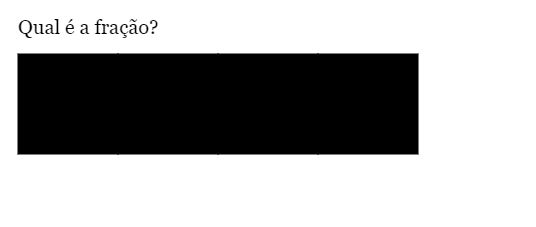
A minha imagem fica toda preta, mesmo eu colocando 'green' no desenhaQuadrado, olhei se o pincel.strokeRect(x,y,tamanho, tamanho) está errado mas não consigo achar o erro ou o porque disso. Pode ser o tamanho do strokeRect estar maior que o fillRect. Mas até onde observei e percebi, meu codigo está igual da instrução. Alguém poderia me ajudar?
 segue o código:
segue o código:
<meta charset="UTF8">
<canvas width= "700" height= "500"></canvas>
<script>
function desenhaQuadrado(x, y, tamanho, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStylle=cor ;
pincel.fillRect (x,y,tamanho, tamanho);
pincel.strokeStyle='black';
pincel.strokeRect(x,y,tamanho, tamanho);
}
function desenhaTexto(texto,x,y) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='20px Georgia';
pincel.fillStyle='black';
pincel.fillText(texto,x,y);
}
desenhaTexto('Qual é a fração?',50,30);
var y = 50;
desenhaQuadrado(50,y,100,'green');
desenhaQuadrado(150,y,100, 'green');
desenhaQuadrado(250,y,100,'green');
desenhaQuadrado(350,y,100,'white');
</script>




