Joia! Vamos lá!
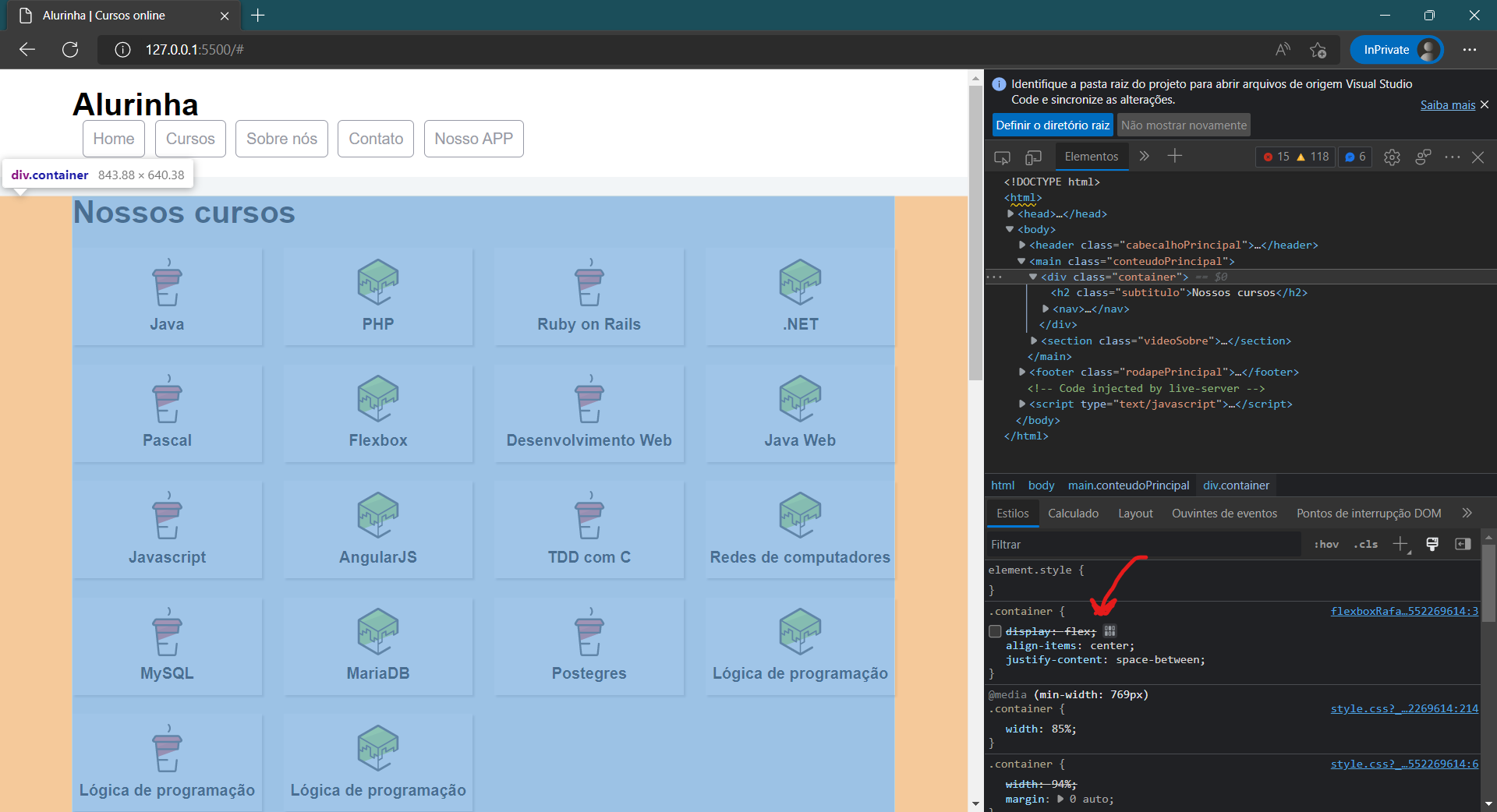
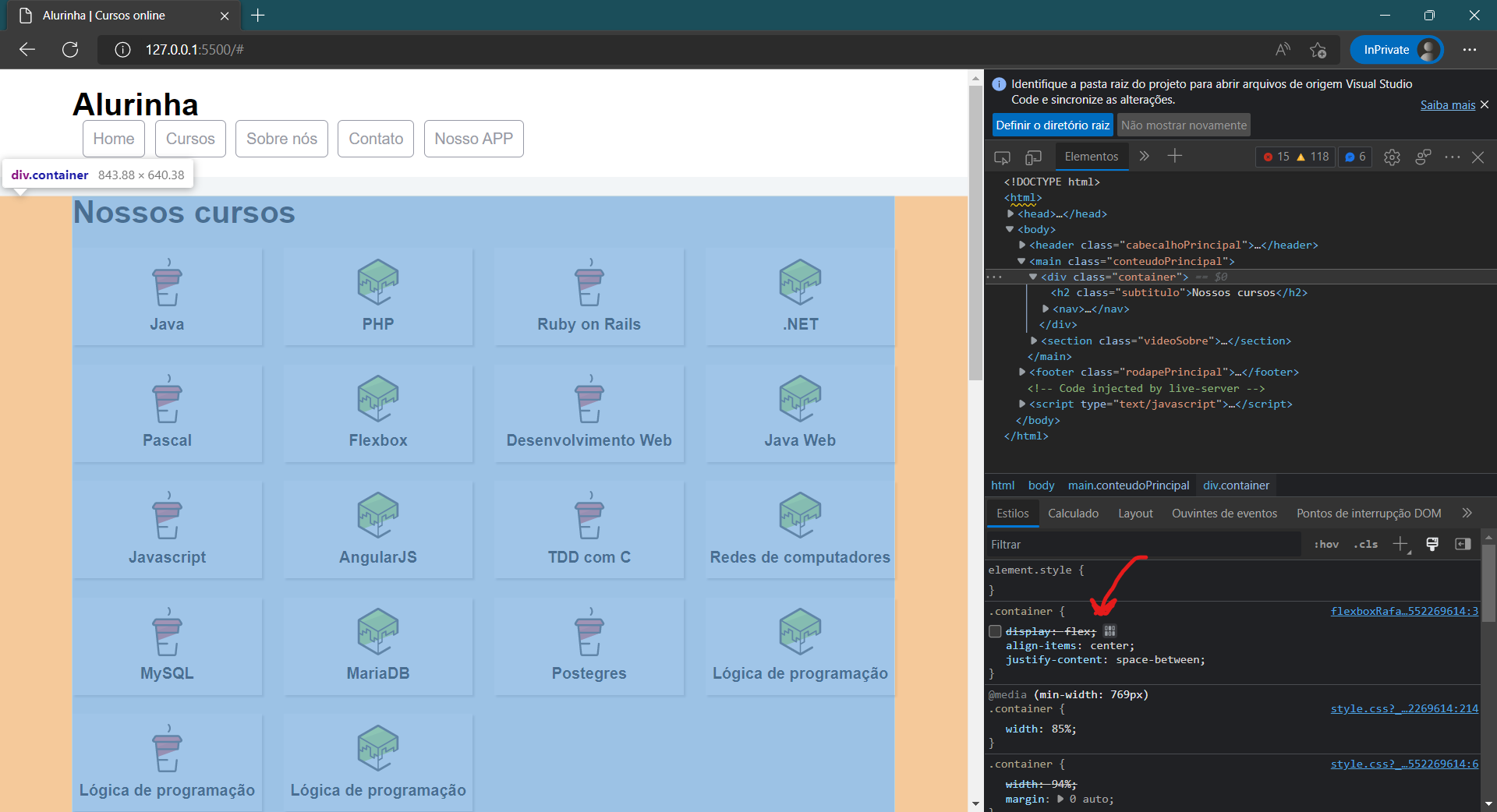
Eu peguei o seu código CSS e joguei aqui no projeto da minha pasta. Ao abrir o Inspecionar do navegador eu percebi que no início do seu arquivo flexbox.css tem lá a classe .container, logo no começo.
Durante as aulas e até o momento em que eu vi do curso, ainda estou fazendo, o professor tem colocado a classe .container como uma classe modificada para cada classe pai dela, tipo desse jeito, por exemplo:
.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
No seu caso, como você definiu algumas propriedades no começo do código CSS e no decorrer você foi modificando para cada seção da página, ela foi herdando. Acredito que isso tenha dado esse bug de juntar tudo no canto da página.
Inclusive, até o arquivo original que o professor deixou no projeto ele tá usando a classe .container, logo no começo, mas ele não definiu a propriedade display nela. Ele só usa a width e margin, porque ela vai receber outras propriedades que serão diferentes para cada seção da página.
Tenta abrir o Inspecionar do seu navegador, localiza o grid dos cursos e, na parte de estilos do Inspecionar, ache a classe .container e desative o display: flex. Ou então comente lá no arquivo CSS no primeiro bloco de código que é a classe .container a propriedade display: flex. Acho isso que vai tirar as suas dúvidas. ;)
Olha só como ficou o meu com o display: flex desativado na classe .container:

Testa ai e comenta aqui qualquer dúvida.