


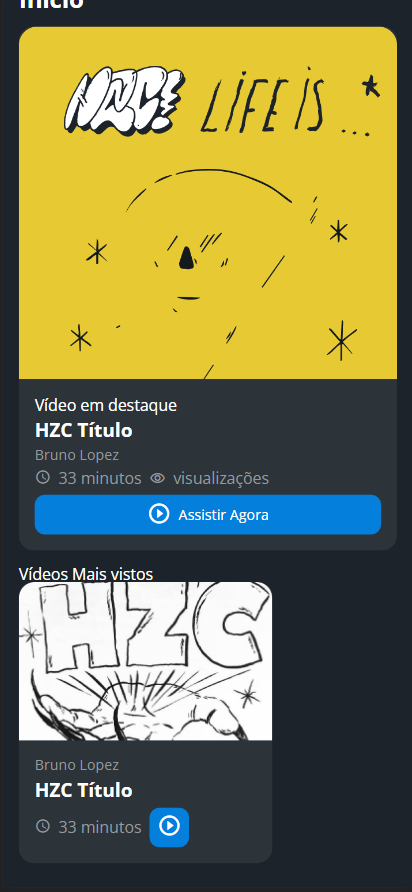
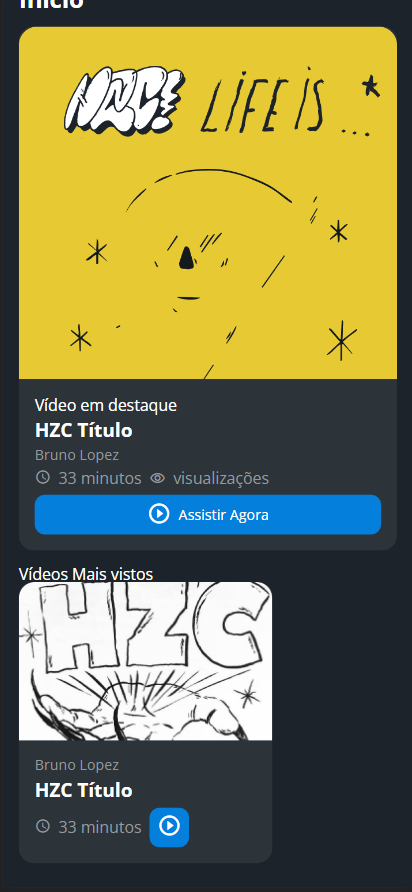
imagem não fica do mesmo tamanho da primeira, fui na pasta olhar e os arquivos não tem as mesmas dimensões, o problema é esse ou foi alguma configuração que fiz ou deixei de fazer?.



imagem não fica do mesmo tamanho da primeira, fui na pasta olhar e os arquivos não tem as mesmas dimensões, o problema é esse ou foi alguma configuração que fiz ou deixei de fazer?.
Oi Carlos, tudo bem?
Pra te ajudar melhor precisamos ver o seu código, poderia mandar aqui? HTML e CSS completos.
Você pode usar a opção de inserir bloco de código </> para que possamos visualizar melhor seu código.
Um abraço e bons estudos.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/estilos
.css">
</head>
<body>
<header class="cabecalho">
<button aria-label="menu" class="cabecalho__menu"><i></i></button>
<img class="cabecalho__logo" src="img/logo.svg" alt="logotipo hzc">
<button aria-label="notificação" class="cabecalho__notificacao"><i></i></button>
</header>
<nav class="menu-lateral ">
<img class="menu-lateral__logo" src="img/logo.svg" alt="Logotipo HZC">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos menu-lateral__link--ativo">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos menu-lateral__link--ativo">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes menu-lateral__link--ativo">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas menu-lateral__link--ativo">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas menu-lateral__link--ativo">Pinturas</a>
</nav>
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao__destaque">
<img src="img/banner-mobile_1.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--views">visualizações</p>
<button class="cartao__botao cartao__botao--destaque cartao__botao--play">Assistir Agora</button>
</div>
</article>
</article>
<section class="secao">
<h3 class="titulo-secao">Vídeos Mais vistos</h3>
<article class="cartao">
<img src="img/video_1.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC Título</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir Agora"></button>
</div>
</article>
</section>
</main>
<script src="index.js"></script>
</body>
</html>@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color:#1D232A ;
font-family: 'Open Sans','icones',sans-serif;
color: white;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items:center ;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before{
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 60px;
}
.menu-lateral{
display: flex;
flex-direction: column;
background-color:#15191C ;
width: 75vw;
height: 100vh;
position: absolute;
transition: 0.5s;
left: -100vw;
}
.menu-lateral--ativo {
left: 0;
transition: .5s;
}
.menu-lateral__logo{
align-self: center;
width: 118px;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo:hover {
color: white;
padding-left: 56px;
border-left: 8px solid white;
}
.menu-lateral__link::before{
content:"";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e908";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}
.principal {
display: grid;
gap: 16px;
padding: 24px 16px;
}
.titulo-pagina {
font-size: 1.5rem;
font-weight: 700;
}
.titulo-secao {
font-size: 1.2rem;
font-weight: 700;
}
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao--destaque {
margin-bottom: 16px;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: auto 1fr;
gap: 8px;
}
.cartao__destaque {
grid-column: span 2;
}
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color:#95999C ;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao__info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--views::before {
content: "\e90f";
margin-right: 8px;
margin-top: 1px;
}
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC ;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
}
.secao {
display: grid;
gap: 16px;
}Oi Carlos, tudo bem?
Testei seu código e o erro é que você colocou a class errada no primeiro article, você colocou assim:
<article class="cartao cartao__destaque">E o correto é:
<article class="cartao cartao--destaque">Vou mandar aqui a parte inteira já corrigida para que você consiga encontrar mais fácil:
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao--destaque">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartao" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">33 visualizações</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>Ajustando isso dará certo :D.
Um abraço e bons estudos.