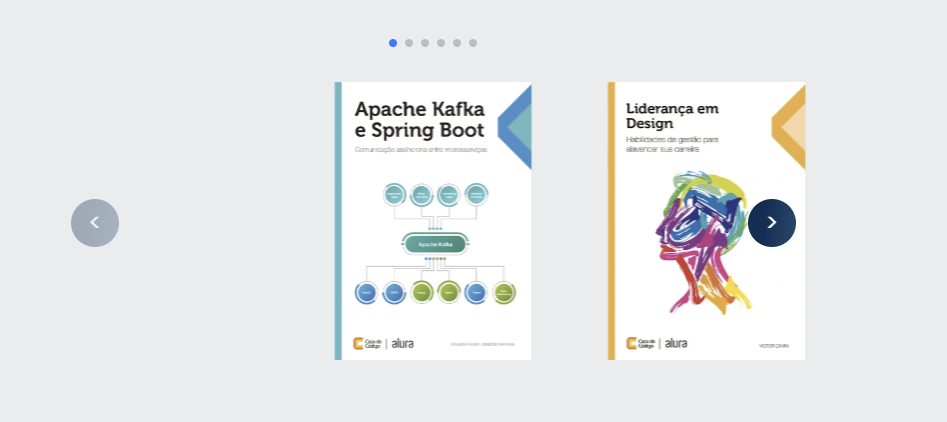
Alguém sabe porque está ficando desalinhado?
.carousel{
--swiper-navigation-size: 2rem;
--swiper-navigation-sides-offset: 0;
--swiper-navigation-color: #fff;
}
.swiper-button-prev,
.swiper-button-next {
display: block;
top: 65%;
background: var(--cor-linear2);
padding: 1.5em 1.5em;
border-radius: 50%;
}

Codigo CSS
.carousel__title {
padding: 2rem 0 0.8rem 0;
font-size: 1.8rem;
font-weight: bold;
color: var(--cor-text-3);
background-color: var(--cor-bg-2);
text-align: center;
text-transform: uppercase;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 1.2rem 0 1.6rem 0;
}
.card {
margin-top: 2rem;
/* margin: 2rem 2.4rem 2rem 2.4rem; */
padding: 1.6rem;
background-color: var(--cor-bg-2);
border-radius: 1rem;
box-shadow: 0 0.4rem 0.4rem 0 var(--cor-shadown);
/* width: 90vw; */
width: 38rem;
height: 29.5rem;
align-content: center;
/* font-size: 90rem; */
}
.card-align {
width: 100vw;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 2rem;
}
.card__container {
display: flex;
justify-content: space-between;
margin-bottom: 2.4rem;
}
.card__container__info {
width: 18rem;
}
.card__container__info__title {
font-size: 1.6rem;
font-weight: bold;
line-height: normal;
color: var(--cor-text-3);
}
.card__container__info__title-book {
font-size: 1.8rem;
font-weight: bold;
line-height: normal;
color: var(--cor-text-4);
margin: 0.8rem 0 0.8rem 0;
}
.card__container__info__text {
font-size: 1.4rem;
line-height: normal;
}
.card__btn {
display: flex;
justify-content: space-between;
}
.card__btn__list {
display: flex;
gap: 1.6rem;
}
.card__container__img {
width: 16rem;
height: 16.8rem;
}
.card__btn__link {
background-color: var(--cor-btn-1);
color: var(--cor-text-2);
width: 16rem;
height: 4.8rem;
align-content: center;
text-align: center;
font-size: 1.6rem;
}
#ckb-like,
#ckb-cart,
#ckb-like-writer,
#ckb-cart-writer {
display: none;
}
#ckb-like:checked+.lb-like>svg {
animation: like;
animation-duration: 0.5s;
animation-fill-mode: forwards;
}
#ckb-like-writer:checked+.lb-like-writer>svg {
animation: like-writer;
animation-duration: 0.5s;
animation-fill-mode: forwards;
}
@keyframes like {
0% {
fill: transparent;
}
100% {
fill: var(--cor-text-3);
}
}
@keyframes like-writer {
0% {
fill: transparent;
}
100% {
fill: var(--cor-text-3);
}
}
#ckb-cart:checked+.lb-cart img {
animation: cart;
animation-duration: 0.5s;
}
#ckb-cart-writer:checked+.lb-cart-writer img {
animation: cart-writer;
animation-duration: 0.5s;
}
@keyframes cart {
/* 0%{
content: url('../assets/images/Compras.svg');
} */
100% {
content: url('../assets/images/Compras2.svg');
content: attr('animationend')
}
}
@keyframes cart-writer {
100% {
content: url('../assets/images/Compras2.svg');
content: attr('animationend')
}
}
/* Star */
.avaliation{
display: flex;
cursor: pointer;
color: var(--cor-text-3);
font-size: 1.6rem;
height: 1.6rem;
}
.star-icon::before{
content: "\2605";
}
.star-icon.active ~ .star-icon::before{
content: "\2606";
}
.avaliation:hover ~ .star-icon::before{
content: "\2605";
}
.star-icon:hover ~ .star-icon::before {
content: "\2606";
}
@media screen and (min-width: 1024px){
.carousel__title{
font-size: 2.6rem;
padding: 5.1rem 0 1.6rem 0;
}
.swiper {
/* margin-left: 10%; */
/* margin-right: 10%; */
width: 70%;
padding-top: 3.2rem;
}
.swiper-pagination{
margin-bottom: 7.7rem;
}
.swiper-pagination-bullet{
width: 12px;
height: 12px;
}
.carousel{
--swiper-navigation-size: 2rem;
--swiper-navigation-sides-offset: 0;
--swiper-navigation-color: #fff;
}
.swiper-button-prev,
.swiper-button-next {
display: block;
top: 65%;
background: var(--cor-linear2);
padding: 1.5em 1.5em;
border-radius: 50%;
}
}