

Olá Diego, tudo bem com você?
Peço desculpas pela demora em lhe responder.
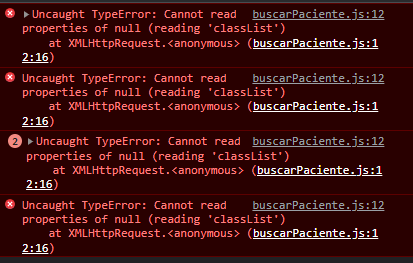
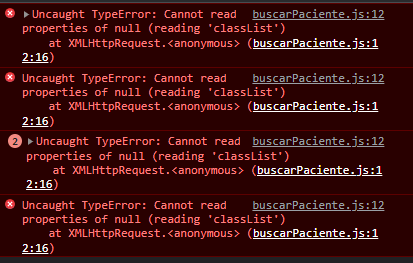
O erro, Uncaught TypeError: Cannot read properties of null (reading 'classList') at XMLHttpRequest.<anonymous>, comumente está relacionado com a utilização errada dos seletores CSS. Também será elevado o mesmo erro, quando ocorrer a tentativa de coleta de um objeto CSS ou HTML que não existe.
Peço que verifique a tag span presente no arquivo index.html, verifique se foi declarado corretamente o atributo id. A tag span deve está como apresentada abaixo.
<span id="erro-ajax" class="invisivel"> Erro ao buscar os pacientes!</span>No arquivo buscar-pacientes.js verifique a declaração da variável erroAjax. Verifique se está sendo utilizado o seletor CSS correto no momento em que é feito a query, devemos utilizar a tralha (#) para selecionar o id. A variável erroAjax deve está como apresentada abaixo.
var erroAjax = document.querySelector('#erro-ajax');Após verificar os pontos listados acima, salve os arquivos. Abra o arquivo index.html no navegador e clique no botão Buscar pacientes.
Caso o erro permaneça, peço que compartilhe os códigos completos do seu projeto, assim poderei realizar teste e simulações com seu código.
Espero ter lhe ajudado. Em caso de dúvidas estou à disposição.
Não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Abraços e bons estudos!