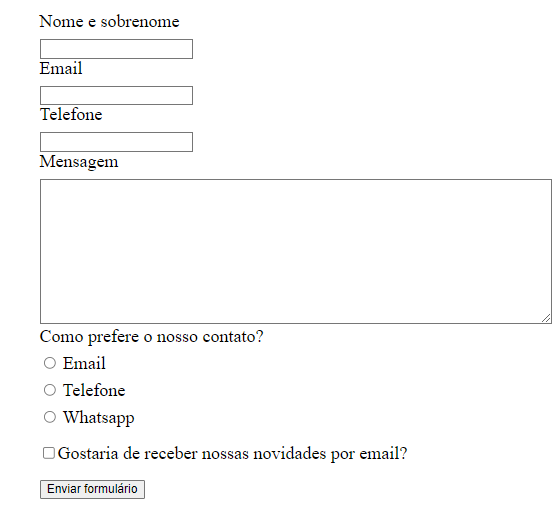
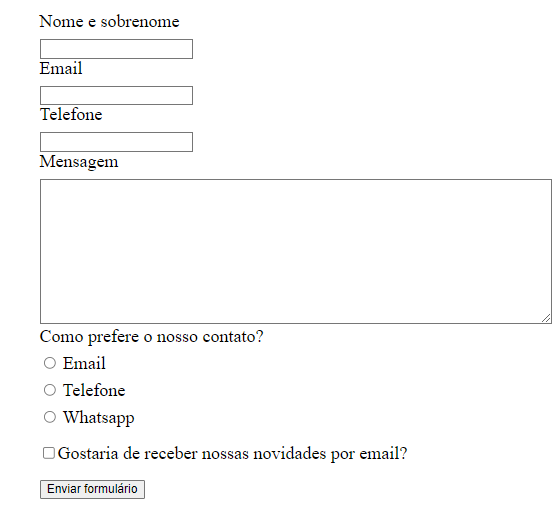
Pessoal, não sei o que fiz mas minha caixa de texto diminuiu e não consigo voltar como era antes para que fique igual ao professor. Também ficou tudo desalinhado, alguém me dá um helpp?

Pessoal, não sei o que fiz mas minha caixa de texto diminuiu e não consigo voltar como era antes para que fique igual ao professor. Também ficou tudo desalinhado, alguém me dá um helpp?

Seguem os códigos: HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title> <!-- Nome da minha aba do navegador -->
<link rel="stylesheet" href="reset.css"> <!-- colocar o reset.css para limpar o navegador antes de tudo que fizermos -->
<link rel="stylesheet" href="style.css"> <!-- fazendo referência ao meu arquivo css produtos.css -->
</head>
<body>
<header> <!-- criando um cabeçalho -->
<div class="caixa"> <!-- fou utilizada o cálculo da margem automática (auto) para alinhar uma tag <div> para centralizar os elemntos -->
<h1><img src="logo.png"></h1> <!-- inserindo imagem como conteúdo principal do título -->
<nav> <!-- criando menu de navegação com links entre páginas -->
<ul>
<li><a href="index.html">Home</a></li> <!-- A <a>tag define um hiperlink, que é usado para vincular de uma página a outra. O atributo mais importante do <a>elemento é o hrefatributo, que indica o destino do link. -->
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main> <!-- conteúdo principal -->
<form>
<label for="nomesobrenome">Nome e sobrenome</label> <!-- adicionando campos para o formulário sempre usar etiqueta para um input (label). Eu tenho um label e um input. O meu for sempre tem que ser o mesmo que o id (identificador) -->
<input type="text" id="nomesobrenome" class="imput-padrao">
<label for="email">Email</label> <!-- adicionando campos para o formulário sempre usar etiqueta para um input (label). Eu tenho um label e um input. O meu for sempre tem que ser o mesmo que o id (identificador) -->
<input type="text" id="email" class="imput-padrao">
<label for="telefone">Telefone</label> <!-- adicionando campos para o formulário sempre usar etiqueta para um input (label). Eu tenho um label e um input. O meu for sempre tem que ser o mesmo que o id (identificador) -->
<input type="text" id="telefone" class="imput-padrao">
<label for="mensagem">Mensagem</label> <!-- inserindo o campo mensagem -->
<textarea cols="70" rows="10" id="mensagem" class="imput-padrao"></textarea> <!-- inserindo o campo mensagem -->
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email"> Email</label> <!-- ainda adicionando as opções para o formulário --> <!-- a tag name="contato" é um grupo criado para que na hora que eu selecione uma opção, ele selecione apena um item e não vários -->
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone"> Telefone</label> <!-- ainda adicionando as opções para o formulário --> <!-- a tag name="contato" é um grupo criado para que na hora que eu selecione uma opção, ele selecione apena um item e não vários -->
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp"> Whatsapp</label> <!-- ainda adicionando as opções para o formulário --> <!-- a tag name="contato" é um grupo criado para que na hora que eu selecione uma opção, ele selecione apena um item e não vários -->
</div>
<label class="checkbox"><input type="checkbox">Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar formulário"> <!-- criação do botão "enviar formuçário" -->
</form>
</main>
<footer> <!-- trabalhando no rodapé da página -->
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p> <!-- usando o © para colocar o c de direitos autorais vide site https://unicode-table.com/pt/00A9/ -->
</footer>
</body>
</html>Segue o código CSS:
header {
background: #BBBBBB; /* deixando o fundo do menu cinza */
padding: 20px 0; /* espaçamento interno pra cima e pra baixo de 20 px, e 0 para direita e pra esquerda. Colocamos um padding pois queremos que tudo que esteja dentro do cabeçalho esteja dentro dos limites */
}
.caixa {
position: relative; /* fazendo com que o Menu esteja dentro da "caixa" */
width: 940px; /* definindo a largura de 940px pois é uma largura padrão que se usa na Web */
margin: 0 auto; /* ajuste das margens da esquerda e direita de forma automática. No código ao lado está que a margem pra cima e pra baixo 0, e pra direita e esquerda se calculam automaticamente(auto) */
}
nav {
position: absolute;
top: 110px; /* colocar o menu alinhado horizontalmente */
right: 0;
}
nav li {
display: inline; /* colocar o menu alinhado horizontalmente */
margin: 0 0 0 15px; /* para separar os nomes do menu, usar o margin na qual colocamos o espaçamento para a esquerda. A ordem é topo, direita, baixo, esquerda */
}
nav a {
text-transform: uppercase; /* transformar o texto todo em maiúsculo */
color: #000000; /* transformar a letra em preto */
font-weight: bold; /* colocar em negrito a fonte */
font-size: 22px; /* tamanho da fonte de 22px */
text-decoration: none; /* a tag none diz que no site não queremos nenhum tipo de decoração no meu texto sublinhado*/
}
nav a:hover { /* o hover chama atenção quando eu estiver passando o mouse */
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li { /* classe criada para sair do bloco e ir pro inline organizando todo mundo na mesma linha um do lado do outro*/
display: inline-block;
text-align: center; /* centralizando o texto e imagem ao centro */
width: 30%; /* cada imagem do conteúdo terá 30% de largura */
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000; /* dashed borda tracejada, dotted borda pontilhada*/ /* border-color, border-width e border-style são os elementos que montam uma borda. Exsiste uma função chamada border na qual consiste no: tamanho da linha, configuração e tipo da linha da borda e cor */
border-radius: 10px; /* arrendondando a borda */
}
.produtos li:hover {
border-color: #C78C19;
}
.produtos li:active { /* função de mudar de cor quando clicar */
border-color: #088c19;
}
.produtos li:hover h2 { /* eu quero que o h2 quando o mouse estiver por cima do li dos produtos, eu mude o tamanho da fonte */
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold; /* colocando o texto em negrito */
}
.produto-descricao{
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin: 10px 0 0;
margin-top: 10px;
}
footer {
text-align: center;
background: url("bg.jpg"); /* colocando background (bg) como uma imagem e não como uma cor */
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}
main {
width: 940px; /* 940px de largura */
margin: 0 auto; /* margem 0, auto */
}
form {
margin: 40px 0; /* margem superior de 40px e para os lados 0. Eu quero que tenha um espaço entre o fim do cabeçalho e o início do formulário e o fi do formulário e o início do rodapé*/
}
form label, form p { /* inseri a , form p para que a tag form p pegue as características da form label */
display:block; /* todos os campos de um formulário são do tipo inline, eles só ocupam o tamnho do seu conteúdo. Para quebrar essa estrutura precisamos que todos os label sejam blocks */
font-size: 20px; /* mudando o tamanho da fonte para 20px */
margin: 0 0 10px; /* espaço entre a label e o que vem abaixo dela. Para isso, eu coloco um espaço de 10px */
}
.input-padrao { /* para replicar a mesma formatação do input para o textarea, é só colocar uma vírgula (,) que o form text area irá pegar as congigurações definidas. Desta forma, minha caixa de texto ficará da memsa largura */
display: block; /*Para quebrar essa estrutura precisamos que todos os input sejam blocks */
margin: 0 0 20px; /*margem para baixo de 20px*/
padding: 10px 25px; /*mexo no espaçamento interno, no padding para que eu tenha espaço entre a borda e o conteúdo. Nos meus inputs eu vou colocar um padding (espaçamento) de 10px pra cima e para baixo e 25px para os lados */
width: 50%; /*definindo a largura como 50% da página*/
}
.checkbox{
margin: 20px 0;
}Oi, Ednaldo. O nome da classe está errado
<input type="text" id="nomesobrenome" class="imput-padrao">
O correto é input-padrao
Nossa Luis, obrigado pela ajuda. Acabou passando despercebido rs.
Agradeço a ajuda e desejo um ótimo final de ano!