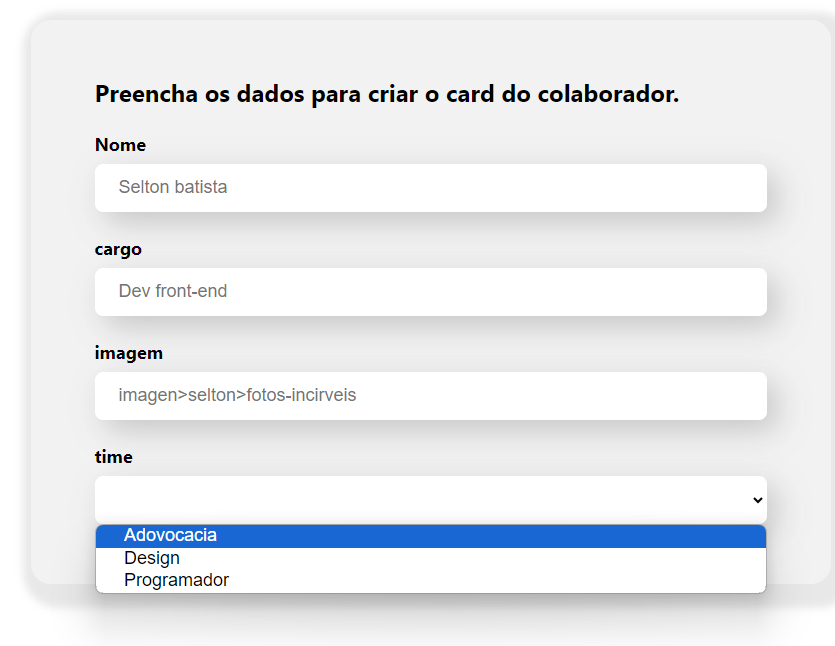
Quando eu clico no select as opções aparecem, mas quando clico elas não ficam selecionadas como no vídeo. A caixa continua branca e sem texto Vou deixar meu código aqui
Vou deixar meu código aqui
Dropdown:
import "./Dropdown.css";
const Dropdown = (props) => {
return (
<div className="dropdown">
<label>{props.label}</label>
<select>
{props.itens.map(item => {
return <option key={item}>{item}</option>;
})}
</select>
</div>
);
};
export default Dropdown;
css do Dropdown:
.dropdown{
display: flex;
flex-direction: column;
margin: 24px 0;
}
.dropdown label{
font-weight: bold;
font-size: 18px;
margin-bottom: 8px;
width: 70vw;
}
.dropdown select{
background-color: #fff;
box-shadow: 10px 10px 30px #44444440;
width: 100%;
border: none;
font-size: 18px;
padding: 24px;
box-sizing: border-box;
border-radius: 8px;
height: 5vh;
}
Form:
import InputText from "../InputText";
import "./Form.css";
import Dropdown from "../Dropdown";
const Form = () => {
const times = [
'Adovocacia',
'Design',
'Programador'
]
return (
<section className="form">
<form>
<h2>Preencha os dados para criar o card do colaborador.</h2>
<InputText label="Nome" placeholder="Selton batista" />
<InputText label="cargo" placeholder="Dev front-end" />
<InputText label="imagem" placeholder="imagen>selton>fotos-incirveis" />
<Dropdown label="time" itens={times} />
</form>
</section>
);
};
export default Form;




