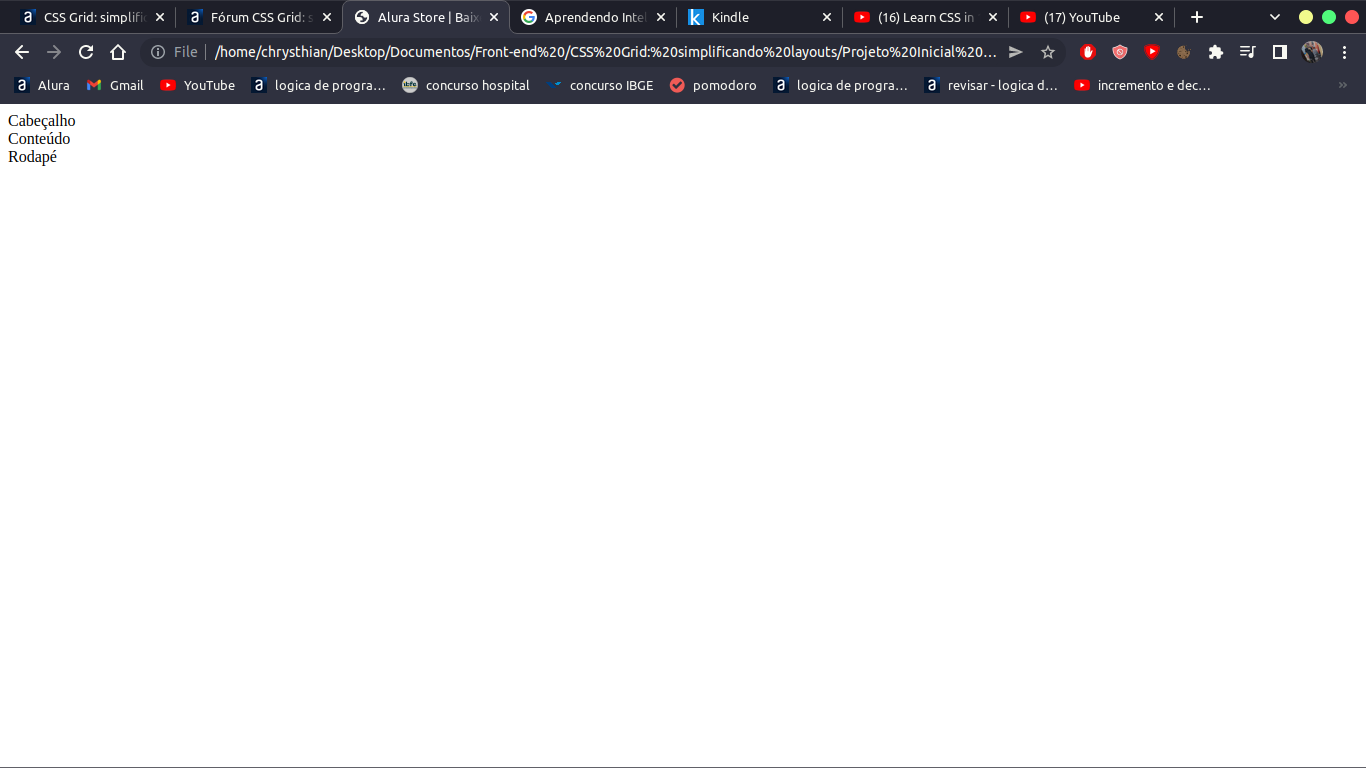
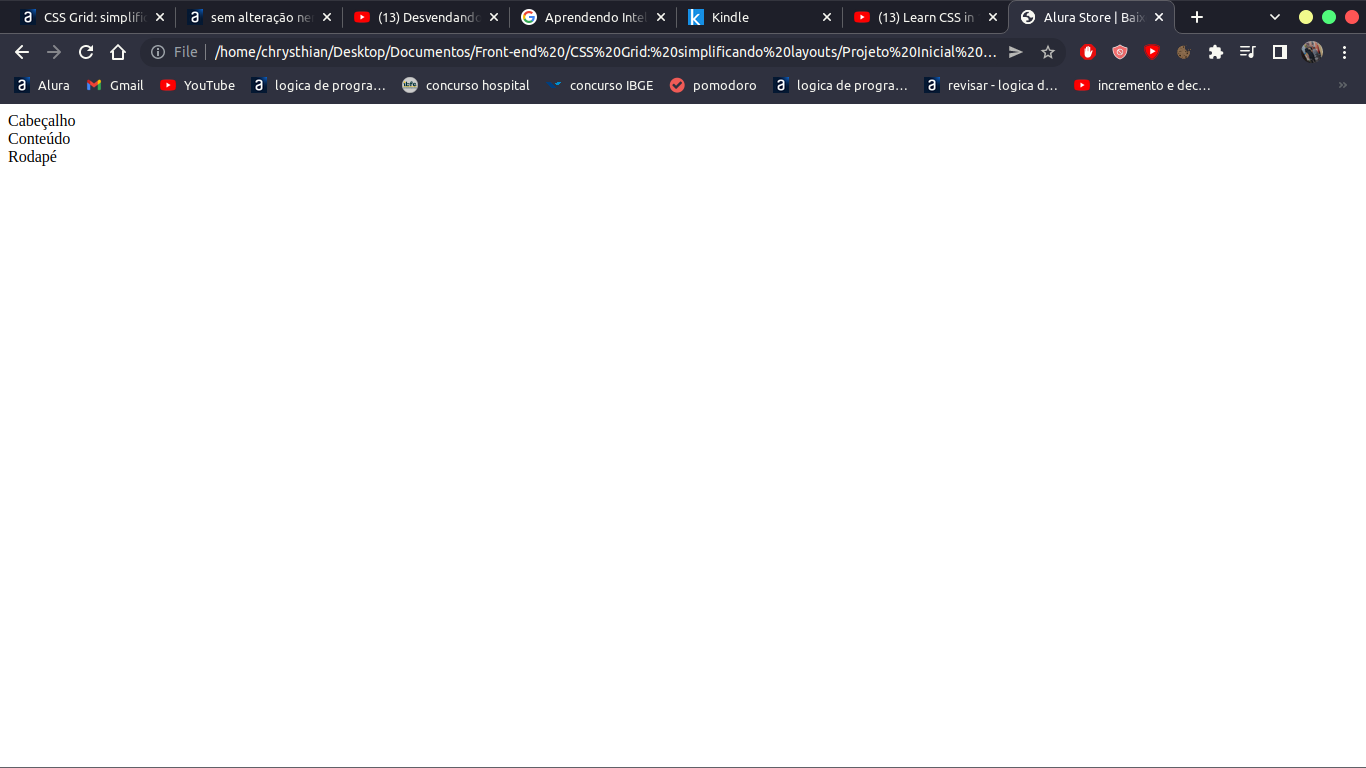
boa noite pessoal, então é o seguinte, eu coloquei 50px no cabeçalho e background color no body sem alteração nenhuma, coloquei algo errado?
.app {
background: #f1f1f1;
display: grid;
font-family: Arial, Helvetica, sans-serif;
grid-template-areas:
"cabecalho"
"conteudo"
"rodape";
grid-template-columns: auto;
grid-template-rows: 50px auto auto;
}
.cabecalho {
background: green;
}
.conteudo {
background: red;
}
.rodape {
background: blue;
}