Olá Rafael, tudo bem?
No CSS, os estilos são aplicados respeitando a hereditariedade, ou seja, como o background é declarado nos filhos do .main, se o main tiver uma width e margin definida, obrigatoriamente seus filhos deverão seguir essa width e margin do pai.
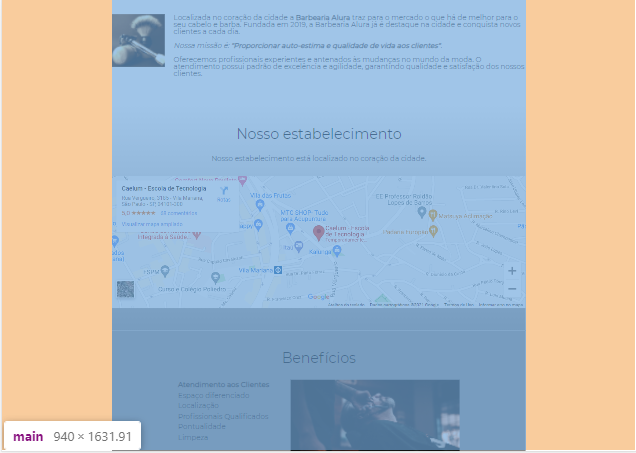
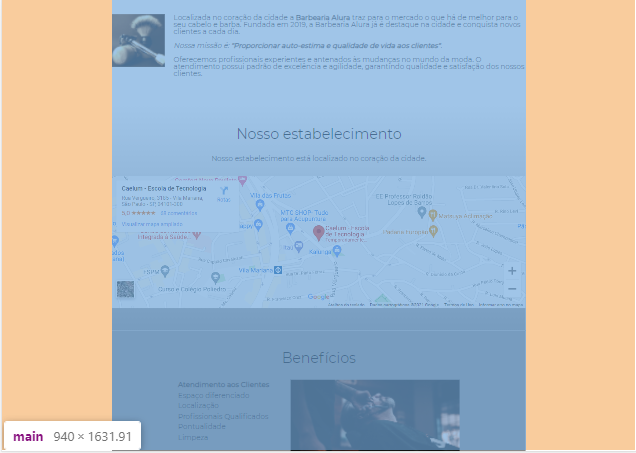
Dessa forma, quando o main está especificado com width:940px; margin: 0 auto;, os filhos que possuem o background (.principal .mapa .beneficios) também irão seguir essa especificação, e o resultado disso é a cor de fundo não ocupar por inteiro a página. Veja:

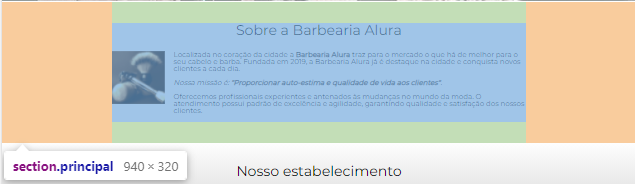
A cor laranja representa o margin: 0 auto e no azul podemos ver a height e a width: 940px.
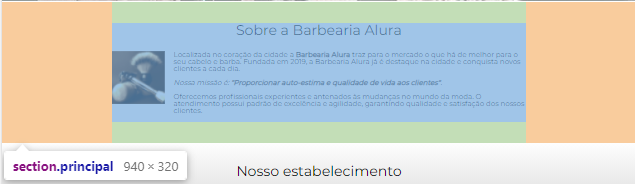
Agora vamos analisar o resultado após a modificação da largura e margem para os elementos filhos de main.
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
Neste caso, pelo fundo ser branco não há muita alteração, a principal está se comportando da mesma forma quando as dimensões estavam no main, pois o fundo da página já é branco por padrão. Porém, se o fundo fosse de outra cor, como é o caso do .mapa e .beneficios, o problema anterior persistiria.

.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
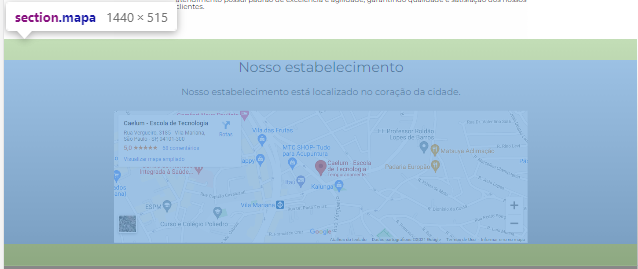
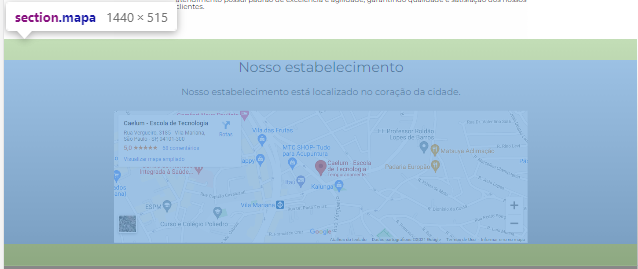
Diferente da section principal, a section mapa possui o background colorido. Por padrão, a largura é 100% e a margem é 0, então para que a cor do fundo ocupe toda a página, a .mapa e o seu pai, não podem ter a largura especificada, então a solução é colocar a largura e margem no filho, neste caso, .mapa-conteudo.
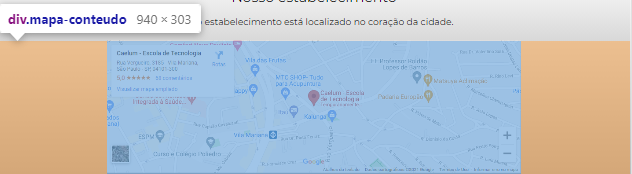
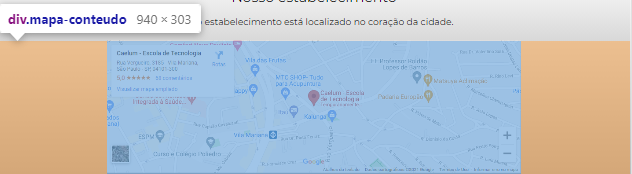
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
Nas imagens abaixo, podemos ver a cor de fundo do mapa ocupando 100% da largura (padrão) e a largura e margem sendo aplicadas no filho de mapa, de modo que não altere o pai.


A explicação referente ao .mapa e .mapa-conteudo, também se aplica a .beneficios e.conteudo-beneficios.
1.Elemento filho copia as larguras e margens do seu elemento pai.
2.Se não especificarmos a largura e margem, por padrão a largura ocupa 100% e sem nenhuma margem.
3.Como o pai não copia as propriedades do filho, se as dimensões estiverem no filho e a cor de fundo no pai, a cor de fundo seguirá o padrão.
Espero ter ajudado, qualquer dúvida fique a vontade para perguntar. Bons estudos!