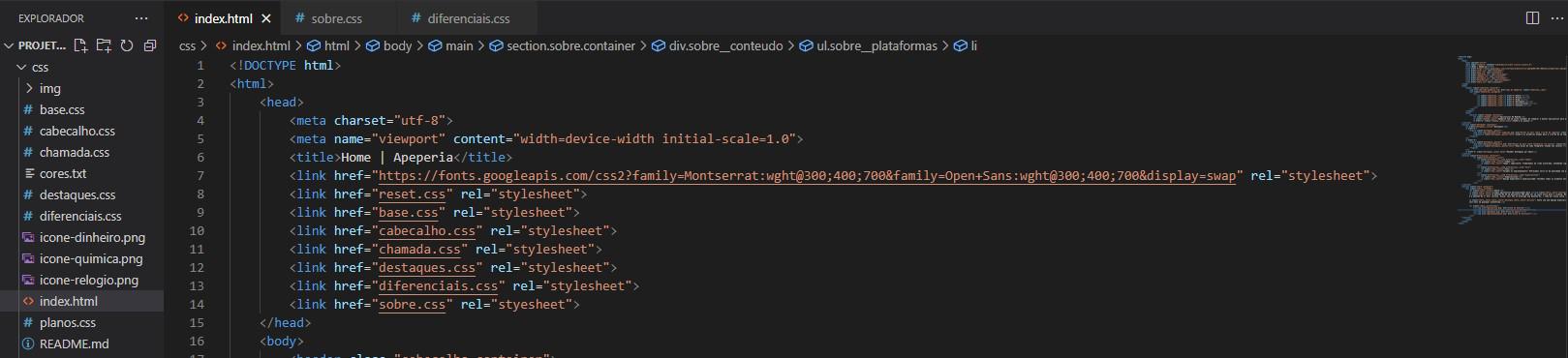
já tive esse mesmo problema do css não funcionar com o direnciais.css e agora acontece o mesmo com sobre.css


Sobre
Criamos aplicativos personalizados para todas as pessoas!
A manutenção de um aplicativo não pode ser um custo extra para o cliente, Na Apeperia você assina nosso serviço e a manutenção já está inclusa. Assim, você não se preocupa com manutenção, é tudo por nossa conta.
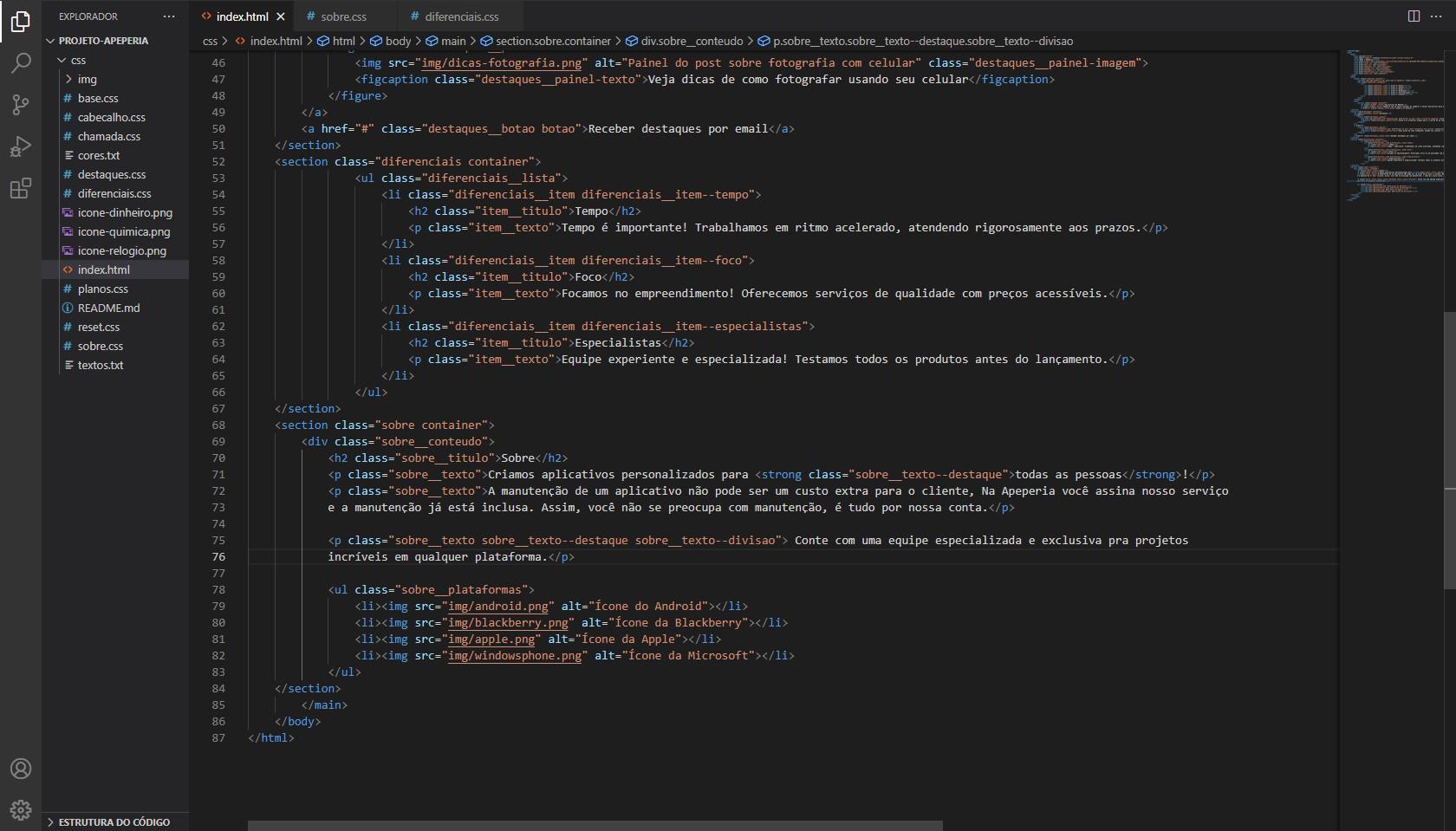
<p class="sobre__texto sobre__texto--destaque sobre__texto--divisao"> Conte com uma equipe especializada e exclusiva pra projetos
incríveis em qualquer plataforma.</p>
<ul class="sobre__plataformas">
<li><img src="img/android.png" alt="Ícone do Android"></li>
<li><img src="img/blackberry.png" alt="Ícone da Blackberry"></li>
<li><img src="img/apple.png" alt="Ícone da Apple"></li>
<li><img src="img/windowsphone.png" alt="Ícone da Microsoft"></li>
</ul>
</section>
</main>
</body>.sobre { padding-top: 3rem; padding-bottom: 3rem; }
.sobre__titulo { color: var(--cinza-escuro); font-weight: 700; font-size: 1.5rem; font-family: var(--montserrat); text-transform: uppercase; text-align: center;
margin-bottom: 1.25rem;}
.sobre__texto { line-height: normal;
margin-bottom: 1rem;}
.sobre__texto--destaque { color: var(--cinza-escuro); font-weight: 700; }
.sobre__plataformas { display: flex; flex-wrap: wrap; justify-content: space-evenly;
margin-bottom: 1rem;}



 mais mesmo assim não esta funcionando
mais mesmo assim não esta funcionando 