Olá, Renan! Ah certo. Fiz o menu vindo da esquerda para direita para você!
Para evitar distorcer a página, eu mudei o position para fixed.
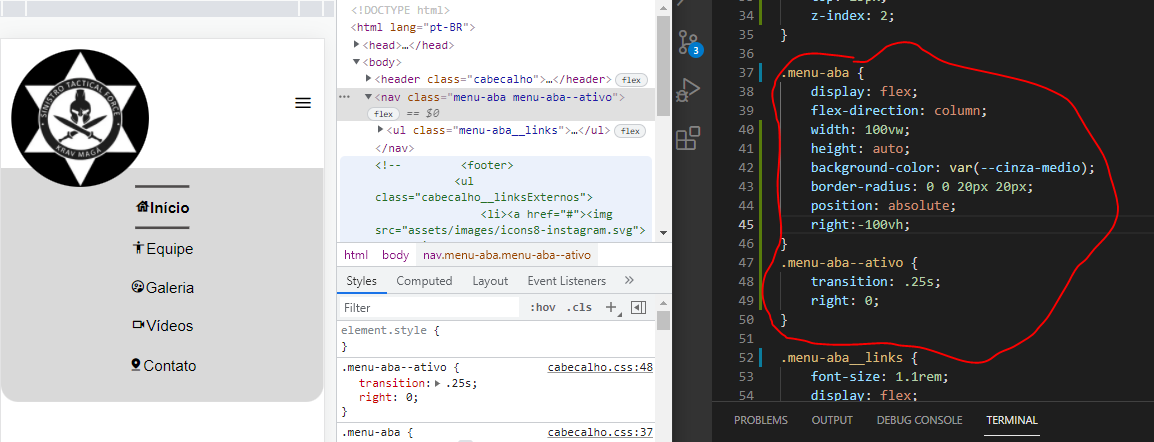
Segue o código:
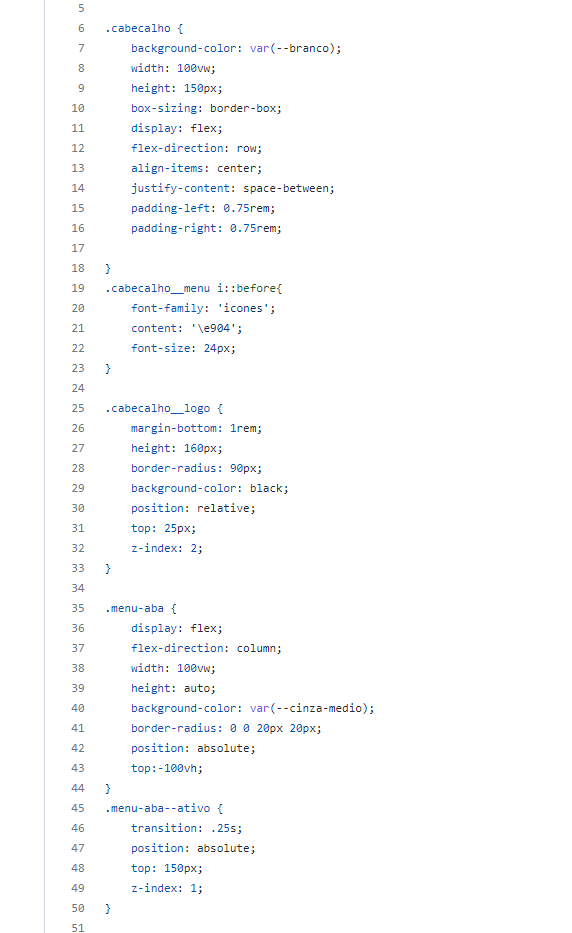
.menu-aba {
display: flex;
flex-direction: column;
width: 30%;
height: auto;
background-color: var(--cinza-medio);
border-radius: 0 0 20px 20px;
position: fixed;
right: -100vh;
transition: 2s;
}
.menu-aba--ativo {
transition: .25s;
position: absolute;
right: 0%;
z-index: 1;
}
Eu escrevi esse artigo sobre positions, que pode ajudar também a aprimorar mais o seu código! :)
E parabéns, ele está muito bem feito!
Uma dica extra que reparei:
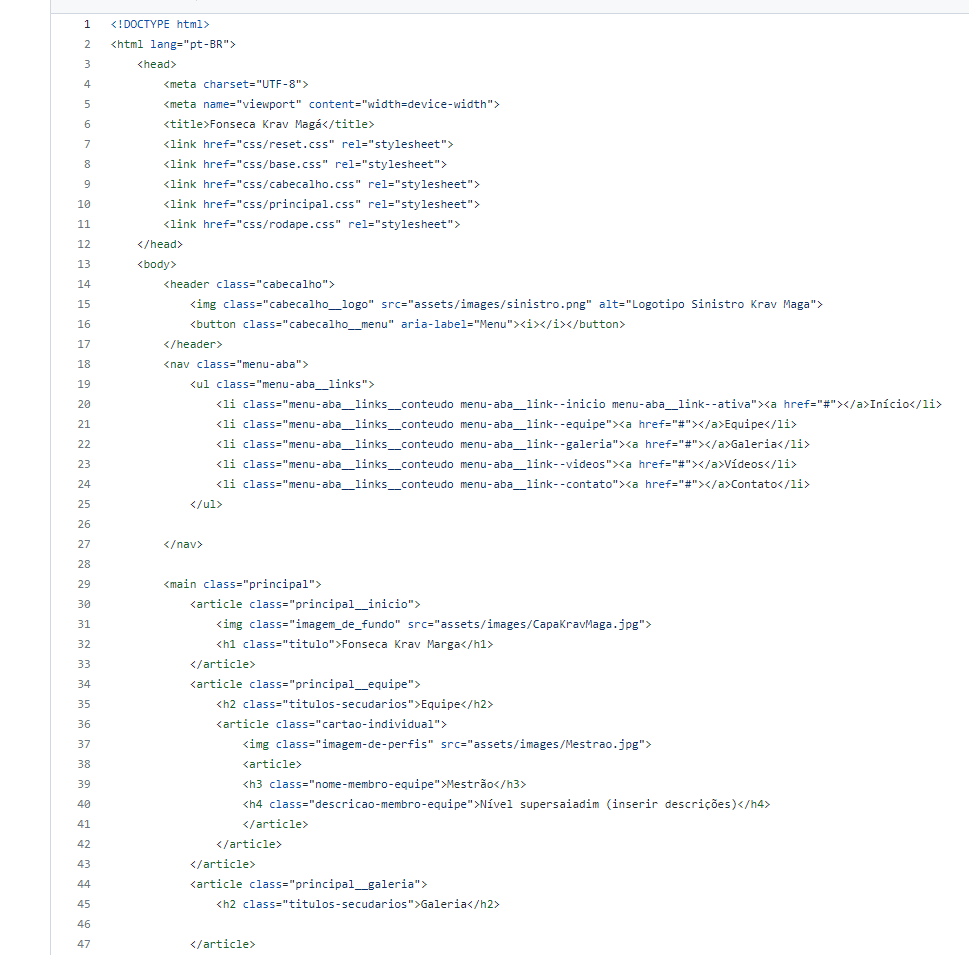
Você pode utilizar uma classe apenas, em vez de replicar o mesmo estilo para várias classes diferentes, assim o código fica com menos linhas e mais organizado:
<ul class="menu-aba__links">
<li class="menu-aba__links__conteudo menu-aba__link--itens menu-aba__link--ativa"><a href="#"></a>Início</li>
<li class="menu-aba__links__conteudo menu-aba__link--itens"><a href="#"></a>Equipe</li>
<li class="menu-aba__links__conteudo menu-aba__link--itens"><a href="#"></a>Galeria</li>
<li class="menu-aba__links__conteudo menu-aba__link--itens"><a href="#"></a>Vídeos</li>
<li class="menu-aba__links__conteudo menu-aba__link--itens"><a href="#"></a>Contato</li>
</ul>
.menu-aba__link--itens::before{
font-family: 'Open Sans', 'icones', sans-serif;
content: '\e908';
}
Espero ter ajudado!
Surgindo mais dúvidas, pode contar com a gente! :)
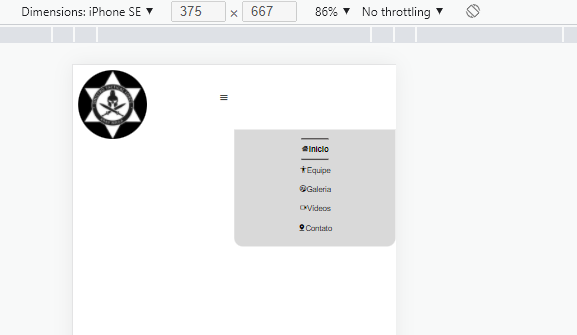
 2- Quando aperta para aparecer o menu ele vem certinho:
2- Quando aperta para aparecer o menu ele vem certinho: