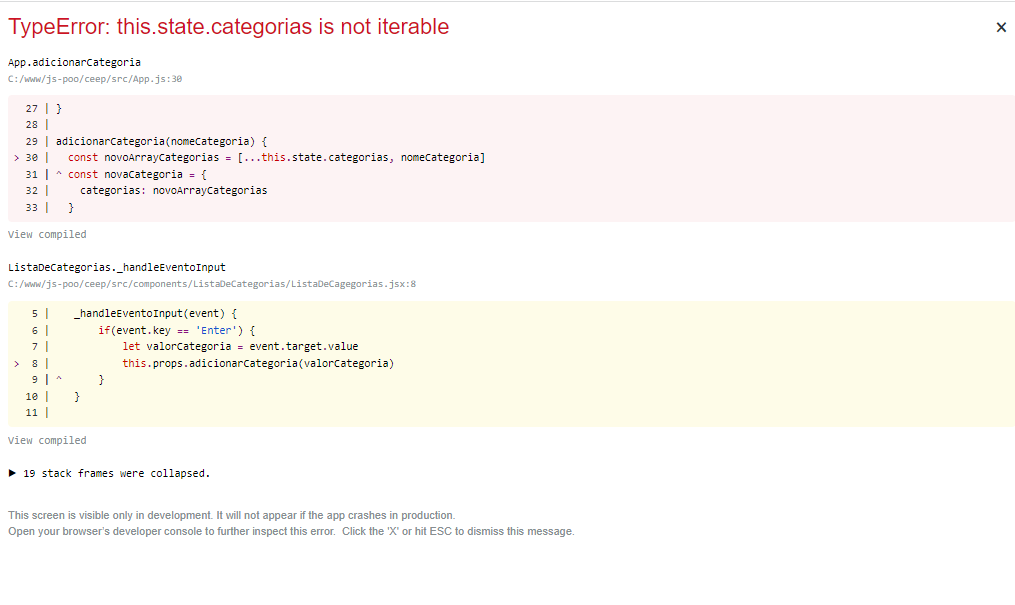
Minha aplicação aponta o seguinte erro após apertar 'Enter':! no App.js, a função foi contruída assim:
no App.js, a função foi contruída assim:
adicionarCategoria(nomeCategoria) {
const novoArrayCategorias = [...this.state.categorias, nomeCategoria]
const novaCategoria = {
categorias: novoArrayCategorias
}
this.setState(novaCategoria)
}E passando as props, assim:
<ListaDeCategorias
adicionarCategoria={this.adicionarCategoria.bind(this)}
categorias={this.state.categarias} />E no componente em si, o evento está assim:
_handleEventoInput(event) {
if(event.key == 'Enter') {
let valorCategoria = event.target.value
this.props.adicionarCategoria(valorCategoria)
}
}O input dentro do componenete ListaDeCategorias:
<input
placeholder="Adicionar categoria"
type="text"
onKeyUp={this._handleEventoInput.bind(this)}
/>


