Oi, Daniele, tudo bem?
Desculpa a demora em te responder!
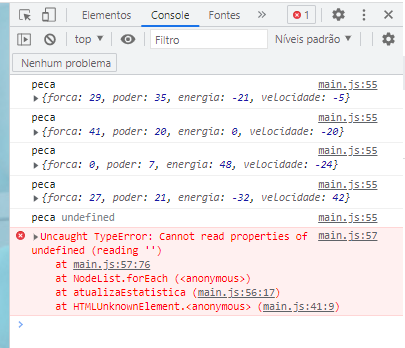
O problema que você está enfrentando ocorre por conta do data atribute data-estatistica adicionado a cada uma das estatísticas na seção que mostro abaixo do código HTML:
<section class="box estatisticas">
<div class="estatistica">
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica>768</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Poder</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica>630</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Energia</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica>289</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Velocidade</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica>597</p>
</div>
</div>
</section>
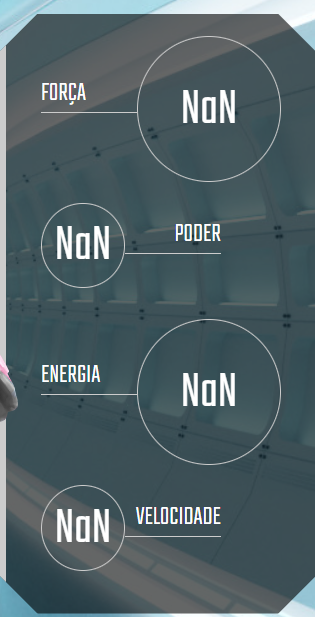
Como não foram atribuídos nenhum valor a esses data-estatistica o resultado será "not a number" (NaN). Podemos resolver esse problema atribuindo os valores para cada data-estatistica. O código corrigido ficaria assim:
<section class="box estatisticas">
<div class="estatistica">
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="forca">768</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Poder</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="poder">630</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Energia</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="energia">289</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Velocidade</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="velocidade">597</p>
</div>
</div>
</section>
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!