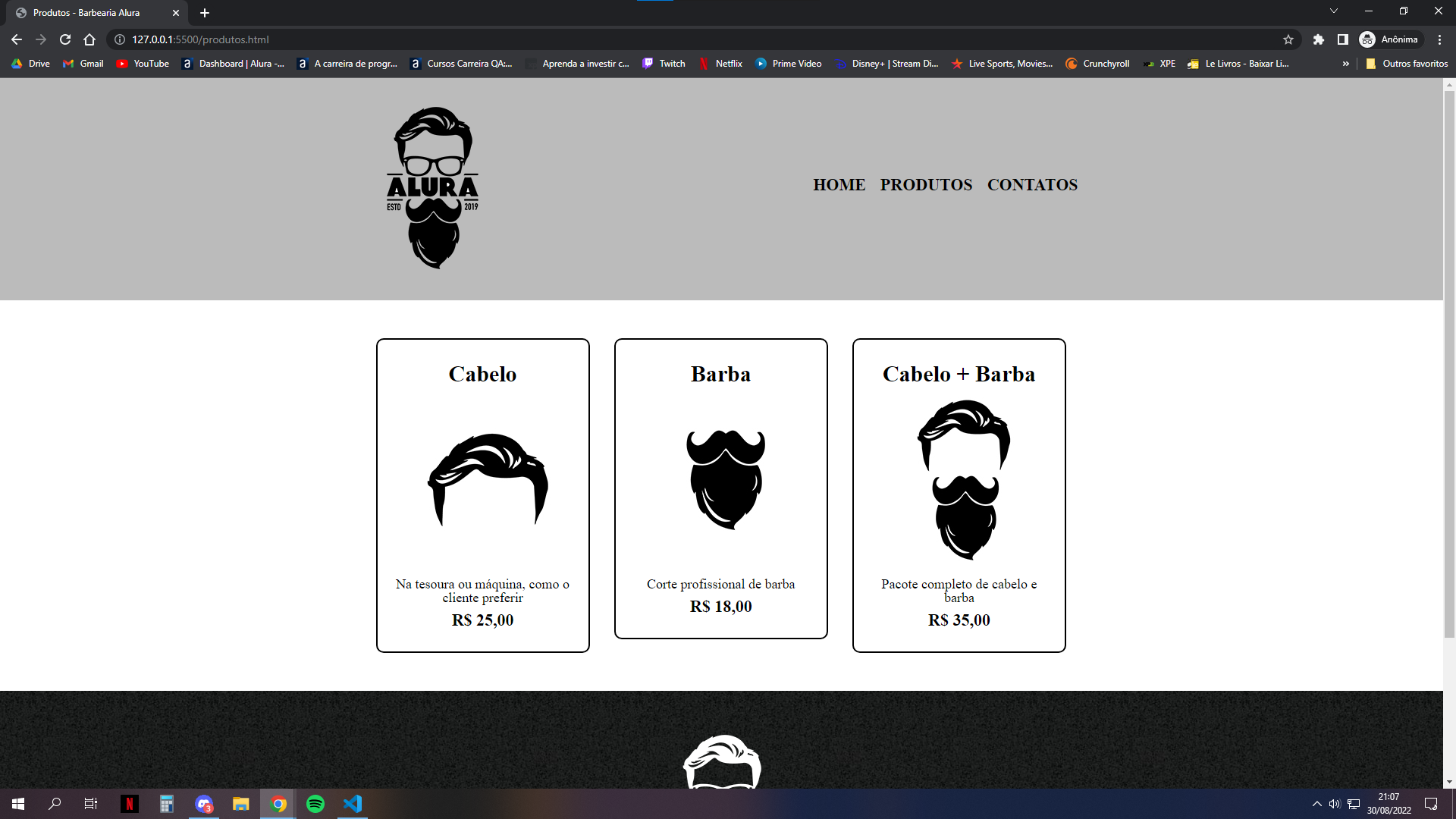
O desafio que o professor passou era de copiar o Cabeçalho da página "Produtos" para a página feita no curso anterior "Barbearia Alura" (Home). O professor avisou que teria alguns possíveis conflitos.
Consegui fazer o Desafio normalmente, mas houve um problema que não entendi o motivo de ter acontecido, mesmo revisando ambos os códigos CSS.
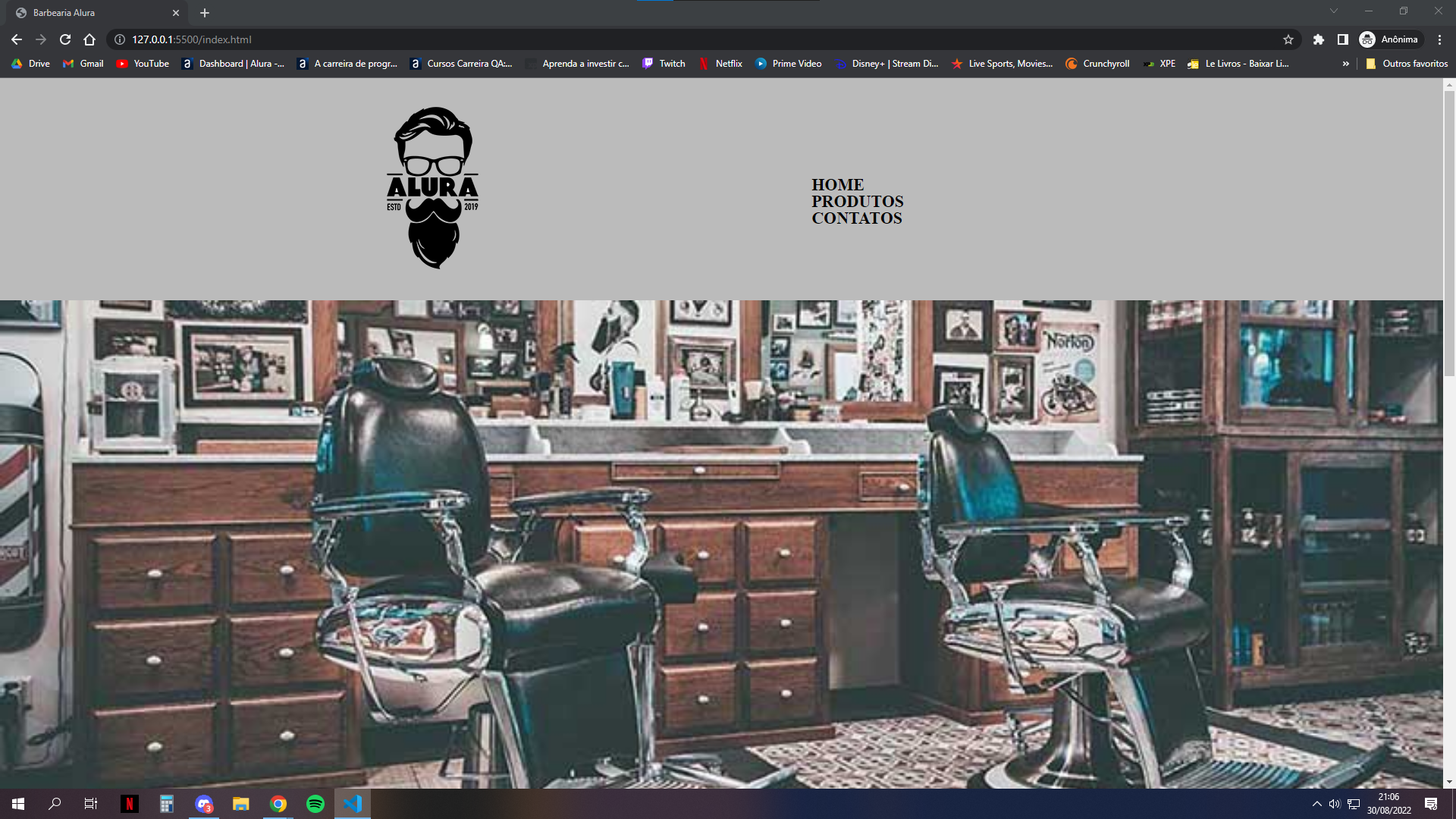
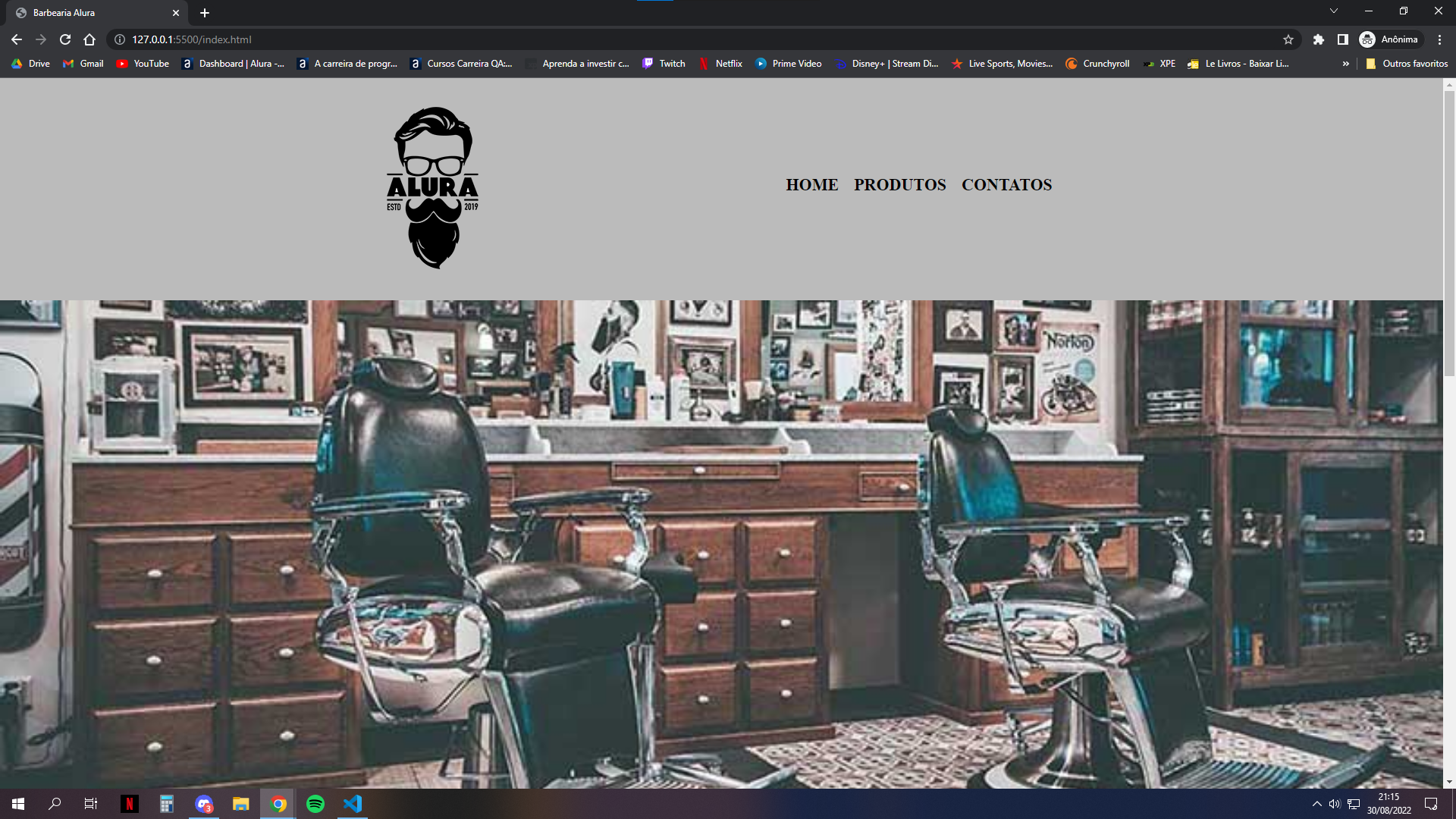
O cabeçalho da página deveria ficar dessa forma:  Mas para minha surpresa ficou assim:
Mas para minha surpresa ficou assim:  O CSS usado nas duas páginas foram diferentes arquivos, porém todas as tags usadas no cabeçalho estavam exatamente iguais, mas ainda assim acontecia este erro.
CSS da página Produtos:
O CSS usado nas duas páginas foram diferentes arquivos, porém todas as tags usadas no cabeçalho estavam exatamente iguais, mas ainda assim acontecia este erro.
CSS da página Produtos:
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #c78c19;
font-size: 40px;
}
.produtos li:active {
border-color: #088c19;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url('bg.jpg');
padding: 40px 0;
}
.copyright {
color: white;
font-size: 13px;
margin: 20px 0 0;
}CSS da página Home:
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
#banner {
width: 100%;
}
.principal {
background: #cccccc;
padding: 30px;
}
.titulo-principal {
padding-left: 20px;
}
.titulo-centralizado {
text-align: center;
font-size: 25px;
font-weight: bold;
}
p {
text-align: center;
margin-top: 10px;
}
#missao {
font-size: 20px;
}
em strong {
color: #ff0000;
}
.itens {
font-style: italic;
}
.beneficios {
background: #ffffff;
padding: 20px;
}
.beneficios h3 {
margin-bottom: 20px;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
font-size: 20px;
}
li {
margin-top: 5px;
}
.imagembeneficios {
width: 50%;
}
footer {
text-align: center;
background: url('bg.jpg');
padding: 40px 0;
}
.copyright {
color: white;
font-size: 13px;
margin: 20px 0 0;
}Os CSS estavam dessa forma, a forma que encontrei de corrigir, foi aumentando a largura da lista onde encontrava-se os itens de navegação adicionando no CSS da página "Home" o seguinte comando: .navegacao {
width: 400px;
}
Consertando assim o problema que encontrei, porém, realmente não entendi o motivo do elemento "UL" ter diferentes tamanhos em cada uma das páginas sendo que os dois eram literalmente uma cópia uma da outra.
 Obs: Quando fiz o teste de linkar o arquivo CSS da página "Produtos" na página "Home" o problema não ocorreu.
Obs: Quando fiz o teste de linkar o arquivo CSS da página "Produtos" na página "Home" o problema não ocorreu.

