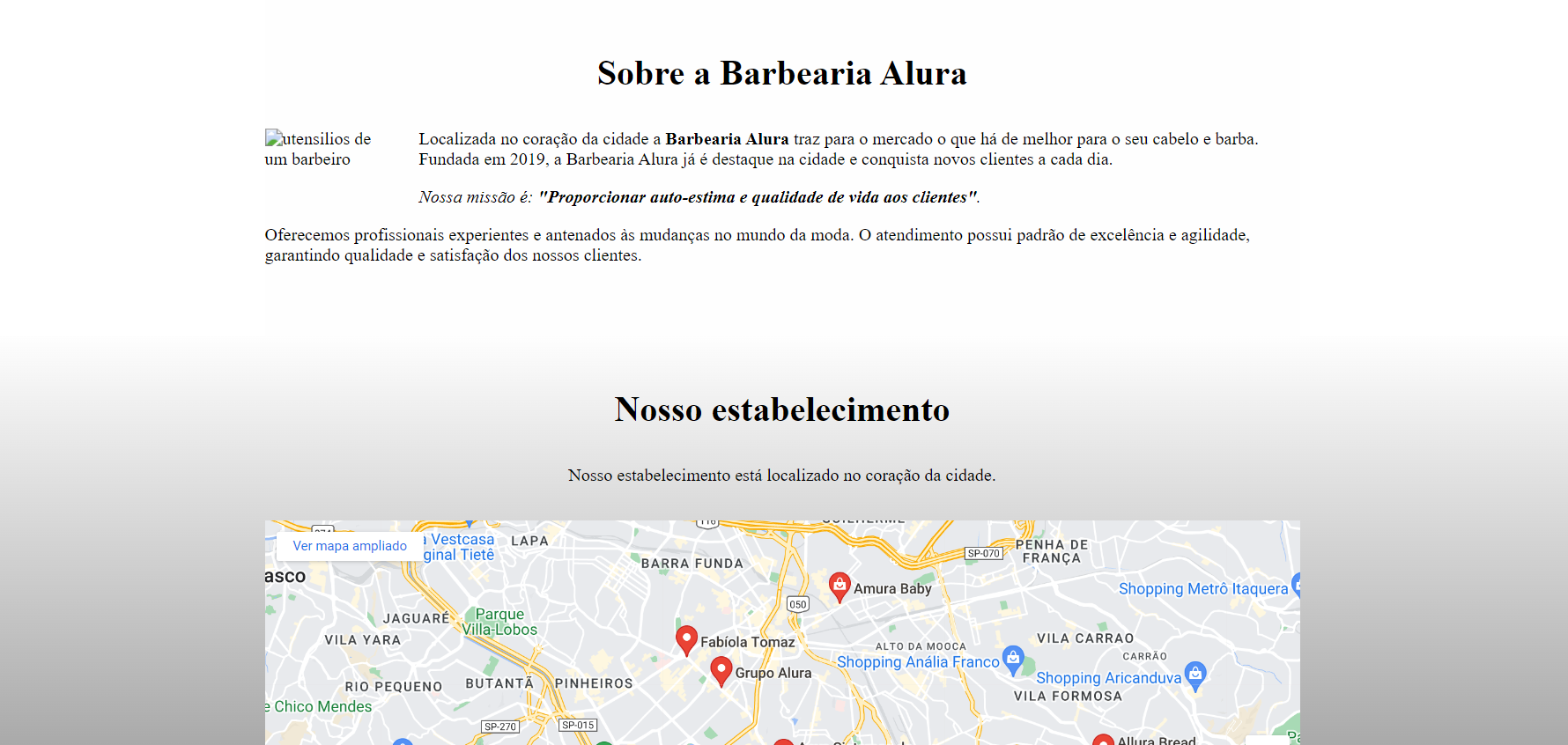
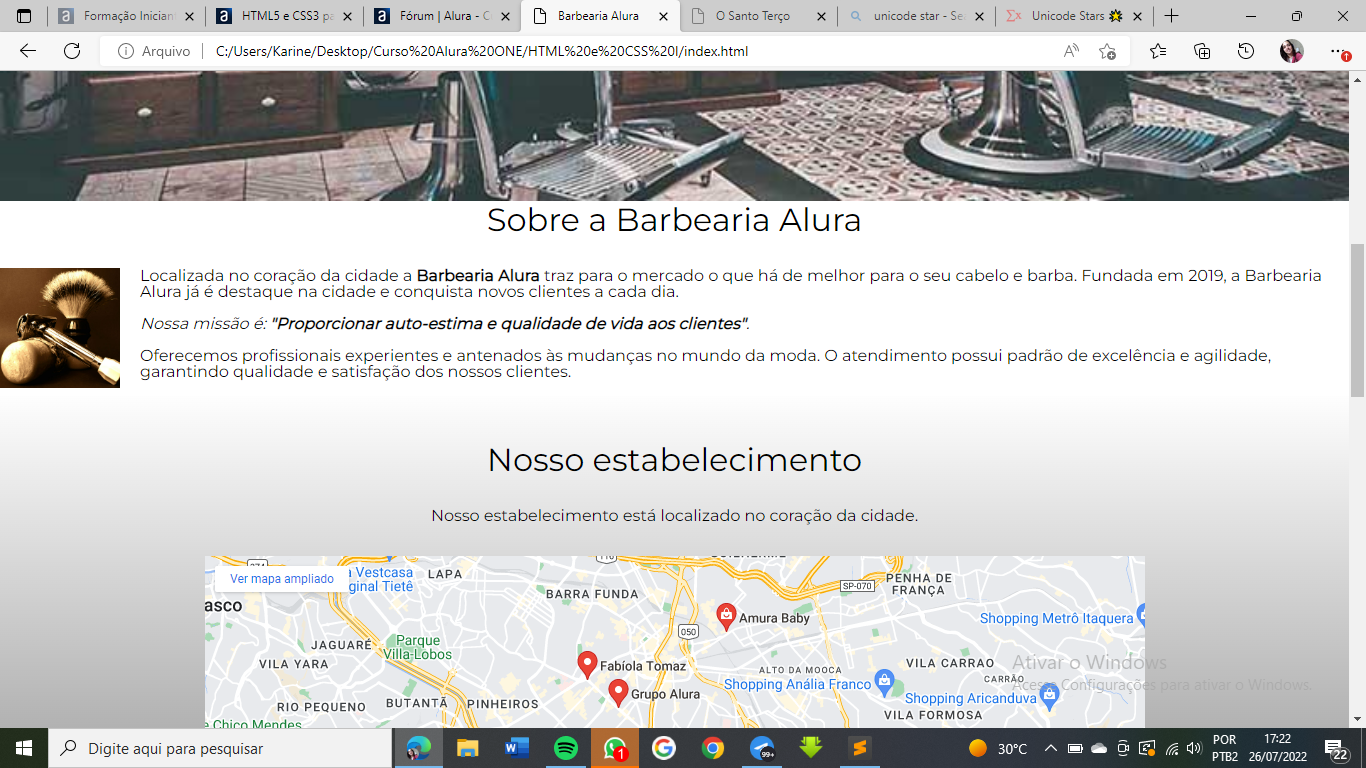
Minha section principal que deveria estar centralizada está colada às bordas do site. Aparentemente eu não fiz nenhuma mudança no codigo pra acontecer isso.
A seguir, um print e o código.
 O html:
O html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home </a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios"src="utensilios.jpg" alt="utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d58513.795819789244!2d-46.632562073057734!3d-23.56441207824848!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1salura%20sao%20paulo!5e0!3m2!1spt-BR!2sbr!4v1658675473084!5m2!1spt-BR!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">©Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>O css:
/* css da pagina inicial*/
.banner{
width: 100%;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal{
padding: 3em 0;
background: #fefefe;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios{
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa-conteudo{
width: 940px;
margin: 0 auto;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#fefefe, #888888);
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.beneficios{
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios{
width: 640px;
margin: 0 auto;
}
.lista-beneficios{
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens{
line-height: 1.5;
}
.itens:first-child{
font-weight: bold;
}
.itens:before{
content: "estrela";
}
.imagem-beneficios{
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 30px 0 #000000;
}
.imagem-beneficios:hover{
opacity: 0.3;
}
.video{
width: 560px;
margin: 2em auto;
}