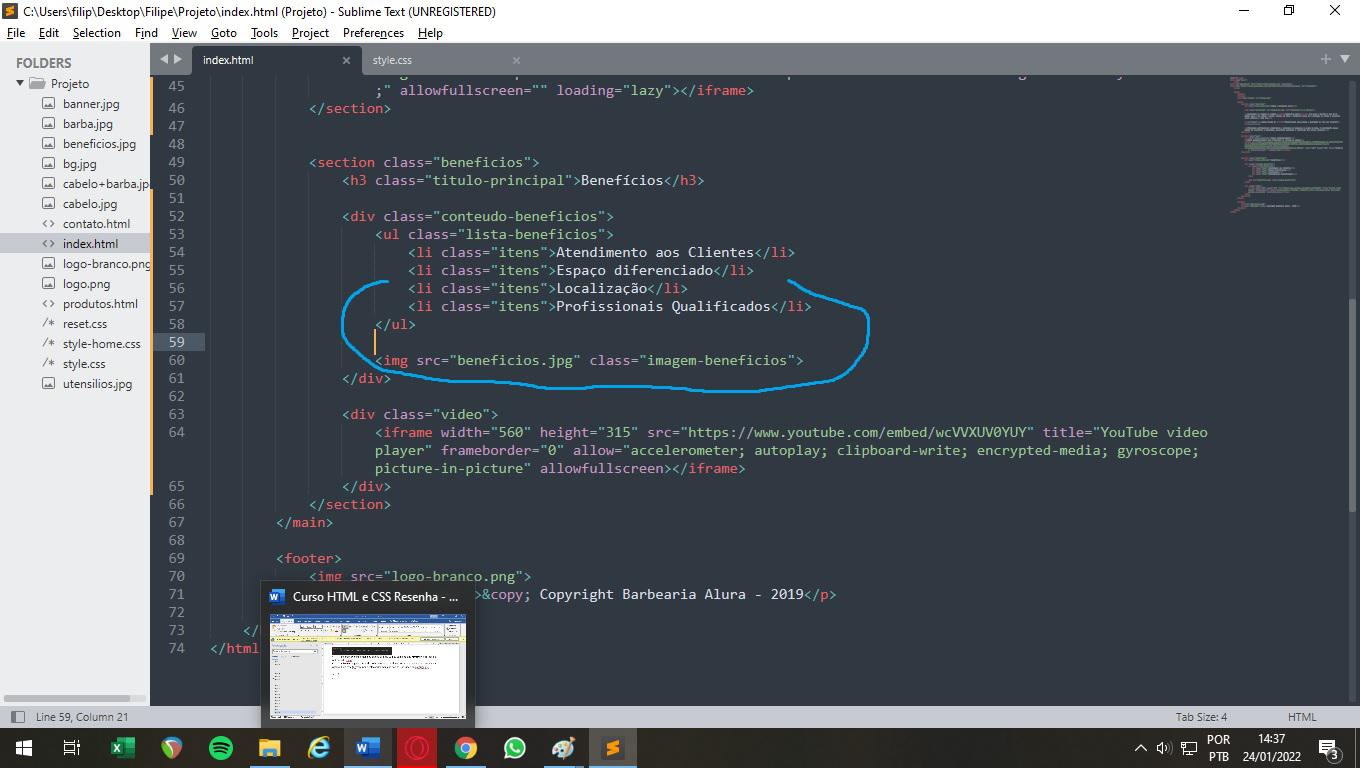
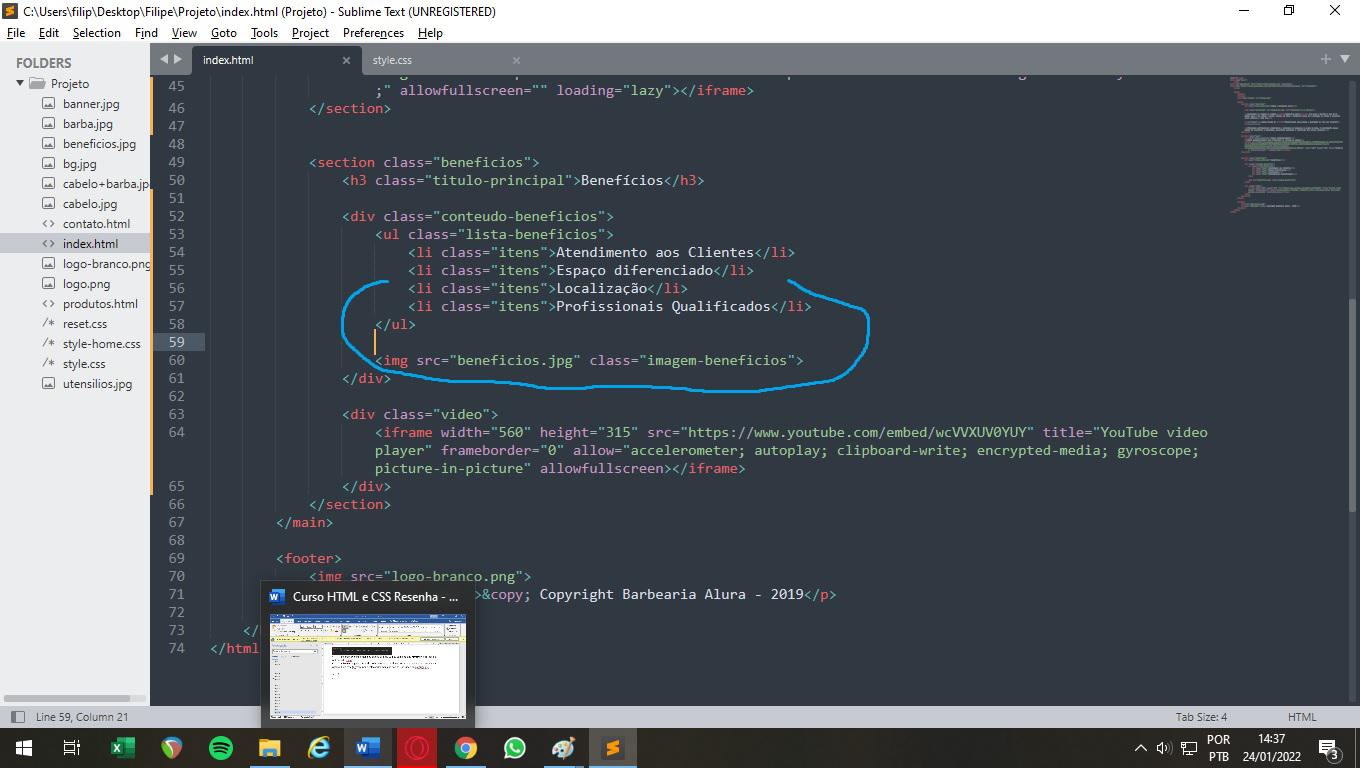
eu deixei no meu código uma linha de espaço separando a lista da imagem e carregou normalmente na página. Gostaria de saber se isso poderia ser por causa de alguma atualização que o html teve pq eu não precisei colar as duas tags.

eu deixei no meu código uma linha de espaço separando a lista da imagem e carregou normalmente na página. Gostaria de saber se isso poderia ser por causa de alguma atualização que o html teve pq eu não precisei colar as duas tags.

Fala, Felipe Brito, tudo bem ?
Na página do seu site não interfere em nada esse espaço de linhas entre as tags. O site reconhece normalmente o que foi repassado pelo HTML. Contudo, vai de sua escoher ficar sempre pulando essas linhas, pois a única "consequência" disso é que o seu código html fica maior.
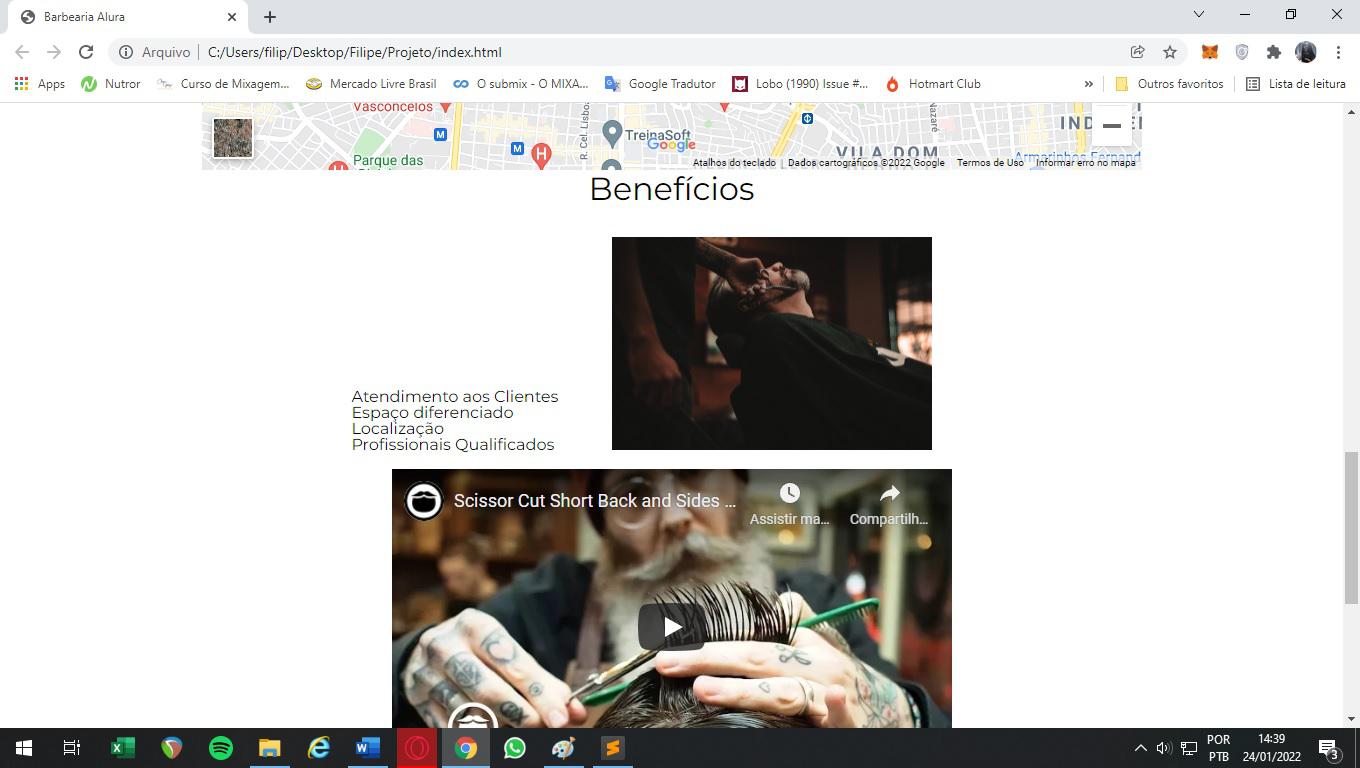
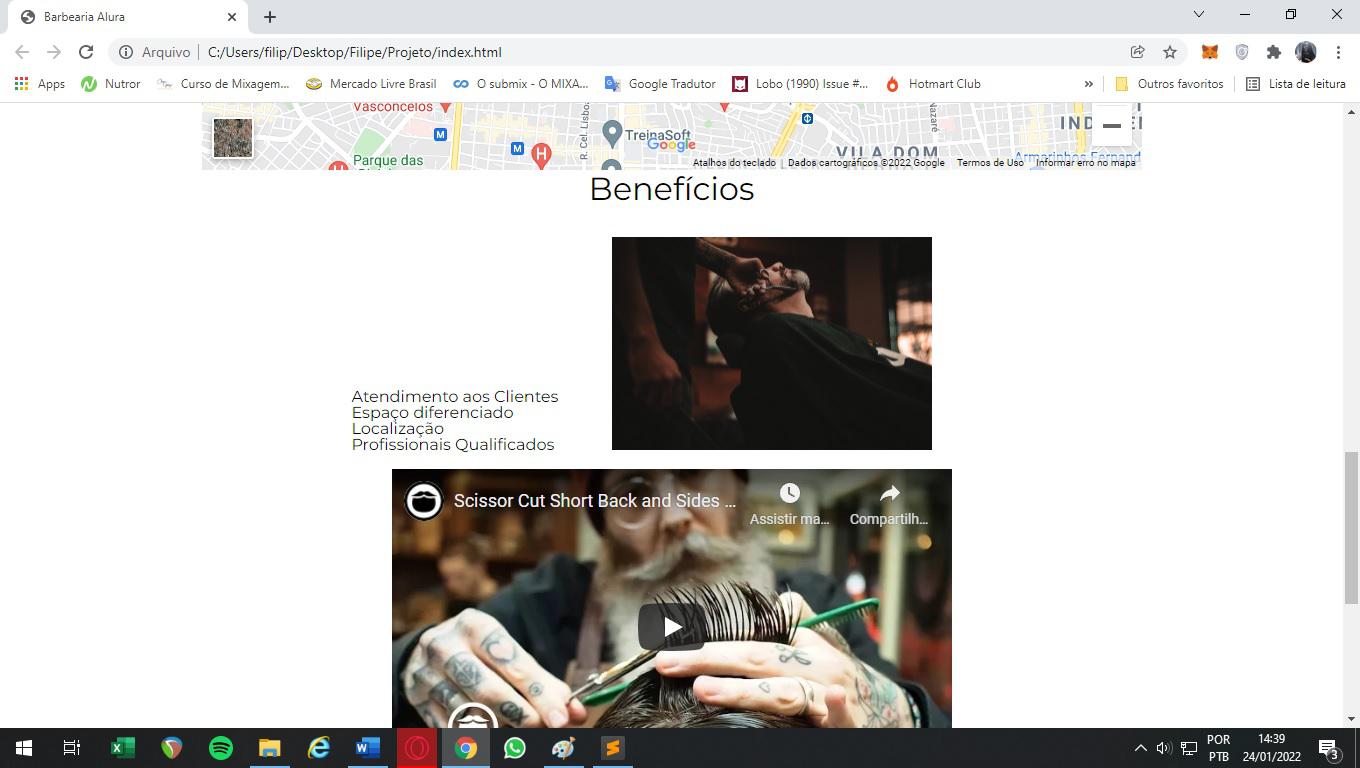
fala Vinícius. Eu não contextualizei. Erro meu. Na aula, o professor fala que o html considera o espaço dado entre a lista e a imagem. Ele coloca separados por uma linha e quando atualiza a págine de fato o texto fica em cima da imagem como se a imagem estivesse com block. Quando ele cola as tags aí sim o texto se localiza ao lado. Entretanto, eu fiz das duas maneiras aqui no meu código (tanto colado, quanto separados por uma linha) mas no navegador não deu problema nenhum, em ambos os casos o texto se localizou à esquerda da imagem.
Poxa, Filipe, peço desculpas, cara :/
De fato eu entendi outra pergunta. Mas já conseguiu resolver essa dúvida em outro local ? Se não, joga o código ai para tentarmos resolver.
Entao, deixar o codigo html colado eh horrivel, o professor deveria ter ensinado dde outra forma, como utilizar o flexbox. Eh que float eh meio bugado quando se trata de caracteres em branco (quebra de linha)