo se o input for do tipo texto, a propriedade value será o que o usuário digitou, sendo assim quando você utiliza o document.querySelector e busca pelo DOM o elemento HTML #braco e atribui à uma variável braco, você começa a ter acesso não só ao próprio elemento no DOM como também a todas propriedades que aquele elemento possui através desta variável, e assim portando sua somar.addEventListener estará observando tal elemento e quando houver o evento de click acessará o valor atual deste elemento com braco.value e fazerá uma nova atribuição, convertendo o valor para o tipo Int e somando em 1:
braco.value = parseInt(braco.value) + 1
// Se o valor do input ser 2 por exemplo, seria algo como: 2 = 2 + 1Eu não me lembro de como foi de fato utilizado neste curso, mas como os elementos input possuem esta propriedade, é possível estabelecer este valor diretamente pelo html de forma imperativa com o atributo value, no qual especificará o valor de um elemento input.
Então é isso, resumindo os elementos inputs possuem valores, a propriedade ou o atributo value são maneiras de acessar e manipular este valor.