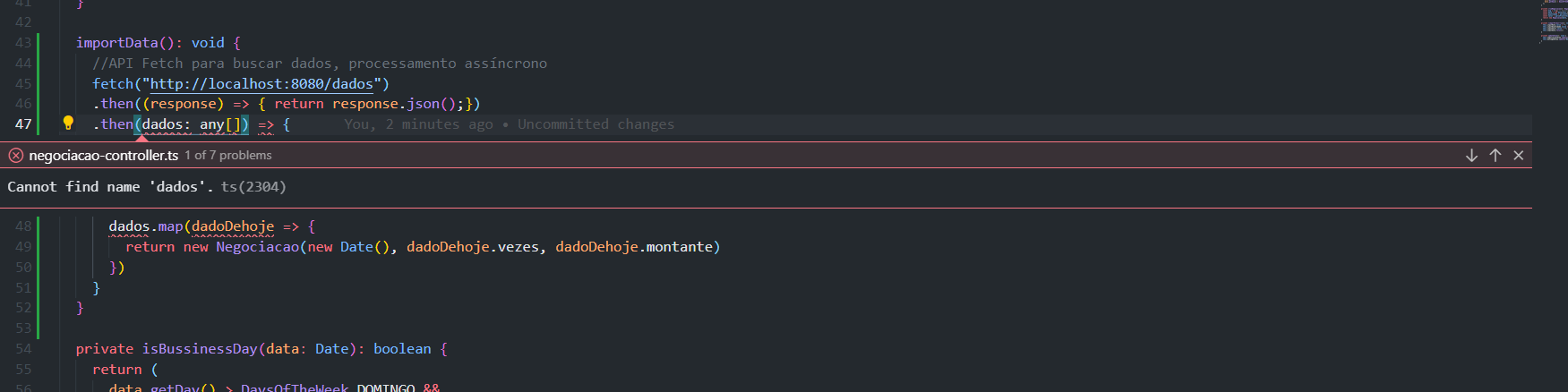
Fiz igual ao professor no vídeo, porém no meu segundo then o Typescript apresenta erros. Que não consegue achar o argumento dados:
importData(): void {
//API Fetch para buscar dados, processamento assíncrono
fetch("http://localhost:8080/dados")
.then((response) => { return response.json();})
.then(dados: any[]) => {
dados.map(dadoDehoje => {
return new Negociacao(new Date(), dadoDehoje.vezes, dadoDehoje.montante)
})
}
}