Boa noite,
Estou com uma dúvida.
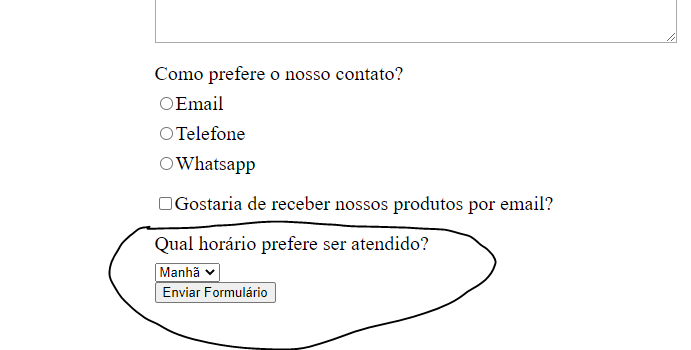
Na página de contato as opções (manhã, tarde, noite) ficaram grudadas com o botão enviar formulário.
Meu HTML:
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form action="#">
<label for="nomeesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomeesobrenome" class="input-padrao">
<label for="email">Email</label>
<input type="text" id="email" class="input-padrao">
<label for="telefone">Telefone</label>
<input type="text" id="telefone" class="input-padrao">
<label for="menssagem">Mensagem</label>
<textarea id="mensagem" cols="70" rows="10" class="input-padrao"></textarea>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email"> <input type="radio" name="contato" value="email" id="radio-email">Email</label>
<label for="radio-telefone"> <input type="radio" value="telefone" name="contato" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"> <input type="radio" value="whatsapp" name="contato"id="radio-whatsapp">Whatsapp</label>
</div>
<label class="checkbox" for=""><input type="checkbox" name="" id="">Gostaria de receber nossos produtos por email?</input> </label>
<div>
<p>Qual horário prefere ser atendido? </p>
<select name="" id="horario">
<option value="">Manhã</option>
<option value="">Tarde</option>
<option value="">Noite</option>
</select>
</div>
<input type="submit" value="Enviar Formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>Meu CSS:
header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover { border-color: #C78C19; }
.produtos li:active { border-color: #088C19;}
.produtos li:hover h2 { font-size: 34px; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }
main{ width: 940px; margin: 0 auto; }
form { margin: 40px 0; }
form label, form p { display: block; font-size: 20px; margin-bottom: 10px;
}
.input-padrao { display: block; margin-bottom: 20px; padding: 10px 25px; width: 50%;
}
.checkbox{ margin: 20px 0;
}

Em qual momento eu errei ? Como posso resolver ?



